Зміст циклу статей «Початок роботи з WordPress»:
Ну ось, тепер ви можете поглянути на абсолютно новий сайт, зроблений власними руками. Ви вже ввійшли? Якщо так, то, швидше за все, ви зараз сидите і дивіться на панель управління сайтом і думаєте, що ж вам робити далі..
Дозвольте мені допомогти вам у цьому!
У цій статті циклу ми вивчимо панель управління сайтом і пройдемося по налаштувань, які необхідно виконати відразу після установки WordPress. Закінчимо ми сьогоднішню частина знайомством з тим, як створити вашу першу сторінку і запис, а також розглянемо різницю між ними.
Перед тим, як ми почнемо
Для початку вам знадобиться авторизуватися на сайті WordPress, використовуючи свій логін і пароль.
Ось короткий план того, чим ми будемо займатися на сьогоднішньому уроці:
Знайомство з панеллю управління сайтом
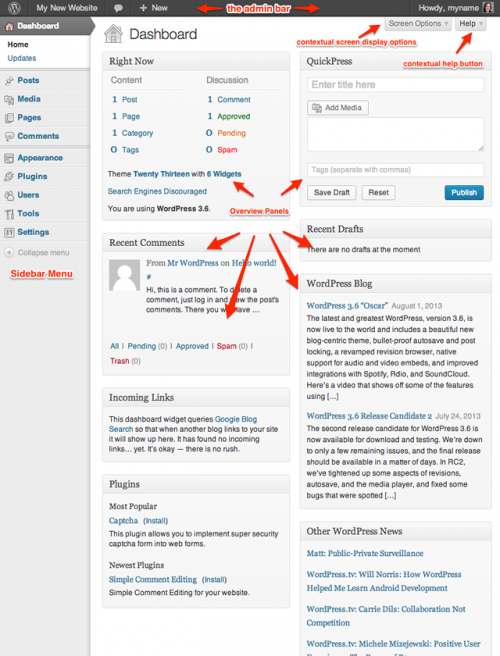
Коли ви вперше авторізуетесь на своєму сайті, то будете перенаправлені в панель управління — інструмент, за допомогою якого ви можете контролювати WordPress. З панелі управління ви маєте швидкий доступ до засобів управління контентом (вмістом). Одна з особливостей, яку ви вже, можливо, помітили в WordPress це те, що одне і те ж місце, ви можете потрапити кількома шляхами.
Давайте почнемо наш короткий екскурс в панелі управління WordPress.
В самому верху сторінки розташовується головне меню і, як більшість меню в WordPress, воно залежить від вашого поточного місця розташування в панелі адміністрування. Якщо ви знаходитесь на основній сторінці панелі управління, як показано на зображенні вище, то вам доступні наступні пункти в головному меню:
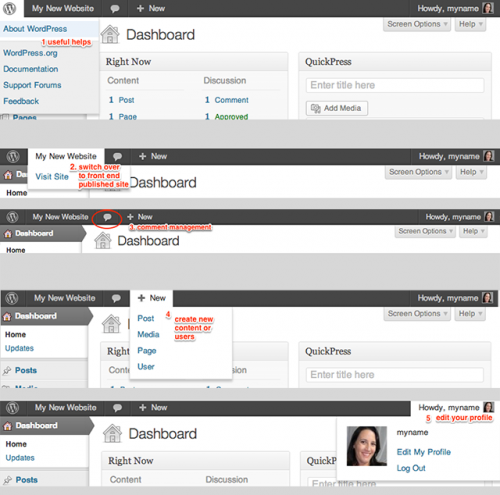
- Логотип WP — містить посилання на документацію та допомога по CMS;
- Назва сайту (в моєму випадку, «My New Website») — веде на ваш сайт і дозволяє побачити, як він виглядає;
- Коментарі, які очікують публікації (в даний момент відсутні);
- Створення нового контенту/користувача;
- Особисте меню користувача і кнопка виходу з облікового запису.
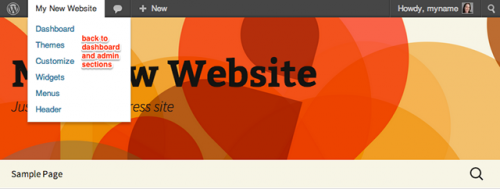
Якщо ви знаходитесь в місці, відмінному від головної сторінки панелі керування, то набір кнопок в головному меню буде іншим. Ось як це виглядає, коли ви знаходитесь на своєму сайті:
Тепер, замість того, щоб вивчати різні меню та їх склад, ми сфокусуємося на більш важливих речах, які спрямовані на те, щоб ваш сайт виглядав професійно і був готовий до реальної роботи.
Натисніть на кнопку «Налаштування» (Settings) на бічному меню в лівій частині панелі управління.
Базові налаштування
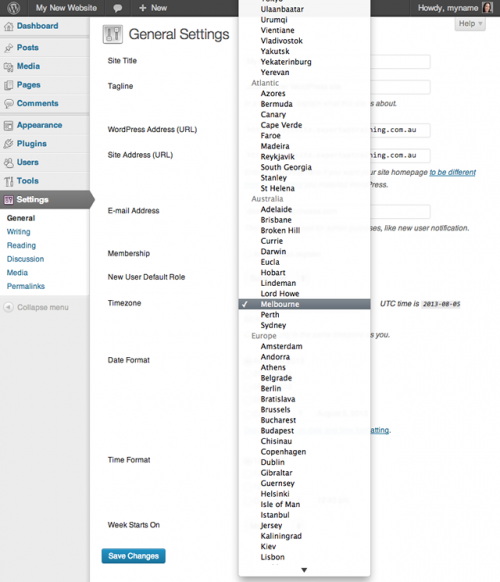
На початку, давайте задамо часовий пояс для вашого сайту.
Коли ви відкриєте меню налаштувань, то побачите випадаючий список, в якому можна вибрати зону, що відповідає вашому часовому поясу за стандартом часу UTC, або вибрати конкретний місто (в останньому випадку перевагою є те, що перехід на літній час здійснюється автоматично).На зображенні вище, можна бачити, що я вибрав Мельбурн, який відповідає зоні UTC +10.
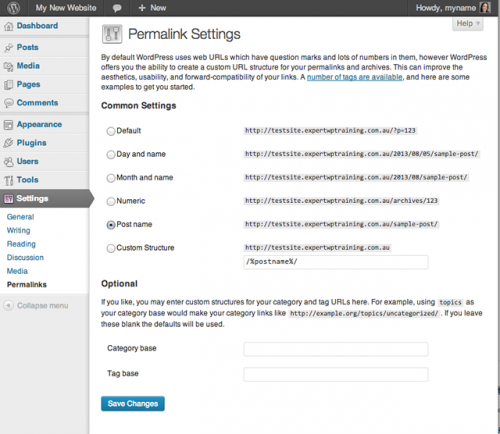
Далі, ми налаштуємо постійні посилання (людино-зрозумілі URL, ЧПУ). Це змінить формат посилань на нашому сайті зі стандартного виду (тобто ?p=123), на вигляд, що відображає суть вмісту сторінок, який буде зрозумілий людині і може бути ефективно проіндексований пошуковими роботами. У другому випадку, ми будемо використовувати назви записів для формування постійних посилань.
Після розгляду базових налаштувань, ми можемо перейти до вмісту нашого сайту.
Розмітка структури сайту
Я помітив, що багато людей, роблячи свій перший сайт на WordPress, відразу кидаються створювати сторінки і запису, не маючи чіткого плану, як це в кінцевому підсумку повинно виглядати. Звичайно, якщо ви просто хочете освоїтися з WordPress, то можна обійтися і без плану.
Однак, якщо ви маєте намір зробити свій сайт, який повинен виконувати певні завдання, чіткий документ, що описує структуру сайту та його наповнення, вам необхідний.
Структура нашого пробного сайту, який буде представляти собою блог з різними видами контенту, виглядає так:
- Головна сторінка – містить список останній постів;
- Сторінка «Про сайт» – розповідає про призначення сайту і дає короткі відомості про автора;
- Сторінка «Контакти» – адреси та посилання для зв’язку.
Більшість сайтів починається саме з цього мінімуму і з часом розвивається і наповнюється вмістом. Однак, структура сайту буде залежати від того, для яких цілей ми хочемо його використовувати. У нашому випадку це персональний блог для того, щоб ділитися думками, класними посиланнями, улюбленими цитатами, відео та іншою інформацією.
Але ваш сайт може також мати бізнес-спрямованість, а блог може бути другорядним і не потрібен на головній сторінці. Для досягнення таких цілей доведеться змінити деякі параметри. Але до того як їх розглянути, нам треба поговорити на тему відмінності між сторінкою записом. Після цього ви будете чітко уявляти, як найкращим чином оформити головну сторінку вашого сайту.
Поняття сторінки і запису
Сторінки і запису це два різних типу контенту. Незважаючи на велику схожість, вони мають різну специфіку. Щоб було зрозуміло, можна провести таку аналогію: сторінки це книги, а це журнали запису.
Стало зрозуміліше? Ні? Тоді давайте копнемо глибше. Сторінки в основному містять статичний зміст, тобто воно задається один раз і не потребує регулярного редагування. Воно відносно незмінне в часі й має свою закріплену посилання в меню.
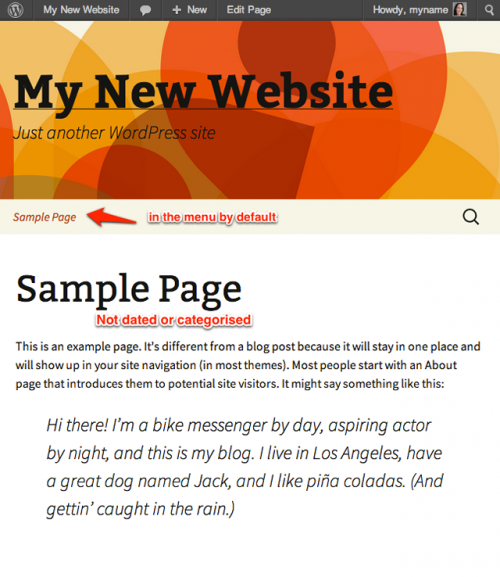
Сторінки дуже схожі на книги на полиці, їх зміст корисно в довгостроковій перспективі. Їх вміст рідко змінюється і до них легко отримати доступ за посиланням. Сторінки на вашому сайті можуть бути розташовані за певною ієрархією, і ви можете застосовувати до них різні шаблони.
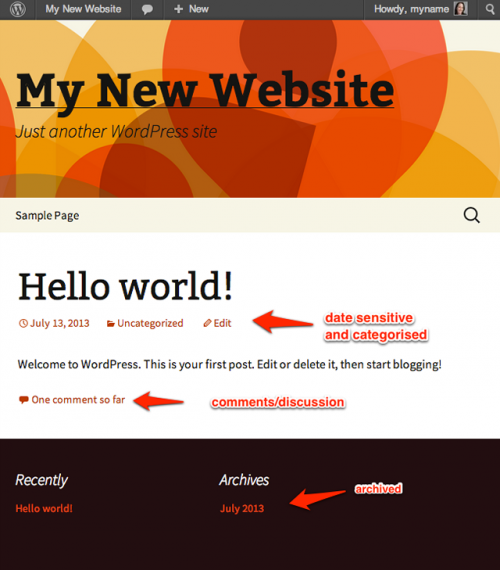
Записи ж, навпаки, часто змінюються, їм можуть бути привласнені різні категорії, вони також можуть бути включені в список RSS-розсилки (люди можуть підписатися на оновлення). Записи будуть відображатися на вашій сторінці блогу (або на головній сторінці) у зворотному хронологічному порядку. Навряд чи запису знадобитися включати в якесь меню, в силу їх природи – вони з’являються часто і у великій кількості.
Бачите? Дуже схоже на періодичні видання на зразок журналів. Часто міняються з часом, самі нові завжди актуальніше старих, відсортовані за часом і типом вмісту більш цікаві в короткостроковій перспективі, ніж у довгостроковій.
Простіше всього зрозуміти відмінність між сторінками і записами на наочному прикладі. На зображенні нижче наведено порівняння обох типів контенту.
Створення сторінки
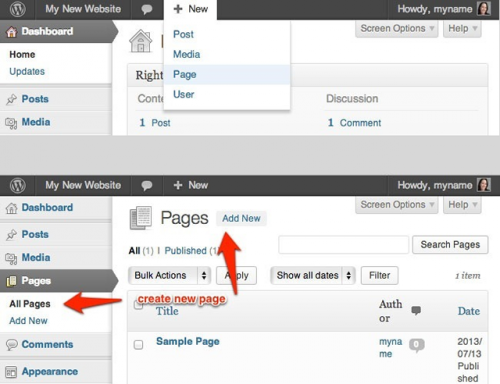
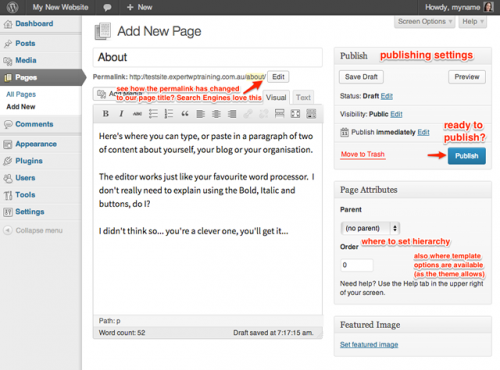
Є кілька способів створити сторінку. Ви можете перейти в головне меню і натиснути на посилання «Створити>Сторінка» (New>Page). Перебуваючи на головній сторінці панелі управління, ви також можете натиснути там кнопку «Сторінки (Pages) і вибрати «Додати» (Add New). Або, перейшовши в меню показу всіх сторінок, натисканням на кнопку «Сторінки (Pages) в бічному меню, праворуч від заголовка Pages ви також побачите кнопку «Додати» (Add New).
Будь-який з цих трьох варіантів призведе до відкриття вікна створення нової сторінки.
В цьому вікні багато функцій, про які можна було б розповісти. Але якщо ви знайомі з будь-яким текстовим редактором, то вам буде неважко розібратися. Просто натисніть курсором в області редагування і почніть набирати текст! Щоб додати параграф, скористайтеся клавішею Enter. Якщо ви хочете зробити переклад рядка, натисніть комбінацію Shift + Enter.
Коли ви оформили контент бажаним чином, натисніть кнопку «Опублікувати» (Publish). Якщо до публікації ви ще не готові, то скористайтесь кнопкою «Зберегти чернетку» (Save Draft).Якщо ви хочете побачити, як буде виглядати ваша сторінка, натисніть кнопку «Попередній перегляд». Рухаємося далі..
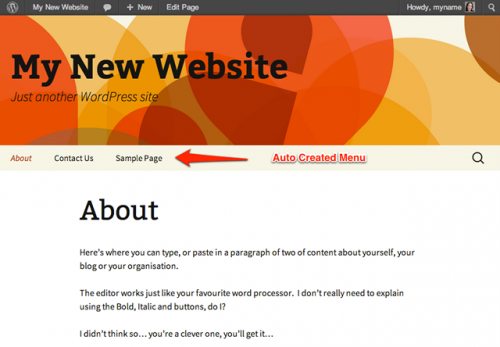
Коли ви створили сторінку «Про сайт», повторіть те ж саме для сторінки «Контакти». Після всіх цих процедур, погляньте на свій сайт за допомогою кнопки перегляду сайту, яку ми розглядали раніше!
Ви можете помітити, що ваші нові сторінки з’явилися зверху в головному меню і розташовані в порядку, в якому ви їх створювали – останній створений пункт знаходиться попереду.
Ви дізнаєтеся, як налаштувати меню в наступних статтях цього циклу, а зараз ми додамо нову запис. А ось тут невелика хитрість… Так як у нас немає кнопки, що веде на головну сторінку (ми додамо пізніше), то для переходу туди, треба клікнути на назву сайту. Як тільки ви опинитеся в потрібному місці, натисніть кнопку «Створити>Запис» (New>Post).
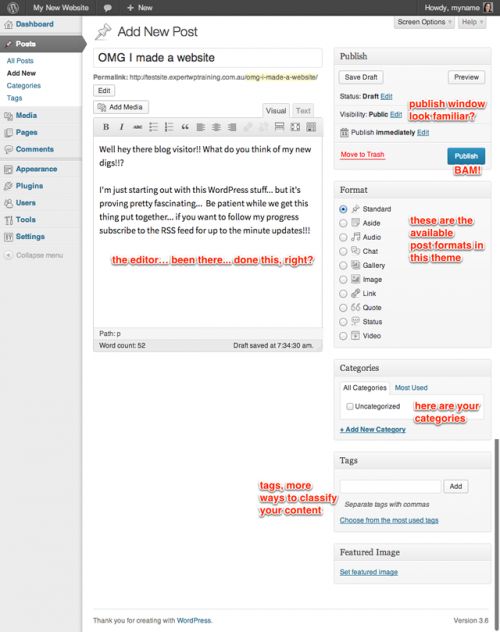
Створення запису
Ця сторінка вам дуже знайома, чи не так? Є деякі відмінності, але секції редагування тексту та аналогічні публікації.
Відмінності полягають у наявності панелей, які дозволяють змінювати формат записів і спосіб їх класифікації за категоріями.
Ми зупинимося докладніше на форматах записів в наступних уроках, а зараз давайте зосередимося на класифікації наших записів. В даний момент, пост знаходиться в категорії «Без рубрики». З редагуванням назв категорій ми також познайомимося пізніше.
Але ви на вірному шляху до оформлення структури вашого сайту і наповнення її вмістом! Мої вітання!!Але ви, можливо, хочете дізнатися ще про дещо? Раптом вам не потрібно створювати блог? Тоді вам знадобитися вміння створювати статичні сторінки, і з мого боку було б неправильно упускати цю тему.
Налаштування статичних сторінок.
Тепер ви знаєте, як створювати сторінки і запису і у вас в голові можливо багато варіантів того, як оформити ваш сайт. Якщо вам достатньо мати список записів на головній сторінці, то можете закінчити читання статті на цьому моменті і продовжити пізніше.
Однак, якщо ви хочете знати, як вам зробити вашу головну сторінку статичною і помістити запису на окрему сторінку, то читайте далі.Уявімо, що структура нашого сайту така:
- Головна сторінка – статична вступна сторінка;
- Сторінка «Про сайт» – розповідає про призначення сайту і дає короткі відомості про автора;
- Сервіси список сервісів, які надає сайт;
- Сторінка «Блог» – список останніх записів або свіжих статей;
- Сторінка «Контакти» – адреси та посилання для зв’язку.
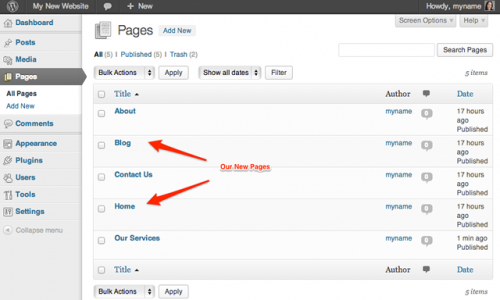
Щоб змінити розташування нашої сторінки блогу і зробити головну сторінку статичною, вам потрібно просто створити статичну сторінку. Це просто. Дотримуйтесь інструкцій вище, створивши три сторінки. Назвіть їх «Головна сторінка», «Блог» та «Сервіси», не ускладнюйте. Поки не додавайте на створені сторінки ніякого контенту.
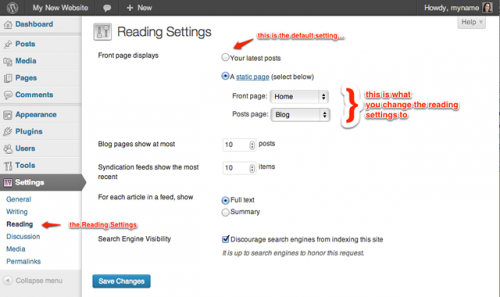
Коли це зроблено, треба перейти в меню налаштувань і перейти в розділ «Налаштування читання» (Reading Settings), де ви знайдете перемикач, що стоїть в положенні «Ваші останні пости» (Your latest posts), який перетворює головну сторінку сторінку блогу. Виберіть другий варіант: «Статична сторінка» (A Static Page). Можливо, ви зрозуміли, чому нам спочатку необхідно було створити сторінки.
Коли закінчите, натисніть кнопку «Зберегти зміни» (Save Changes) і перейдіть на головну сторінку, щоб побачити зміни.
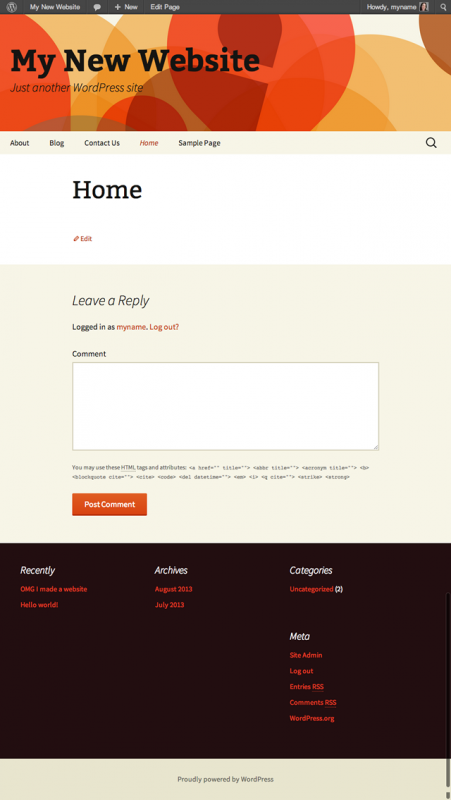
Погляньте на це! Моя головна стала статичною, але поки на ній немає ніякого контенту:
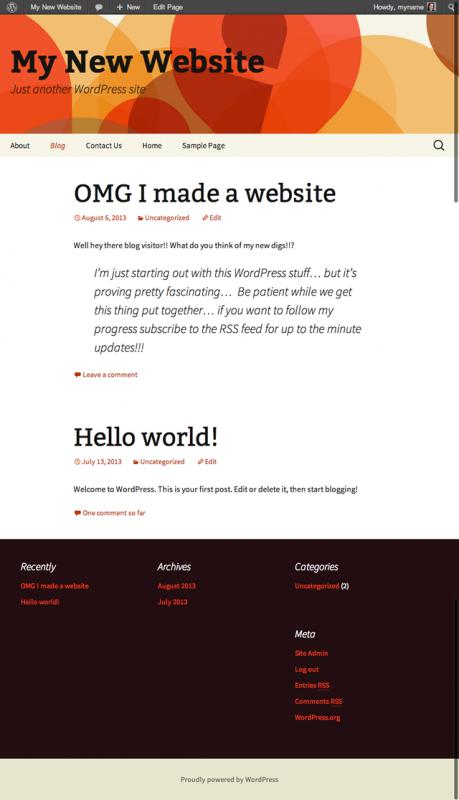
А ось як ця сторінка виглядала, коли була в формі блогу:
Відмінно, але нам потрібно дещо підправити.
Ми приберемо блок коментарів зі статичних сторінок, а також налаштуємо меню, але на сьогодні досить.
Ми зробимо це наступного разу!
Висновок
Почавши проект свого сайту з чітким планом щодо його структури, ви заощадите багато часу, яка зможете витратити на наповнення свого сайту корисним змістом. Перш ніж кидатися в бій, ретельно продумайте скелет майбутнього сайту, грунтуючись на тому, який контент буде на ньому розміщено. Також подумайте, чи повинна виглядати головна сторінка як блог або бути статичною.
Переклад статті «Beginning With WordPress: First Steps With Your New Website» був підготовлений дружною командою проекту Сайтостроение від А до Я.