Клікнути по посиланню – подивитися – закрити сторінку – шукати ще. Такі дії ми виконуємо щодня, відвідуючи сотні сайтів, практично не замислюючись. Деякі ресурси пролітають «як фанера», інші ж додаються в закладки. Здається, що цей процес важко осмислити, просто одним щастить, а іншим ні.
Якщо ввести в пошуку якої-небудь запит, то в результаті можна отримати величезну кількість сайтів з відповідною інформацією. Але популярністю чомусь користуються одні і ті ж ресурси, залишаючи конкурентів далеко позаду.
Ще більш явно така перевага проявляється в сфері послуг, коли одні інтернет-магазини продають багато і дорого, а в інших купують тільки найближчі родичі.
Так чому ж одним люди йдуть і надовго залишаються, а від інших біжать як від вогню? Відповідь на це питання таке ж, як на «А чому ви придбали диван, а не той?». Тому що зручніше:
Зручність дивана виражається в м’якості посадки, легкості транспортування, непідвладності забруднень і «Як же він підходить до кольору твоїх очей!». За подібні фактори в веб-розробці відповідає юзабіліті сайту, і людина, що працює в сфері інтернет-бізнесу, зобов’язаний розуміти основні принципи забезпечення зручності користувачів ресурсу.
Що таке юзабіліті
Під юзабіліті слід розуміти не тільки конкретні технічні моменти, за допомогою яких забезпечується зручність і простота використання сайту. Також враховується застосовність в тому середовищі, для якої розроблявся проект. Іншими словами, вимоги до сайту спортивних новин і до відео хостингу будуть абсолютно різними.
Для того щоб розібратися в непростому питанні користувацьких переваг, варто виділити основні принципи юзабіліті веб-сайтів.
- Контент. Інформаційне наповнення ресурсу – це основа, стрижень, без якого сайт не має сенсу. Відвідувачам важливо з легкістю сприймати текст і витягувати з нього всю необхідну інформацію. Якщо ж цього не відбувається – людина не буде зайвий раз ламати голову і відправиться на пошуки чогось більш зрозумілого;
- Функціонал. Той, хто написав в життя декілька програм, з упевненістю може сказати, що відразу нічого не працює. Помилки можуть бути очевидні, а можуть зачаїтися і виявити себе в самий відповідальний момент. Під час роботи сайту, особливо на перших етапах, постійно виявляються недоліки, і для розробників дуже важливо вчасно на них реагувати. Якщо ж якась функція сайту не виконується (або виконується некоректно) протягом тривалого часу – навіть найвідданіші користувачі такого не зрозуміють і будуть нещадні;
- Кросбраузерність і незалежність від платформ. Якщо ви думаєте, що ваш улюблений Internet Explorer – єдиний і неповторний, то попросіть у Білла Гейтса з полиці пиріжок:
Важливо забезпечити коректне відображення сайту у всіх найбільш популярних веб-браузерах. Що стосується операційних систем, то тут варто згадати про щось крім Windows або насолодитися другим пиріжком.
- Дизайн.

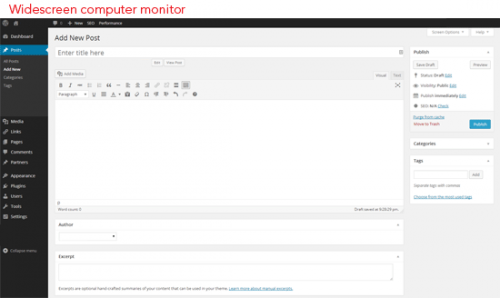
Існують, звичайно, знатні збоченці, здатні сприймати червоний текст на зеленому тлі, але більшість відвідувачів від такого задоволення відмовляться. Крім колірних рішень, дизайн сайту передбачає взаємне розміщення «будівельних блоків» сторінки, таких як меню, логотип, поле для тексту і так далі.
Важливо розуміти, що відвідувач здатний позитивно оцінити оригінальність, але в розумних межах. Дизайн повинен підкреслювати інформацію, а не виходити на перший план.
- Навігація. Відвідувачі хочуть знати своє місце розташування, а також розуміти: куди йти далі. Наявність ділянок, до яких складно або неможливо добратися, істотно обмежує можливості ресурсу.
- Структурування інформації. Все в світі підпорядковане логіці, і інформаційні ресурси не повинні ставати винятком. По мірі просування вглиб сайту, користувач повинен отримувати все більше деталей по розглянутому питанню. Наприклад, відвідувач шукає «Яким м’ясом годувати овець», тоді відправною точкою має стати розділ «Ссавці», а кінцевою – підзаголовок «Що люблять овечки на полуденок».
Чому це так важливо
Незважаючи на те, що інтернетом користуються люди, багато сайти створюються не для того, щоб відкрити для людини щось нове або розширити вже наявну інформацію. Всі жадають грошей, і конструюють свої ресурси для розміщення реклами.
Здавалося б, навіщо ж слідувати нормам юзабіліті, якщо сайт створюється не на благо людства, а виключно як джерело доходу?
- Юзабіліті впливає на конверсію. Якщо сторінка створена для того, щоб користувач зробив яке-небудь дія, то він повинен знайти, зрозуміти, подумати, виконати і все це зробити швидко. Якщо ж відвідувач розгубиться хоч на секунду, це може змусити його покинути сайт;
- Юзабіліті впливає на відвідуваність. Якщо під час відвідування вашого ресурсу користувач отримав позитивні враження, він не забуде приємний досвід. Сайт, де все зрозуміло, а дії відбуваються швидко, стане популярним. Якщо ж перебувати на сторінках ресурсу некомфортно, а вчиняти дії незручно – ви будете задовольнятися разовими відвідинами та поганою репутацією;
- Додавання реклами не повинно знижувати відвідуваність. Правила юзабіліті передбачають грамотне розміщення об’єктів на сторінці. Якщо сайт доріс до перших рекламодавців, то банери повинні гармонійно поєднуватися з основним наповненням ресурсу.
Не слід забувати, що навіть якщо сайт створюється для отримання прибутку – без відвідувань грошей не буде. Тому необхідно створювати максимальні зручності для користувачів, щоб вони вибрали саме ваш ресурс.
Як добитися зручності
Якщо говорити про конкретні рамках юзабіліті, які повинен вписуватися сайт, то необхідно враховувати функціональні вимоги, що пред’являються до відвідувачами сторінок ресурсу. Слід відзначити деякі важливі практичні моменти.
- Розміщувати в меню до 7 пунктів. Не варто пропонувати користувачеві велика кількість категорій. Людський мозок налаштований на швидке адекватне сприйняття не більше 8-9 об’єктів, тому тут стислість – сестра таланту. Це підтверджує закон Хіка, тому, проводячи аналіз сайту з точки зору зручності відвідувачів, не зайвим буде користуватися науковим надбанням;
- Відразу ж видати користувачеві головну думку. Що ж до контенту, то, як правило, відвідувачі приходять на сайт з конкретною метою, тому слід виражати суть статті в її початку, а потім вже приступати до планомірного розкриття теми;
- Відвідувачі не схильні чекати. Швидкість завантаження сторінок сайту – важливий момент. Станом на сьогоднішній день вона не повинна перевищувати дві секунди, але технології несуться вперед, і, можливо, скоро стандарти будуть вже зовсім іншими;
- Не більше трьох кліків. Для попадання в найдальший куток сайту користувач повинен натиснути кнопку миші не більше трьох разів. Інакше, структура вважається занадто заплутаною, а відвідувачі можуть занудьгувати;
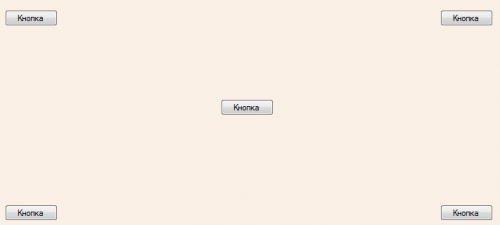
- Велика відстань між маленькими об’єктами – не сама зручна штука. Чим менше і далі один від одного кнопки, тим більше часу потрібно користувачеві на те, щоб зрозуміти свої можливості. Це правило відображено в законі Фиттса, і його необхідно враховувати при проектуванні інтерфейсу:

Інтернет-магазин
Коли сайт повинен щось продавати – крім загальних норм, що існують свої особливості. Розглянемо основні правила юзабіліті інтернет-магазинів.
- Якісна візуалізація товарів. Коли людина витрачає свої гроші, він повинен знати на що. Хороші фотографії допоможуть розбудити в відвідувача купівельний інтерес. Але варто пам’ятати, що зображення повинно відповідати реальному предмету;
- Як можна більш швидке завантаження сторінок. Якщо людина вирішила купити – важливо, щоб його нічого не зупинило;
- Чим більше покупець знає про товар, тим краще. Слід ретельно опрацювати опис всіх деталей, тоді довіру відвідувачів значно підвищиться. Наприклад, покупцям буде дуже корисно знати, чи є товар в наявності;
- Допомагайте відвідувачу знайти потрібний продукт. Досить складно створити зручну навігацію при великій кількості категорій. Коли користувач переглядає інформацію про конкретний товар, слід ненав’язливо пропонувати йому схожі. Можливо, таким чином, людина знайде те, що йому потрібно або подумає: «А чи не купити мені і те, і інше?»;
- Елементи, що відповідають за виконання цільових дій, повинні бути чітко позначені. Кнопка «Купити» зобов’язана відразу ж кидатися в очі, адже саме покупки і ви домагаєтеся від відвідувача.
Потрібно аудит
Аудит юзабіліті сайту – це комплексне дослідження, за допомогою якого можна виявити проблеми ресурсу з точки зору зручності використання. Таку роботу можна виконати самостійно, але краще довірити справу компетентним у цій галузі людям.
Вони визначать потреби користувачів і складуть докладний звіт, до складу якого будуть входити:
- Аналіз аудиторії, на яку розрахований ресурс;
- Завдання, які виконує сайт;
- Повний опис та аналіз функціоналу;
- Аналіз структурної організації та рекомендації щодо її поліпшення;
- Деякі поради по залученню рекламодавців;
- Технічні параметри сайту;
- Аналіз структури і змісту контенту.
Також застосовується кількісна оцінка швидкодії користувальницького інтерфейсу. При підрахунку враховується:
- час, який користувач витрачає на рішення про вчинення дії;
- час натискання на кнопку;
- перехід від одного пристрою введення до іншого;
- час, витрачений на пошук елемента на екрані.
Як протестувати юзабіліті
Щоб отримати найбільш повні дані для подальших поліпшень проекту, необхідно провести тестування юзабіліті сайту. Воно полягає в суб’єктивній користувача оцінці окремих сторінок або всього ресурсу в цілому.
Можна зайнятися підбором респондентів самому, а можна скористатися послугами спеціальних організацій. Також існують онлайн-сервіси, які допоможуть у проведенні якісного тестування.
Нижче представлені деякі з них:
- Usability Hub дозволяє визначити найкращі елементи дизайну, області, по яких користувачі найчастіше клацають, а також легкість або складність орієнтування серед об’єктів сторінки. Необхідно задавати кількість людей, які повинні пройти тестування, а результати будуть отримані по досягненню потрібного числа проходжень:

- User Plus пропонує можливість самостійної оцінки юзабіліті сайту з допомогою масштабного списку питань, на які вам потрібно відповісти:

- Feng-GUI моделює погляд відвідувача сайту протягом перших п’яти секунд. Для цього необхідно завантажити зображення сторінки досліджуваного ресурсу:

Таким чином, аналіз юзабіліті ресурсу дозволяє визначити основні проблеми з точки зору зручності користувачів.
Тестування сайту можна довірити експертам, провести самостійно або скористатися допомогою онлайн-сервісів.
Для інтернет-сайтів користувачі – це клієнти, а клієнт завжди правий.