При створенні веб-сайту, ви можете використовувати розмітку і дизайн, щоб переконатися, що ваше повідомлення доходить до користувачів і веде їх до виконання завдань сайту.
Щоб ефективно використовувати дизайн для передачі вашого повідомлення, вам потрібно для початку розуміти впливають на це фактори, наприклад, як людське око рухається по екрану і як людський мозок обробляє інформацію.
У цій статті описано важливість кольорів, зображень, оформлення, контрасту, а також розмірів об’єктів і тексту.
Маніпуляція цими елементами допоможе вам контролювати сприйняття вашого сайту відвідувачами і допоможе вам переконатися, що ви впливаєте на них так, як того бажаєте.
Як використовувати дизайн, щоб висловити вашу точку зору
1. Наші очі сканують сторінку однаково
Будь то слова або зображення, відвідувачі зазвичай читають контент зліва направо і зверху вниз. Ми переглядаємо зображення так само, як читаємо текст.
Це означає, що верхній лівий кут будь-якого блоку контенту виступає в якості точки відліку для ваших відвідувачів – з великою часткою ймовірності це перше, що вони бачать, коли їх очі сканують ваш сайт або окремий елемент на вашому сайті.
Розмістіть там зображення або текст, який приверне ваших відвідувачів і змусить їх залишитися на вашому сайті і продовжити читання.
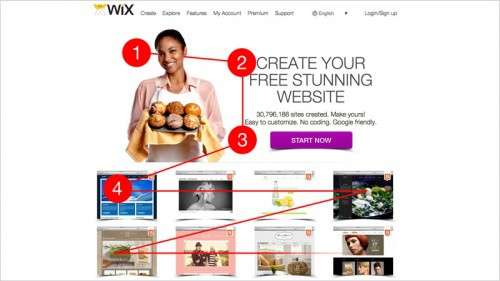
Це зображення ілюструє головну сторінку сайту Wix.com. Фотографії (1) у лівому верхньому куті привабливі і захоплюючі. Праворуч від них Wix розташував головне повідомлення (2), і головне бажане дію (3). Нижче відвідувач може подивитися приклади сайтів (4).
По мірі руху вниз по сторінці, контент і зображення стають меншими і більш деталізованими. Контент, розташований вище на екрані був акуратно відібраний, щоб привести відвідувачів на сайт, привернути їхню увагу і зберегти їх зацікавленість.
2. Кольори задають тон
Кольори відіграють одну з головних ролей у створенні загального враження від вашого веб-сайту і є фундаментальним інструментом для передачі вашого повідомлення. Вони постійно посилають відвідувачу сигнали про тип вашого бізнесу. Вони також є невід’ємною частиною для створення настрою вашого веб-сайту – робітника, веселого, розслабляючого, і т. д.
Темно-червоний колір може говорити про впливовому або сексуальному, чорно-білий, сірий і відтінки синього – нейтральні, робочі кольору, які часто використовуються на ділових та технічних веб-сайтах.
Романтичні і весільні сайти часто асоціюються з білим, рожевим і бірюзовим, а теплі коричневі тони можуть бути використані для створення почуття заспокоєння і добре підходять для сайтів спа-салонів, сайтів по рукоділлю або розробці домашніх інтер’єрів.
Зелені відтінки найбільш підходять веб-сайтам, присвяченим природі, екологічно чистим продуктам або навколишньому середовищу.
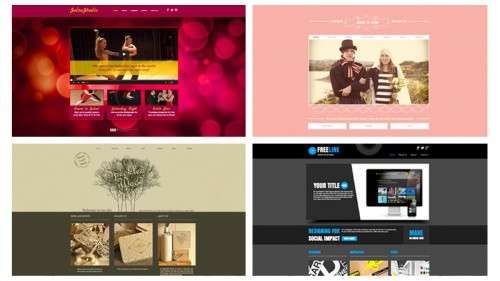
Зухвалий червоний і насичений рожевий – ці яскраві, сексуальні кольори підходять для створення тони веб-сайту, присвяченого танців сальса.
Грайливий рожевий і білий невинний говорять про весілля, а також створюють веселий настрій. Хто захоче пропустити цю подію?
Природні відтінки зеленого на сайті Speckled Wood поєднують у собі заспокійливий вплив і відчуття єднання з природою. Чудово підходить для дерев’яних продуктів ручної роботи.
Синій і сірий кольори надають корпоративний, робочий стиль сайту Freeline. Вони подають сигнал, що ви можете довіряти цієї компанії в технічних питаннях.
3. Зображення також задають тон
На додаток до створення настрою, зображення також дають відвідувачам уявлення про те, наскільки професійний ваш бізнес. Хороший веб-сайт заснований на добрих зображеннях.
Якість зображень і фотографій дає відвідувачу зрозуміти, наскільки серйозним ваш бізнес і який вид робіт ви виконуєте. Зроблені наспіх знімки виглядають недбало і створюють враження вашої ліні і несерйозності.
Незважаючи на те, що багато дрібні компанії покладаються на купівлю стічних фотографій з мережі інтернет, такі фотографії найчастіше можуть відлякувати відвідувачів. Якщо фотографії виглядають і справляють враження дуже «стокових», читачі можуть запідозрити, що вони не автентичні, і відчути, що їх водять за ніс.
Витратьте час на підготовку якісних фотографій вашого бізнесу. Вони повністю змінять зовнішній вигляд вашого сайту.
Відчуваєте невпевненість у своїх здібностях фотографа? Ось декілька порад від Etsy, як робити чудові фотографії продукції:
При виборі зображень майте на увазі, що ми всі – люди. Особи привертають увагу.
Особи працюють як магніт для відвідувачів. Особи природним чином привабливі для наших очей. Ви можете, ретельно підібравши відповідні фотографії людей, розмістити їх на сторінці, щоб передати певний настрій або привернути увагу відвідувачів до певних частинах екрану.
Наприклад, про цей веб-сайт з кулінарії Шеллі Шульц можна сказати, що фотографії автентичні і створюють відчуття, що Шеллі професіонал. Більше того, велика фотографія людини негайно привертає увагу відвідувача.
4. Оформлення: вибирайте шрифти, відповідні вашому повідомлення
Так само, як і зображення, шрифти мають великий вплив на сприйняття вашого веб-сайту. За аналогією з голосом співрозмовника, вони можуть бути ніжними, гучними, елегантними або грайливими.
Наші очі перестрибують на жирні, великі за розміром шрифти, тому ви можете використовувати їх, щоб швидко донести ключову думку. Найчастіше розмір і стиль шрифту можуть бути так само привабливі, як сам текст або шрифт. Також для залучення уваги відвідувачів ви можете використовувати контрастні шрифти.
Існує величезна кількість цікавих шрифтів, але використайте їх з розумом. «Декоративні» або екранні шрифти, ідеальні для заголовків або назв, є викрадачами уваги. Для великих блоків тексту краще дотримуватися шрифтів, які легко читаються – «шрифтів основного тексту». У цьому збірнику рад більш детальна інформація за типами шрифтів.
Тип шрифту також посилає певне повідомлення – від додаткової інформації в дужках, виділення курсивом, до могутності жирних або виділених малими літерами назв. Використовуйте шрифти, щоб точно відобразити вашу ключову думку, але не забувайте про простоту.
Використання занадто великої кількості шрифтів перевантажить сторінку і введе відвідувача в оману, відштовхнувши його від головної думки, тому постарайтеся використовувати не більше двох або трьох шрифтів на вашому веб-сайті.
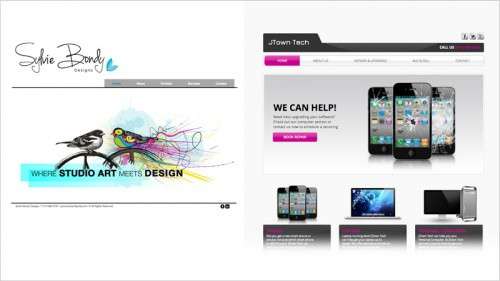
На обох цих веб-сайтах, шрифти допомагають створити уявлення про сайті. Перший веб-сайт використовує художній рукописний шрифт для назви (Sylvie Bondy), який контрастує з легко читаним жирним шрифтом sans-serif, ясно що повідомляє нам про напрямок діяльності компанії (Studio Art and Design).
Аналогічно, веб-сайт JTown Tech використовує легко читається шрифт sans-serif. Тут використання рядкових букв і жирного шрифту в простих заголовках створює відчуття, що компанія добре організована і професійна.
5. Контраст привертає увагу
Наші очі природним чином перестрибують на висококонтрастні області. Коли елемент на вашій сторінці контрастує з фоном вашого сайту, він приверне увагу відвідувачів. Чим більше контраст, тим більше він привертає увагу.
Контрастний текст також підвищує читабельність. Наприклад, якщо ви розміщуєте білі літери на чорному кнопці, вони будуть більш передбачувані, ніж білі літери на сірому тлі.
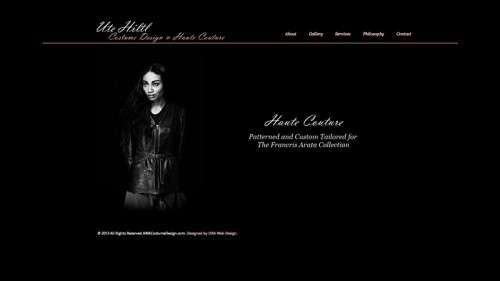
Зауважте, як на веб-сайті Ute Hiltl виділяються і обличчя жінки, і текст «Haute Couture». Це відбувається із-за значного контрасту між білим кольором в зображенні і тексті і чорним фоном.
6. Розмір має значення
Це може здатися очевидним, але це важливо мати на увазі. Чим більше текст або зображення, тим більше він привертає увагу. Після того, як ви дістали увагу користувача, текст може прогресивно зменшуватися від заголовка до підзаголовків і звичайного тексту, щоб передати більш детальну інформацію. Те ж саме стосується зображень.
На сайт Frunatic дизайнер затягує користувача за допомогою дрібного тексту. Все починається з завлекающего питання «Чому має сенс їсти сиру їжу?», який дає відвідувачеві первісне поняття, про що цей веб-сайт.
Потім око переміщується на трохи меншого розміру текст «Дізнайтеся зараз!» і назви категорій: «Про нас, Магазин, Меню…» Нарешті ми читаємо найменший текст внизу, щоб дізнатися докладніше, що пропонує нам сайт.
7. KISS (Keep it simple, stupid – «не ускладнюй, тупиця»)
Чим простіше і ясніше ваше повідомлення і дизайн, тим кращих результатів ви досягнете. Apple – королі принципу «не ускладнюй», і мудрим рішенням буде запозичити у них кілька прийомів. Виразіть те, що вам треба сказати в мінімальній кількості слів і зображень. Зробіть це коротким і ясним.
Домашня сторінка Емми Берлінер містить дуже просте, ясне й дуже переконливе повідомлення. Воно змушує відвідувача захотіти зайти і провести більше часу на цьому сайті.
Тепер ви знаєте правила… Що з ними робити?
Використовуючи розташування, кольору, зображення, текст і контраст, ви можете створити план перегляду вашого веб-сайту, яким будуть користуватися відвідувачі. Починаючи з великого, жирного тексту або зображення, що передає основний посил, потім ви зможете крок за кроком представляти відвідувачам більш детальну інформацію про ваш продукт.
Ведіть відвідувачів вниз по екрану, поступово зменшуючи розмір тексту (від назви, підзаголовків і текстових блоків) і розташовуючи контент з подробицями внизу екрану.
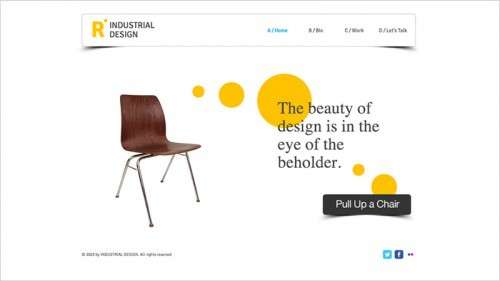
Тепер веб-сайт варто усім перерахованим вище правилам.
- Логотип розташований у верхньому лівому куті, а стілець – трохи нижче. Це приваблює відвідувача до подання головного йому повідомлення у вигляді тексту. Звідти очі відвідувача рухаються вниз по тексту до того, як натикаються на заклик до дії праворуч внизу («Pull up a chair») Жовті кола служать напрямком, в якому наші очі сканують сторінку;
- Кольори, теплі, чисті і елегантні, задають тон для магазину, що продає товари з подібними властивостями;
- Єдине зображення стільця, розташоване окремо, негайно привертає нашу увагу і народжує цікавість. Чому тут картинка зі стільцем? Читай далі!;
- Оформлення проста і сучасна, відповідає колірній гамі і продаваних продуктів;
- Чорний текст на білому тлі виділяється з сторінки і легко читатися;
- Великий розмір шрифту також сприяє легкості читання;
- Тут панує простота. Сайт не перевантажений текстом, графікою або різноманітністю шрифтів.
Висновок
Зверху зліва – направо вниз: композиція вашого веб-сайту повинна бути розроблена таким чином, щоб спочатку захопити увагу читача, і потім вести його за руку, поки ви розповідаєте йому про свій бізнес. Як тільки ви донесете до нього своє повідомлення, треба залишити йому один ясний наступний крок – кнопку заклику до дії.
Так який у вас заклик до дії? Час почати планувати власний сайт.
Переклад статті «How to Use Visual and Hierarchy Website Layout to Emphasize Your Message» був підготовлений дружною командою проекту Сайтостроение від А до Я.