Незалежно від того, чи є ви початківцям або досвідченим розробником, ви не можете не визнавати величезних можливостей, які пропонують нам фреймворки. Як мінімум вони можуть ефективно використовуватися на ранніх стадіях розробки.
При створенні сайту з нуля вони дуже часто бувають незамінні. Але це не єдине місце застосування для цих воістину чудових інструментів.
У цій статті ми підібрали 14 нових фреймворків для розробників, які ви напевно захочете спробувати. Наведені нижче платформи здатні впоратися практично з будь-яким завданням: мобільні макети, сітковий дизайн, набори інтерфейсів, анімація та багато іншого.
Ми сподіваємося, ви знайдете наш список корисним для себе. Так чого ж ви чекаєте — завантажте їх негайно і зробіть з їх допомогою свій арсенал. Насолоджуйтесь!!
1. RAD.js
RAD.js — фреймворк для більш швидкої розробки мобільних додатків. Він оптимізований під iOS, Android і Windows 8, а також під всі основні браузери.
2. SpaceBase
SpaceBase — це адаптивний Sass-орієнтований CSS-фреймворк. Він призначений для того, щоб додаватися в структуру і підганяти під ваші конкретні потреби. Фреймворк встановлює архітектуру Sass і оптимізує ваш CSS-код і оригінальні елементи HTML. Це забезпечує для вашого додатки структурну основу.
3. Blackhole
Blackhole — це мінімалістичний SCSS/CSS фреймворк, гнучкий і потужний. Він характеризується модульною структурою, акцентованою на семантику, що стимулює користувачів писати зрозумілий код. Незважаючи на потужний набір інструментів і гнучкість, яку він пропонує, фреймворк дуже простий в освоєнні, ви зможете вивчити його і почати користуватися в найкоротші терміни.
4. Centurion
Centurion — це адаптивний веб-фреймворк, який побудований на семантиці CSS3 і HTML5. Він також відмінно підходить для швидкого прототипування. Centurion спочатку орієнтований на адаптивний дизайн. Побудований Натаном Смітом на тих принципах, що й 960 Grid, він використовує прості домішки Sass, що робить його легко настроюється.
Для стаціонарних ПК ширина контейнера за замовчуванням встановлюється на 1100 пікселів, а для мобільних пристроїв з шириною екрана менш 768 пікселів контейнер є повністю плаваючим.
5. Kickoff
Kickoff — це компактний front-end фреймворк для створення масштабованих, адаптивних сайтів. Останнім часом front-end розробники стикаються з усе більш різноманітними типами проектів. Kickoff призначений для того, щоб допомогти зберегти послідовну структуру і стиль у всіх проектах, без додавання непотрібних наворотів, чим часто грішать інші фреймворки.
6. Kiwi.js
Kiwi.js — це ігровий HTML5-фреймворк з відкритим вихідним кодом. Він включає в себе 2D полотна і WebGL рендеринг, мульти-сенсорну підтримку, гнучкі ігрові об’єкти і багато іншого.
7. Konva.js
Konva — це фреймворк 2D HTML5 полотен для створення додатків для стаціонарних і мобільних пристроїв. Він має об’єктно-орієнтований API, підтримку шарів, анімації, фільтри і користувальницькі форми.
8. Mojolicious
Mojolicious — це веб-фреймворк наступного покоління для Perl. У базовій комплектації він вже містить потужний набір команд, плагінів, Perl-шаблонів, управління сесіями, обговорення контенту, середовище тестування, валідацію форм і багато інше.
9. The Swarm Framework
Swarm Framework дозволяє створювати читаються масштабовані веб-додатки за допомогою підходу розширення. Це кінцева сервісна платформа, вона позбавляє програмістів від труднощів, пов’язаних з хмарними обчисленнями.
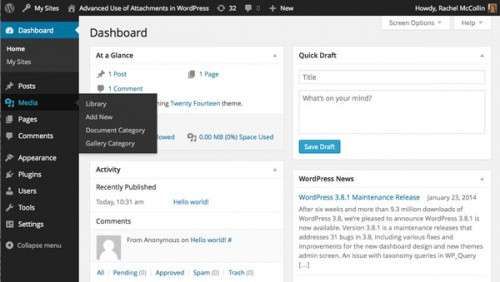
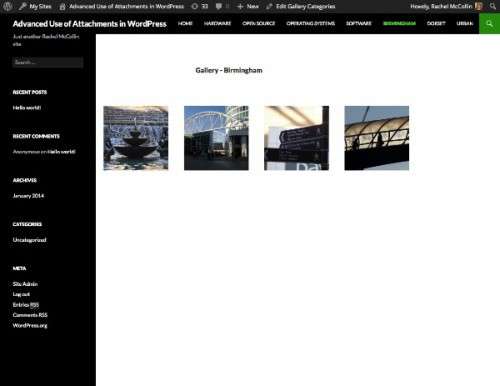
10. Vafpress
Vafpress Framework — це фреймворк адміністративної частини для WordPress. Він включає в себе перевірку на стороні клієнта, безліч спеціальних полів, конструктор опцій теми, конструктор мета-боксів і багато іншого.
11. Lotus
Lotus — це платформа з відкритим вихідним ходом, в основу якої закладено прагнення до простоти, меншу використання DSL, мінімальні конвенції, більше об’єктів, ніяких непотрібних патчів і поділ завдань між шарами MVC.
Вона надає вам, як розробнику, повну свободу для того, щоб створювати свою власну архітектуру, зі своїми власними об’єктами. Lotus побудований на автономних структурах (контролери, подання тощо), і кожна поставляється як незалежний компонент, щоб оптимізувати розподіл завдань.
12. Montage.js
MontageJS — це сучасний HTML5 front-end фреймворк для швидкого створення односторінкових додатків. Він використовує традиційні шаблони проектування та принципи розробки програмного забезпечення, які дозволяють легко задавати для ваших проектів модульну архітектуру.
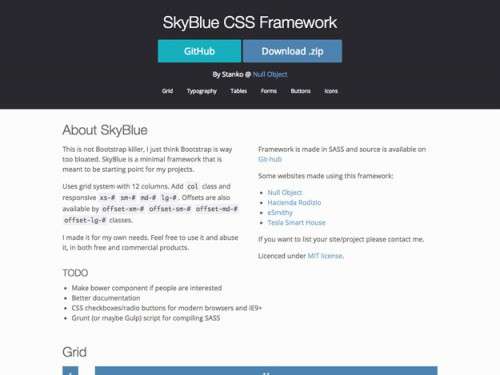
13. SkyBlue
SkyBlue — CSS-фреймворк, що надає розробникам сітки, шрифти, таблиці, форми, кнопки та іконки.
14. Open UI 5
OpenUI5 дозволяє створювати комерційні адаптивні веб-додатки, які будуть працювати на будь-якому пристрої. Він включає в себе велику кількість функцій управління інтерфейсом, а також пропонує єдиний користувальницький інтерфейс. І, звичайно, це безкоштовна платформа з відкритим вихідним кодом.
Переклад статті «15 New Front-end Frameworks Worth Considering» був підготовлений дружною командою проекту Сайтостроение від А до Я.