Зізнайтеся: багато хто з нас, дивлячись на сайдбар (від англ. Sidebar – бічна панель), бачить в ньому не більше, ніж просто контейнер, який містить різні пункти меню. Ми звертаємо на нього найменше уваги при розробці і, не думаючи, заповнюємо його різними віджетами.
Але, розробляючи сайт, дизайнер повинен врахувати безліч чинників при проектуванні сайдбаров. Наприклад, потрібно вирішити, скільки їх буде, якою вони будуть довжини і ширини, який буде порядок розташування в них елементів тощо.
У цій статті ми поговоримо про «анатомії ідеального сайдбара».
Визначення та важливість сайдбара
В першу чергу, нам необхідно дати визначення сайдбару. Воно виглядає так:
Сайдбар – графічна, відокремлена від інших, секція сайту, що містить інформаційні і навігаційні елементи.
Це не повністю моє визначення – я скористався матеріалом з Вікіпедії.
Сайдбар – тобто бічна панель – містить контекстні елементи, що відповідають поточним контенту, або загальні для всього сайту, такі як: навігаційні меню, форми пошуку або віджети підписки. Вони можуть також містити не-контекстні елементи, такі як реклама або «цитата дня».
Як правило, по ширині вони вже секції контенту, що дозволяє підкреслити, що контент первинний по відношенню до сайдбару. Головна мета бічній панелі – допомагати користувачеві легко орієнтуватися на сайті.
Як система управління контентом (content management system – CMS), платформа WordPress визначає сайдбар, як «область віджетів» (Widget Area). У цих областях, розробникам тим для WordPress слід розміщувати віджети (widgets).
Хоча, з технічної точки зору сайдбары це області для віджетів, що належать до футеру теми, вони також можуть розглядатися як окрема категорія серед елементів веб-сторінки.
Скільки сайдбаров повинно бути в темі?
Як ви, можливо, помітили, на це питання немає однозначної відповіді. В залежності від складності сайту і необхідності наявності бічних панелей, їх кількість варіюється від однієї до чотирьох.
Один сайдбар
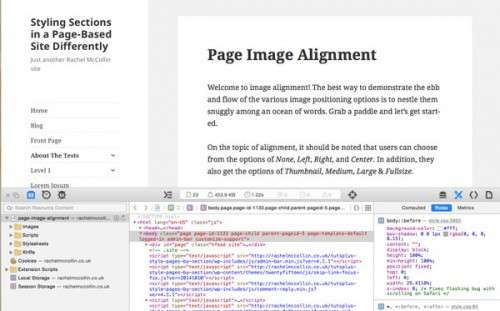
Ось приклад дизайну з однією бічною панеллю: Twenty Twelve WordPress Theme
Це, напевно, найпопулярніший варіант в дизайні блогів. І, оскільки сторінки блогів зазвичай містять довгий список постів або вміст статей з обширними коментарями, такий одиночний сайдбар може містити від 5 до 10 елементів.
Але пам’ятайте: якщо висота сайдбара така, що він виявляється більше висоти сторінки, це виглядає відштовхуюче і не кращим чином позначається на якості дизайну.
Сайдбар може бути як зліва, так і праворуч від контейнера з основним контентом. Значної різниці між цими двома варіантами немає, але в силу того, що європейські мови читають зліва направо, сайдбар зліва може привернути до себе більше кліків, знижуючи важливість основного вмісту і зменшуючи середній час переглядів кожної сторінки (протилежний підхід використовується для мов, які пишуться справа наліво, наприклад, арабська або іврит).
Два сайдбара
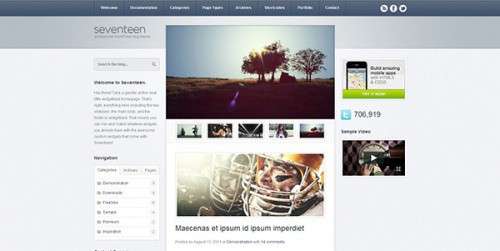
Погляньте на приклад сайту з двома сайдбарами: Seventeen WordPress Theme
Два сайдбара можуть бути корисні для корпоративних веб-сайтів або магазинів, так як їм потрібно відображати більше навігаційних та інформаційних елементів, порівняно з блогами. Зворотною стороною наявності двох бічних панелей є те, що вони займають більше місця і змушують зменшити розміри контейнера з основним змістом. На екранах, які мають вже стандартною шириною для лептопів (1366 пікселів), можна розташовувати сайдбары один під іншим.
Ви також можете зробити сайдбары дуже вузькими, розташувавши всередині них тільки значки або короткі слова, однак при неправильному підході такий крок може відлякати відвідувачів.
Три або чотири сайдбара
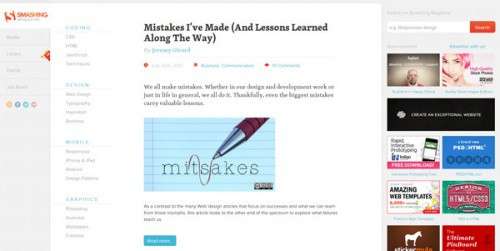
Ось приклад дизайну з чотирма сайдбарами: SmashingMagazine.com
Само собою зрозуміло, що ви повинні відповідально підходити до розробки такого дизайну і використовувати відповідні методики. Якщо не хочете дратувати відвідувачів, у яких розмір екрану менше 1600 пікселів, то необхідно стискати або зрушувати сайдбары відповідним чином.
Поточний дизайн сайту Smashing Magazine це один з кращих прикладів чуйного четырехколоночного дизайну для WordPress. При зменшенні ширини екрану, сайдбар зліва, містить основні навігаційні елементи, переміщується вгору, під шапку сайту.
Далі, сайдбар праворуч повністю зникає, а сайдбар, що перемістився раніше під шапку, повертається на своє місце в позицію ліворуч, разом з цим, панель пошуку зниклого правого сайдбара переміщається під шапку. І, нарешті, сайдбар зліва і пошук з’єднуються з шапкою сайту (що відповідає перегляду на мобільних пристроях з маленькими дисплеями).
Без сайдбаров
Приклад дизайну без застосування сайдбаров: Beyn.org
Мінімалізм може бути відповідною концепцією для розробки самих різних сайтів. Якщо вам близький такий підхід, то добре проаналізуйте, які елементи можуть бути викинуті з дизайну вашого сайту без шкоди для його функціональності.
Інші кнопки ви можете розташувати у нижній частині сторінки. Також, можете спробувати відобразити їх у верхній частині, але є ризик, що при цьому основний контент «з’їде вниз, за межі видимої частини екрану.
Тема, посилання на яку я навів вище — Beyn, створена мною для власного блогу. Я завжди використовував один сайдбар для розробки своїх тим, однак в цей раз вирішив спробувати підхід без використання сайдбаров, і він себе відмінно показав: в нижній частині кожної сторінки знаходиться всього три віджету – список анонсів, кнопки соціальних мереж і підписок, а також блок коментарів.
Ключова перевага дизайну без застосування сайдбаров в тому, що основний вміст отримує найбільшу увагу.
Тонкощі хорошого дизайну
Одна з основних причин, чому користувачі не звертають уваги на сайдбар, це його поганий дизайн. Іншою причиною може бути використання занадто великої або навпаки — занадто малої кількості елементів, відображення на сайдбарі нудного й нецікавого змісту, або невірний порядок розташування елементів і так далі.
Нехтування розробкою сайдбара веде до низького числа відвідувачів, малій кількості кліків по рекламних банерів, незадовільним показниками конверсії та обсягів продажів.
Навіть якщо ви не сподіваєтеся на високі доходи від вашого WordPress-сайту і просто хочете, щоб люди читали те, що ви публікуєте, вам все одно потрібно розробити хороший сайдбар(и), тому що в іншому випадку, питання навігації все одно постане боком та відлякує відвідувачів.
Давайте розглянемо три найважливіші параметри, що характеризують хороший дизайн сайдбара: розміри, колірну гаму і типографські характеристики.
Ширина і висота сайдбара
Ширину сайдбара потрібно ставити у відповідності з основним вмістом, керуючись здоровим глуздом. Це дуже грамотний підхід, так як область основного вмісту завжди сама пріоритетна на веб-сторінці і широкий сайдбар може спотворити це сприйняття.
Ширина від 20% до 40% зазвичай є оптимальною величиною для одиночного сайдбара. Якщо ж ви збираєтеся використовувати більше однієї бічної панелі, то рекомендується, щоб сумарна їх ширина не перевищувала 50% (20% + 20% або 15% + 35%, наприклад).
Для одного сайдбара ви також можете використовувати підхід, заснований на «золотому перетині», при якому ширина сайдбара становить близько 38% від ширини основної області.
Що стосується висоти, то бажано, щоб вона не перевищувала видимих меж екрана, інакше користувачеві доведеться прокручувати його. Я зазвичай раджу своїм клієнтам намагатися залишатися в межах видимої частини екрану, щоб користувачеві не довелося користуватися прокруткою.
Однак, зараз настільки поширені мобільні пристрої з маленькими екранами, що люди вже звикли до прокручування і це вже не є настільки критичною проблемою.
Незважаючи на це, елементи, розташовані вище місця з якого необхідно використовувати прокрутку, відвідувач бачить в першу чергу. До речі кажучи, навряд чи варто встановлювати висоту сайдбара, що перевищує висоту контейнера з основним вмістом. Якщо сайдбар довше, ніж секція основного контенту, то це виглядає жахливо.
Використання кольорів і зображень
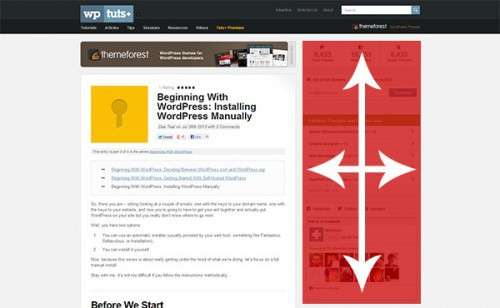
Кольори можуть, як привертати увагу, так і відторгати. Якщо ви використовуєте занадто багато кольорів, як показано на зображенні вище, то це не буде мати очікуваний ефект – він буде строго протилежний.
Але якщо ви використовуєте всього кілька кольорів для деяких елементів (які, згідно із задумом, повинні привертати увагу відвідувачів більше інших), потрібний ефект досягнуто. Вам потрібно пам’ятати, щоб привернути увагу до якого-небудь віджету, треба відсунути на задній план інші. Це називається словом «контраст».
Хоча зображення можуть бути винятком. Все, що я написав вище, також застосовується і до цифрової графіки, але зображення можуть використовуватися для залучення уваги окремо від кольорових елементів інтерфейсу. Але ви можете уявити, що занадто багато зображень також будуть ускладнювати сприйняття сторінки відвідувачем. Саме з цієї причини, як ви могли помітити, реклама зазвичай розташовується на сайдбарах.
Я рекомендую, по можливості, використовувати затінені зображення (які освітлюються при наведенні) у віджетах на сайдбарах. Спробуйте це зробити і подивіться, як це буде виглядати.
Розміри шрифтів і розташування елементів
Друкарня надзвичайно важлива для якісного дизайну. Маючи тільки її, вже можна отримати прекрасний вигляд сайту.
Для розроблюваних мною сайдбаров, розмір шрифту я встановлюю на 10-20% більше основного вмісту. Це приваблює, але не відволікає уваги відвідувача від основного контенту — це саме та мета, яку ми переслідуємо. Не забувайте, що зменшений текст в деяких випадках також дозволяє привернути увагу.
Я віддаю перевагу центрувати заголовки, а текст вирівнювати по правому краю. Однак ви можете (і повинні) робити все, виходячи із завдань розробки саме вашого дизайну. Все повинно виглядати акуратно і пропорційно.
Розташування елементів на сайдбарі
Незалежно від кількості елементів на бічній панелі, їх розташування на ній відіграє вирішальну роль. Зробивши це правильно, ви однозначно підвищите кліки і продажу, в іншому випадку ці показники знизяться!
Виділіть найбільш важливі елементи, на які користувач повинен звернути увагу в першу чергу. Також визначтеся з тим, які елементи не настільки важливі і не вимагають до себе негайного уваги при першому відвідуванні сайту.
Приклад: якщо форма підписки і кнопки останніх/найбільш популярних записів є важливими, то навряд чи те ж саме можна сказати про блок «свіжі коментарі» або списку рекомендацій до прочитання по темі. Як тільки ви визначили найважливіше, ви можете розмістити ці елементи відносно один одного і отримаєте відмінно структурований сайдбар.
Також, визначитеся з розташуванням по висоті: які елементи обов’язково завжди повинні знаходитися нагорі, а які без шкоди можуть вийти за межі відображається без прокрутки екрана. Найбільш важливі елементи (такі, як форма email-підписки, список популярних постів або, можливо реклама) повинні бути доступні без прокрутки, що буде добре і для вас і для відвідувача.
Висновок
Я не вірю, що ви повинні суворо дотримуватися «правил» розробки хорошого дизайну, але є певні рекомендації і досвід, які допоможуть вам у його створенні. Дана стаття якраз є такий «рекомендацією» і я сподіваюся, ви отримали задоволення та корисні знання від її прочитання.
Переклад статті «Anatomy of a Perfect Sidebar» був підготовлений дружною командою проекту Сайтостроение від А до Я.