У багатьох користувачів інтернету термін «вплывающее вікно» викликає негативні асоціації. Перед очима відразу ж «впливає» картинка того, як при спробі переглянути на сайті потрібну інформацію ця гадина закриває потрібний шматок тексту. Що ще гірше, якщо намагатися закрити його, користувача часто взагалі перекидає на інший ресурс.
А така гадина ці ваші спливаючі вікна?
Незважаючи на таку погану славу, спливаючі вікна можуть не тільки дратувати, але і приносити користь. Спочатку вони є лише різновидом діалогових вікон, які застосовуються в програмуванні як елементи користувальницького інтерфейсу.
Вони служать для інформування і як засіб діалогу між користувачем і програмою (веб-додатком). Але, на жаль, таке негативне ставлення багатьох користувачів до спливаючих вікон багато в чому виправдано, тому що в мережі вони застосовуються в основному для рекламних цілей.
Є два види рекламних вікон:
- Відкриваються на передньому плані (pop-up) – спливають поверх основного;
- Відкриваються на задньому плані (pop-under) – відкриваються за основним вікном.
Останні є найпідступнішим. Вони стають активними і видними для користувача лише після закриття основного. Тому визначити їх джерело і вчасно блокувати не вдасться.
Засоби боротьби
Через повсюдного застосування спливаючих вікон для небажаної реклами в інтернеті багато розробники програмного забезпечення почали вбудовувати в свої продукти засоби боротьби з ними.
Основною програмою для користування інтернетом є браузер. Тому основний спосіб блокування дії рекламних вікон реалізований саме в браузері:
- Internet Explorer – став останнім з усіх програмних продуктів, в якому була реалізована можливість блокування спливаючої реклами. Це було зроблено лише в 2004 році;
- Opera – цей продукт став першим браузером в світі з вбудованою функцією блокування спливаючих вікон. Спливаючі вікна в Опері можна блокувати, починаючи з 2000 року;
- Mozilla Firefox – цей браузер удосконалив підхід до боротьби з рекламою, який був реалізований в Opera. На відміну від нього в Мозілі блокуються не вся спливаюча реклама, а лише та, яка завантажується при відкритті основного вікна.
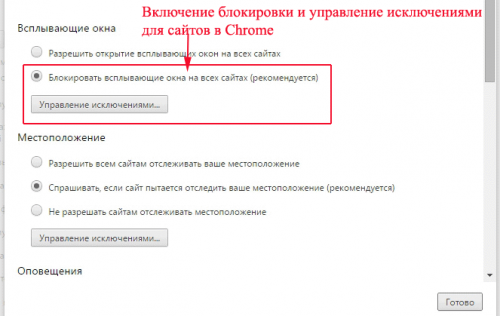
В сучасних браузерах система блокування спливаючих вікон налаштовується через користувальницький інтерфейс. В Хромі, як і в більшості інших браузерів, реалізовані можливість включення або відключення блокування, а також складання списку виключень (довірених сайтів):
Створення спливаючих вікон за допомогою javascript
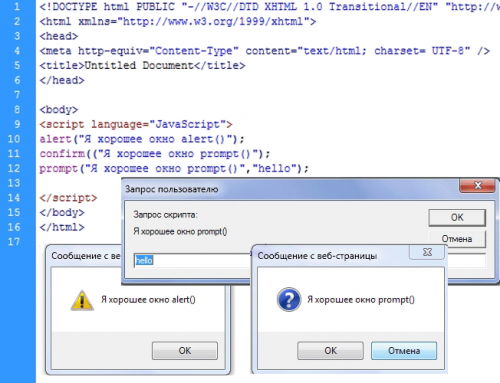
В веб-програмуванні для створення спливаючих вікон використовується декілька технологій. Основним засобом їх створення поки залишається javascript. В його функціонал є кілька видів діалогів, дія яких схоже на дію спливаючих вікон:
- Метод alert() – виводить на екран звичайне текстове повідомлення. Щоб приховати діалог після прочитання, потрібно натиснути на кнопку «Ок» внизу вікна;
- Метод confirm() – подібний до попереднього методу. Але виведений ним діалог крім «Ok» забезпечений ще і кнопкою «Cancel». З їх допомогою користувач може прийняти або відмовитися від умови, зазначеного у вікні;
- Метод prompt() – служить для виклику ще одного різновиду спливаючого вікна javascript. На відміну від згаданих вище це вікно забезпечене ще й текстовим полем. У нього користувач може вводити текстові дані, які можна присвоїти значення потрібної змінної.
Дія всіх трьох методів і викликані ними різновиди діалогу показано на зображенні:
Але це всього лише різновиди діалогів. Для створення справжнього спливаючого вікна в javascript використовується метод open() об’єкта window.
Ось повний синтаксис методу:
win = window. open (url, name, params), де:
- url – це адреса сторінки, яка відкриється в новому вікні;
- Name – ім’я створеного вікна. Може бути використано для подальшої обробки в формах (параметр target);
- Params – рядок параметрів для нового вікна. Їх повний список можна дізнатися самостійно на підставі документації із javascript.
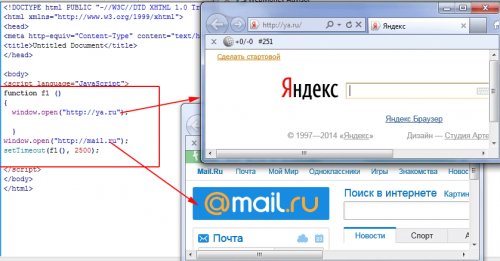
На зображенні нижче показано дію методу і наведено спрощений скрипт спливаючого вікна:
Створюється функція f1, в тілі якої реалізований виклик методу window. open(). Потім йде виклик цього методу з одним параметром, що вказує адресу сторінки, яка відкриється у новому вікні. Після цього викликається метод setTimeout(). В якості параметрів йому передається функція f1 та інтервал часу, через який відкриється нове вікно.
Створення спливаючого вікна з допомогою CSS
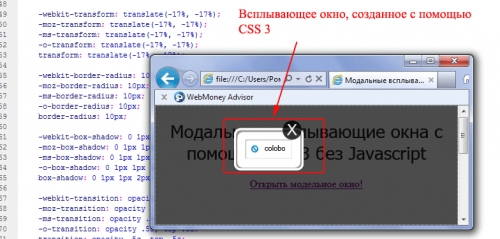
Також можна створити спливаюче вікно в CSS. Ця можливість була реалізована лише з виходом третьої версії цієї технології. Зловживати цим варіантом не варто, тому що він буде працювати лише у нових версіях браузерів:
Як видно з малюнка, таке модальний створено з допомогою CSS і html. На відміну від створених з допомогою js це спливаюче вікно не вдасться пересувати по сторінці. До того ж його код надто громіздкий, щоб описувати його в масштабах цієї статті. Але зате таке вікно не буде блокуватися браузером.
Огляд інших технологій
Зовсім не обов’язково розробляти спливаюче вікно самостійно. Зараз для цього створено багато безкоштовних плагінів на jquery. Підключивши один з них, ви отримаєте готове вікно.
Також існує безліч плагінів для популярних CMS. До їх складу може входити цілий набір вікон. Дизайн і функціонал кожного з них «заточений» під виконання певного завдання (реєстрація, відправка повідомлення та інше).
Також існує кілька популярних скриптів. Приклад одного з них буде наведено нижче. За таким принципом працюють спливаючі вікна в контакті та інших популярних соціальних мережах:
Як зробити спливаюче вікно на Jquery
$(document).ready(function(){
PopUpHide();
});
function PopUpShow(){
$(«#window-popup»).show();
}
function PopUpHide(){
$(«#window-popup»).hide();
}
.box {
width: 400px;
height: 300px;
background-color: #ccc;
margin:0px auto;
padding:10px;
font-size:40px;
color: #fff;
}
.popup {
width:100%;
min-height:100%;
background-color: rgba(0,0,0,0.5);
overflow:hidden;
position:fixed;
top:0px;
}
.popup .popup-content {
margin:40px auto 0px auto;
width:200px;
height: 80px;
padding:10px;
background-color: #c5c5c5;
border-radius:5px;
box-shadow: 0px 0px 10px #000;
}
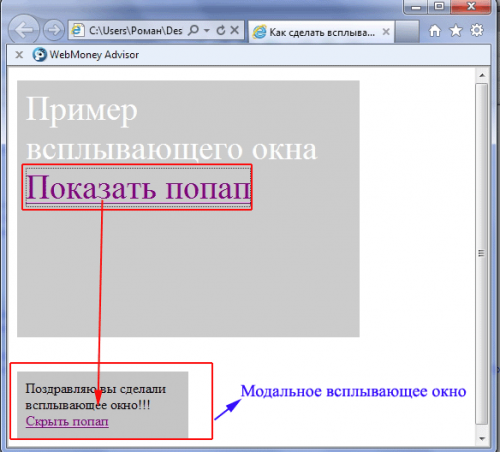
Приклад спливаючого вікна
Показати попап
Вітаю ви зробили спливаюче вікно!!! Приховати попап
Код наведений у варіанті «для ледачих». Вставивши його в будь-редактор і запустивши на виконання, ви отримаєте готовий приклад спливаючого вікна на основі jquery:
На практиці застосовується поділ коду. Тобто html, css і програмний скрипт знаходяться в різних файлах. Це реалізує можливість використання коду не для однієї сторінки сайту, а для багатьох.
Крім розглянутих варіантів спливаючі вікна можна реалізувати з допомогою Delphi. Але це рішення на просторах всесвітньої павутини зустрічається вкрай рідко.
Який варіант краще?
Для рекламних «трюків» більше підходить варіант, реалізований з допомогою CSS 3. Створене таким чином вікно не буде блокуватися браузерами. А для інших завдань цілком підійде старий надійний javascript або новомодний jquery.