Створювати сайти може кожен. Це не закриті знання, доступні тільки обраним. Зараз існує досить велика кількість допоміжних засобів, що роблять процес розробки сайту більш зручним.
Однак далеко не кожен проект розвивається без проблем: на певних етапах виникають труднощі технічного характеру, причиною яких часто є неграмотно спроектована структура сайту.
Також бувають ситуації, коли розробник не зазнає ніяких проблем з кодом, сайт нормально функціонує, але не приносить бажаних результатів у вигляді грошової прибутку, відвідувань і т. д. В таких випадках, як правило, починають шукати недоліки в контенті, кількості зворотних посилань і сильних конкурентів.
Насправді, у неповноцінному функціонуванні ресурсу може бути в першу чергу винна структура сайту, про яку й буде розказано в цій статті.
Так про що ж мова?
Під структурою сайту розуміється внутрішнє і зовнішнє розташування його окремих елементів. Щоб знайти книжку – треба зайти в потрібну кімнату, відкрити правильний шафа і запустити руку на певну полку. Подібну техніку зберігання інформації застосовують і при веб-розробці, тому важливо визначитися з поняттям внутрішньої структури сайту.
Під нею розуміють організацію зв’язків між сторінками. Можна виділити кілька видів такого структурування.
- Довільне. Грубо кажучи, в цьому випадку на структуру ресурсу просто плюють. Це може практично не позначитися на роботі сайту, якщо він невеликий, але неминуче призведе до неприємностей у великих проектах:
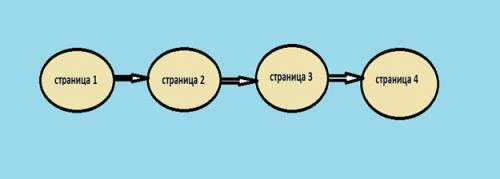
- Лінійне. У такому разі сторінки посилаються по черзі один на одного з незмінним порядком проходження. Таку модель можна назвати покрокової, і її застосування доречно при оформленні будь-якого замовлення, розміщенні інструкції або складанні навчальних програм:
- Ієрархічне. Подібне структурування добре уявляти у вигляді дерева, де наочно демонструється ступінь вкладеності сторінок, визначених у каталоги високого і низького рівня. Ця модель є найпопулярнішою при веб-проектуванні:
Розробка структури сайту не обмежується внутрішньої складової. Існує також поняття зовнішньої організації, яка має на увазі під собою розташування елементів на сторінках.
Найчастіше, в такій структурі виділяють шапку (у верхній частині сторінки), футер або підвал (в самому низу), область для розташування контенту, а також місце під меню.
Набір саме цих елементів зустрічається найбільш часто, але зовсім не обов’язково використовувати їх все, адже проектування моделі взаємодії з користувачем – особиста справа кожного розробника.
Чому це важливо?
Необхідність структурування сайту (як зовнішнього, так і внутрішнього) відчули багато веб-розробники і SEO-оптимізатори. Часто до такого висновку приходять через сумний досвід, і щоб отримувати якомога менше, слід позначити основні причини дотримання грамотної організації сайту.
- Розробка без проблем. Просто уявити собі купу речей. Набагато складніше визначити, що в ній знаходиться, а головне – де. Якщо чітко усвідомлювати контури проекту і розуміти всі внутрішні зв’язки між об’єктами – час написання коду буде мінімальним, а продукт – якісним;
- Можливість зміни. Якщо проект успішний, він повинен розвиватися і розширюватися, а це неодмінно веде до збільшення сторінок і функцій сайту. В будинку можна побудувати ще кілька поверхів, якщо фундамент і стіни міцні, точно так само справа йде і з веб-розробкою;
- Зручність користувачів. Якщо сторінка своєї зовнішньої організацією допомагає користувачеві здійснити необхідну дію, а не викликає бажання натиснути на червоний хрестик – значить, все зроблено правильно. Ще однією важливою деталлю є можливість швидко дістатися до будь-якої інформації на сайті, а не нескінченно зариватися в каталоги;
- Високе ранжирування. Сайти з непродуманою структурою можуть опинитися в топі лише за щасливою випадковістю, так як організація контенту надає неабиякий вплив на позиції в результатах пошуку.
До чого треба прагнути?
Продумуючи внутрішню і зовнішню структуру сайту, необхідно враховувати вимоги і переваги, як людей, так і пошукових роботів. Слідуючи простим рекомендаціям, можна серйозно підняти популярність свого ресурсу.
- Логічна структура сайту повинна давати можливість пошуковим системам індексувати всі сторінки. Слід дотримуватися структуру каталогів, а також уникати дублювання їх назв;
- Розташовувати ключові слова якомога вище в коді. Шапка сторінки – це місце, яке буде першим перевірено роботами, тому непогано буде «годувати» їх ключовими словами для залучення цільової аудиторії;
- Надати користувачам можливість потрапити в будь «куточок» сайту не більше ніж за 3 переходу. Таким чином, відвідувач буде усвідомлювати своє місце розташування, і почувати себе на сторінках ресурсу максимально комфортно.
Так побачимо її
Людина, яка конструює свій сайт, безумовно, знає, де і що розташоване. Акуратно розклавши html-файли з каталогами, можна побачити структурну організацію вже у себе на комп’ютері. Рекомендується домагатися такого ефекту під час роботи з масштабними проектами.
Подорожуючи по сторінках свого або чужого сайту, також можна побачити його структуру. Іноді для цього достатньо переглянути меню, в якому відображені рівні вкладеності. Такий підхід застосуємо до не дуже великим сайтів.
Якщо ж ресурс досить ємний, і не зовсім зрозуміло: де, що і як – подивитися структуру сайту можна за допомогою спеціальних сервісів. Вони нададуть всю необхідну інформацію дуже наочно і просто. Скористаємося можливостями сайту Defec.ru і переглянемо його структуру:
Введемо адресу сайту і капчу:
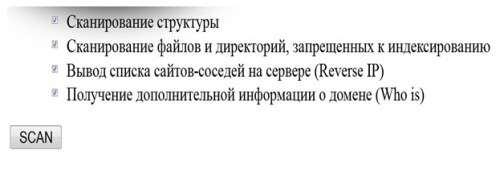
Маємо можливість дізнатися більше інформації – користуємося:
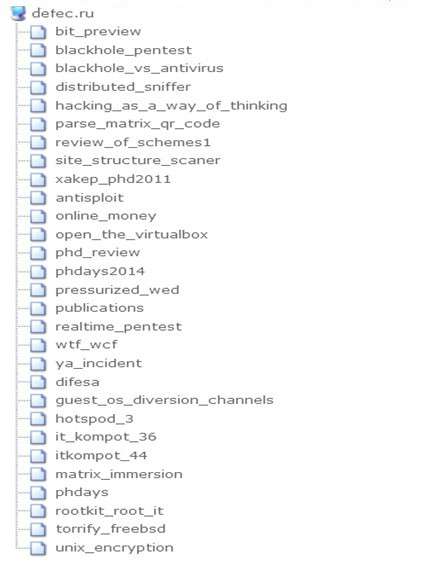
Просканувавши ресурс, отримуємо наступну структуру:
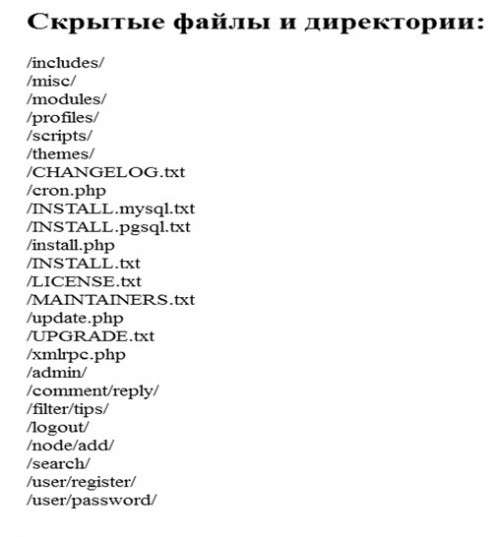
а також додаткову інформацію:
Інтернет магазин як приклад
Щоб зрозуміти, як організовуються зв’язку між сторінками у конкретному випадку – розглянемо структуру сайту інтернет-магазину. Так як їх існує досить багато – визначимо найбільш загальні особливості.
- Ієрархічна структура. Будь-інтернет магазин виступає яскравим прикладом деревовидного поділу, звужуючись до верхівки і «розростаючись» до «коренів»;
- Чотирирівнева організація. На самій вершині знаходиться головна сторінка, з якої починається шлях відвідувача до купівлі. Нижче в ієрархії стоять категорії товарів: якщо їх багато – то краще оформити їх випадаючим списком в меню. Ще нижче знаходяться картки товарів, в яких наведено докладний опис кожного конкретного продукту. У самому «корені» розташована форма замовлення, яка повинна успішно завершити подорож клієнта;
- Відображення місця розташування користувача в структурі. Відвідувач повинен весь час бачити, де він знаходиться, щоб успішно орієнтуватися в пропонованих послугах;
- Чітке поділ інформації про товари та адміністративні дані. Відомості про товари повинні розташовуватися в межах найпомітніших елементів зовнішньої структури сторінки. Загострювати увагу відвідувачів на адміністративних даних не слід.
Таким чином, структура сайту підрозділяється на внутрішню і зовнішню. Перша відповідає за зв’язки між сторінками, а друга – за взаємне розташування елементів, що відображаються.
Грамотна структура сайту допомагає пошуковим системам індексувати всю інформацію, а відвідувачам – відчувати себе комфортно, користуючись ресурсом.
Перевірити структуру свого або чужого сайту можна самостійно, «пройшовшись» по всім сторінкам або вивчивши меню. Однак набагато зручніше скористатися спеціально призначеними для такої перевірки сервісами. Вони забезпечать наочну подачу інформації, а також забезпечать додаткові відомості про досліджуваний ресурсі.