Хочете створити карту сайту для WordPress? На відміну від XML-карти, яка призначена для пошукових систем і полегшує індексування сайту, HTML-карта виводить організований список сторінок ресурсу для користувачів. У цій статті ми покажемо, як додати на WordPress HTML-карту сайту.
Яка різниця між файлами XML і HTML-Sitemap
XML Sitemap пишеться на мові XML розмітки, що використовується пошуковими системами. Ви можете розмістити XML-карту свого сайту в розділі пошукової системи для веб-майстрів, щоб поліпшити швидкість сканування сайту і контролювати цей процес.
HTML-карта сайту призначена для відвідувачів ресурсу. Вона пишеться HTML, в ній перераховуються всі сторінки та записи, доступні на вашому сайті. Давайте додамо карту сайту WordPress.
Додавання HTML-Sitemap з усіма сторінками і записами
Перше, що вам потрібно зробити, це встановити і активувати плагін Hierarchical HTML Sitemap. Плагін вже налаштований належним чином і не вимагає додаткового налагодження.
Створіть нову сторінку, на якій ви хочете вивести карту сайту. Потім додайте до неї простий шорткод:
[htmlmap showpages]
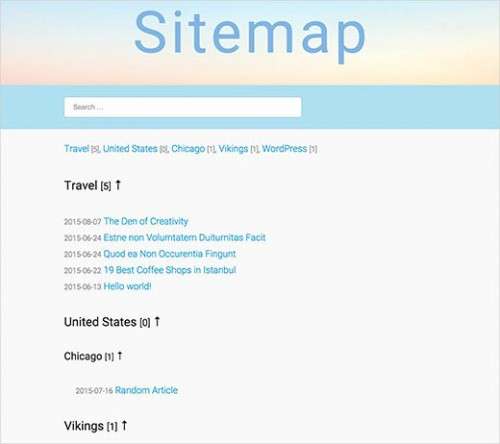
Таким чином, плагін буде виводити карту сайту. У верхній частині будуть виводитися категорії з кількістю записів в кожній з них, нижче — список записів, а в самому кінці – список сторінок:
Не дивлячись на те, що плагін не має сторінки налаштувань, ви можете задати ряд параметрів безпосередньо через шорткод. Це дозволяє налаштувати HTML — карту сайту на ваш розсуд. Більш детальну інформацію можна отримати на офіційній сторінці плагіна.
Створення на WordPress HTML-Sitemap, містить сторінки
Багато власників сайтів застосовують WordPress, як CMS для відображення контенту з допомогою сторінок. В цьому випадку потрібно, щоб HTML-карта сайту відображала сторінки у відповідності з їх ієрархією. Ось як можна додати Sitemap WordPress, містить лише сторінки.
Перше, що потрібно зробити, це встановити і активувати плагін WP Sitemap Page. Після цього додайте наведений нижче шорткод на сторінку, на якій ви хочете показати HTML-карту:
[wp_sitemap_page only=»page» display_title=»false»]
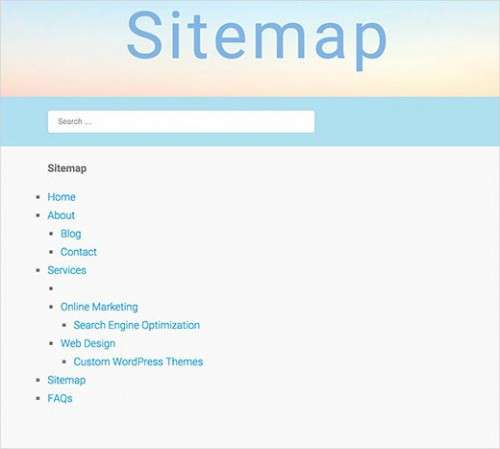
Тепер на обраній сторінці буде відображатися HTML-карта з усіма сторінками сайту, виведеними ієрархічним списком:
Плагін карти сайту для WordPress містить велику кількість параметрів, які можна налаштувати, перейшовши в Налаштування > WP Sitemap Page на панелі адміністрування WordPress.
Сподіваємося, що ця стаття допомогла вам розібратися, як додати сторінку HTML-карту сайту на WordPress.
Переклад статті «How to Add an HTML Sitemap Page in WordPress» був підготовлений дружною командою проекту Сайтостроение від А до Я.