Немає необхідності говорити про WordPress, всі прекрасно знають про його величезний потенціал. Замість цього ми поговоримо про плагінах для оформлення сайту.
Деякі з них є життєво важливими, такі як плагіни для поліпшення SEO або кешування сайту. Інші не є обов’язковими. До останніх відносяться розширення, покликані допомогти власникам сайтів йти в ногу з останніми тенденціями у веб-дизайні.
У цій статті ми розглянемо шість простих і безкоштовних рішень, доступних в репозиторії WordPress.
1. Картки
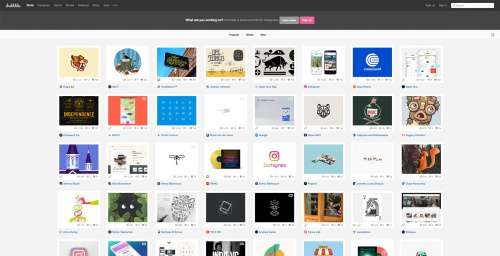
Їх можна бачити на Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus і багатьох інших ресурсах. Тому з карток ми і почнемо.
2015 був відзначений великим галасом навколо цього тренда, і в поточному році він нікуди не зник. Картки вважаються одним із самих популярних рішень в дизайні, яке розбиває контент на зручні для сприйняття користувачами шматки. Подібне оформлення сайтів відмінно працює як зі стаціонарними, так і мобільними інтерфейсами.
Рішення WordPress: Masonry Layout
Цей плагін є одним з найкращих способів реалізації структури на основі карток. Він дозволяє створити макет в стилі Pinterest і застосувати його до блогу, онлайн-журналу або навіть інтернет-магазину.
2. Двоколірна графіка
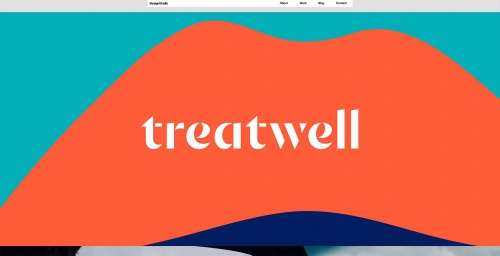
Вона застосовувалася в кампаніях Spotify, Adidas, Lois Jeans та інших.
Концепція двоколірного дизайну стара, як світ. Вона мільйон разів використовувалася фотографами, яким було необхідно виявити півтони і світлі тони фотографії. Але, незважаючи на це двоколірна графіка торік пережила справжній бум. Самим яскравим прикладом її застосування є Spotify.
Рішення WordPress: TwotoneFX
Це невеликий плагін WordPress для оформлення сайту, який дозволяє конвертувати всі зображення медіа-бібліотеки в двоколірні. Він має простий, досить інтуїтивний інтерфейс з декількома параметрами, що дозволяють редагувати картинки. З його допомогою можна встановити кольору і застосувати фільтри для мініатюр зображень в записах.
3. Ефект паралакса
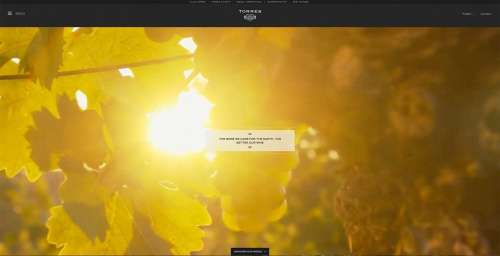
Цю техніку навряд чи можна назвати свіжим трендом; вона відома вже досить давно. Можна з упевненістю сказати, що це перевірений часом інструмент, який стрімко набирає популярність. У поєднанні з декількома фонами він допомагає створювати макети, виглядають динамічно, що характеризуються прекрасним досвідом взаємодії та містять 3D-ефекти.
Рішення WordPress: Parallax Scroll
Це відмінний спосіб додати подібний ефект з допомогою шорткода. Плагін дозволяє створювати заголовки, сторінки і користувальницькі типи записів з паралакс-фоном. На офіційній сторінці ви знайдете безліч оформлення сайту прикладів.
4. Матеріальний дизайн
Матеріальний дизайн вже зайняв свою нішу. Він сприяє впровадженню найбільш оптимальних практик у UX-дизайні, виступаючи в ролі «дороговказною зірки«. Він також визначає легко реалізуються стилі естетичного користувальницького інтерфейсу.
Рішення WordPress: Materializer
Це велика бібліотека компонентів Material Design, яка була перетворена в плагін WordPress. Він пропонує більше двадцяти шорткодов для інтеграції в сторінки або запису різних елементів, таких як карти, іконки завантаження файлів, кнопки.
5. Анімація
Серед сучасних трендів оформлення веб-сайту є найбільш приємним для очей, цікавим і потужним впливу. Існує безліч видів анімації: відкладена, анімація завантаження, плавні переходи, плавні зміщення сторінки, традиційне зменшення непрозорості, розсувна анімація, анімації масштабування і оригінальних шрифтів. Вона використовуються для поліпшення інтерфейсів, оптимізації досвіду взаємодії і просто, щоб втілити в життя цікаві ідеї.
Якщо вам потрібна додаткова інформація про цю стрімко набирає популярність тенденції, прочитайте повний посібник з веб-анімації.
Рішення WordPress: Animate It
Даний плагін дозволяє задати анімацію для будь-якого елемента запису, віджета або сторінки, надаючи тонке, але помітне динамічну поведінку. Плагін поставляється з більш ніж 50 різними ефектами, в тому числі підстрибування, завмирання, обертання, перегортування і пульсація.
6. Кнопки гамбургер-меню
Деякі вважають, що ця кнопка з трьома смугами, яка приховує меню навігації, є благом для сучасних інтерфейсів. Інші закликають не використовувати її і приводять вагомі на те причини. Тенденція є досить спірною. Тим не менш, цей елемент дизайну як і раніше затребувана.
Рішення WordPress: Responsive Menu
Враховуючи те, що цього плагіну WordPress для оформлення сайту довіряють більш вісімдесяти тисяч користувачів, він є найбільш підходящим для вашого блогу, журналу, корпоративного порталу або іншого сайту. Він додає в користувальницький інтерфейс будь-якого ресурсу гнучку панель навігації, яка може бути налаштована на ваш смак. Маючи в своєму розпорядженні сімдесят різних варіантів, можна вибрати той, який ідеально підійде для вашого проекту.
Переклад статті «6 plugins to keep your WordPress site on-trend» був підготовлений дружною командою проекту Сайтостроение від А до Я.