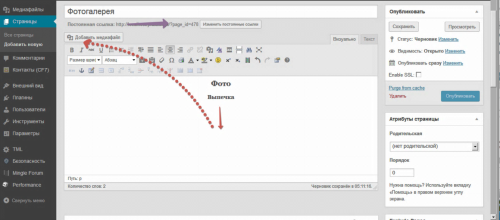
В WordPress добре організована робота з графічними файлами та мультимедіа. Вставити зображення у статтю дуже просто, достатньо лише в редакторі адміністративної панелі натиснути кнопку «Додати медиафайл», розташовану над панеллю інструментів.
Після натискання цієї кнопки відбувається автоматичний перехід у бібліотеку медіафайлів, де здійснюється робота з картинками. Якщо потрібно додати кілька зображень, то в такому випадку використовують галереї.
Вбудована галерея WordPress
Щоб не вдаватися до застосування плагінів, при створенні простої галереї можна використовувати ту, що вже є в WordPress.
Розглянемо її створення на прикладі кулінарного сайту:

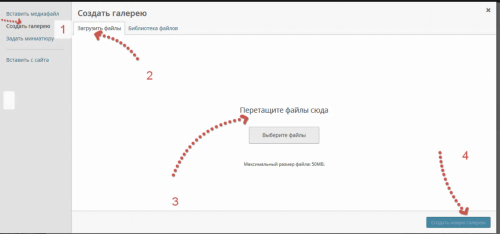
Файли для завантаження в бібліотеку можна вибрати на своєму комп’ютері або в інтернеті і перетягнути у вікно (цифра 3).
Після завантаження потрібно підписати кожне зображення і вказати атрибут Alt, потім вибрати всі файли, призначені для галереї, і натиснути кнопку «Створити галерею» в нижньому правому куті (цифра 4).

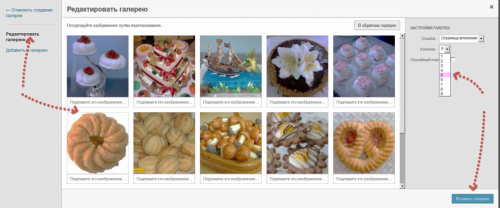
У правій частині екрана вибирається число колонок. У нашому випадку їх буде 4, а взагалі можна вибрати від 1 до 10, тоді різні галереї на сайті будуть виглядати по-різному.
Якщо активувати опцію «Випадковий показ», то при відкритті сторінки з галереєю всі зображення кожного разу будуть представлені у випадковому порядку. Якщо потрібно задати строго певне розташування зображень, то навпроти цієї опції не слід ставити галочку.



Галерею можна розташовувати не тільки на спеціально створеній сторінці, але абсолютно в будь-якому місці при створенні нових записів, а також додавати нові галереї до старих записів, оживляючи їх і надаючи їм новизну.
Головний недолік вбудованої галереї WordPress в тому, що вона статична. При натисканні на картинку відкривається нова сторінка з цією картинкою, де її можна розглянути більш детально. Але розглядати кожне зображення окремо дуже незручно, тому додатково використовують спеціальні плагіни.
Галерея для WordPress за допомогою плагінів
Найбільш зручний плагін галереї для wordpress, який буде корисний і для всіх інших зображень сайту це плагін Image-zoom, збільшує розмір картинок.
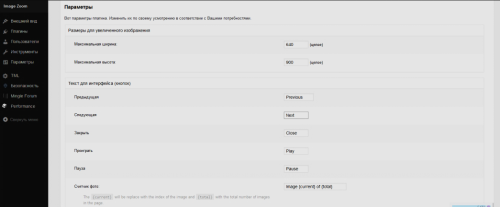
Після установки його слід злегка підкоригувати, вибравши опцію «Налаштування»:
Потрібно вказати максимальні розміри зображень (довжину і ширину), вибрати тему, час перегляду слайд-шоу, прозорість фону та інші параметри. Після завершення налаштування слід натиснути кнопку «Оновити», після чого плагін почне свою роботу.
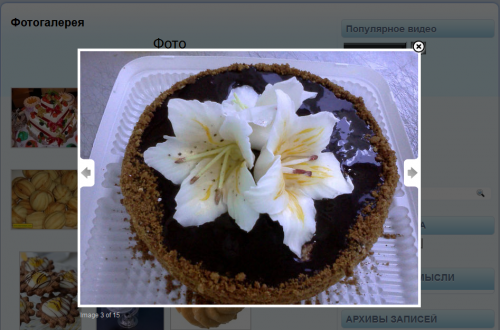
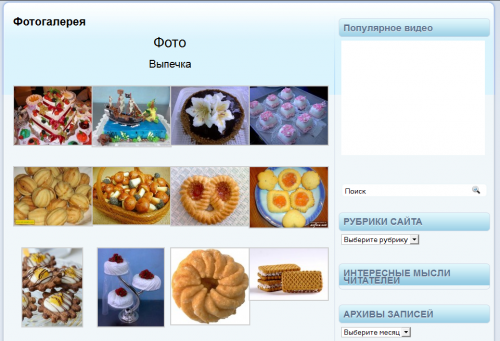
Створена з його допомогою фотогалерея для WordPress виглядає вражаюче, а переглядати фото більш зручно як в ручному, так і в автоматичному режимі:
При створенні компактної галереї часто використовують плагін Image Horizontal Reel Scroll Slideshow. Вже з назви зрозуміло, що галерея буде розташовуватися і прокручуватися тільки горизонтально, не займаючи зайвого місця по вертикалі сторінки.
При наведенні курсору миші на будь-яке зображення, воно завмирає, а по клацанню миші картинка відкривається в новому вікні. Плагін сумісний з версіями WordPress 2.8 і вище.
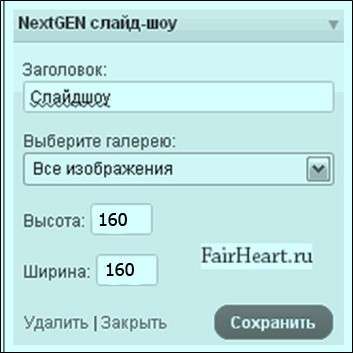
Зручний плагін галереї для wordpress NextGen Gallery вибирають багато користувачів. Новачкам він може здатися складним, але розібратися в ньому не так складно, як здається. Всі картинки для нього потрібно завантажувати в спеціальну папку wp-content/gallery.
Плагін, крім плавного збільшення розміру картинок, вміє додавати до зображень водяні знаки і безліч цікавих спецефектів. З його допомогою легко розмістити галерею в сайдбарі:
А з допомогою різних шаблонів цього плагіна легко створювати найрізноманітніші галереї, не схожі один на одного.
Будь-який користувач зможе знайти і вибрати необхідний плагін, набравши в пошуку запити: «фотогалерея wordpress плагін» або «wordpress галерея зображень». Можна по черзі встановити кілька різних плагінів на локальному сервері, перевірити їх функціонал, а потім вибрати найбільш підходящий саме для вас.
Для невеликого слайдера підійде легкий плагін Content Slide. Плагін Content Featured Gallery має більш громіздку налаштування, але з його допомогою можна виводити галерею постів. Для цих цілей підійде плагін Featured Posts Grid.
Галереї можна створити не тільки для картинок, фотографій і постів за допомогою плагінів галереї для wordpress, але і для відео, використовуючи спеціальні плагіни, наприклад, WordPress Video Gallery або вже згадуваний плагін NextGen Gallery.
А в багатьох сучасних шаблони для WordPress вже є вбудовані слайдери, що відображають відеоряд і дозволяють легко переходити від одного відео до іншого.
З допомогою сервісу picturetrail можна безкоштовно або платно створити красиве слайд-шоу для свого сайту. Перевага цього сервісу в тому, що фотографії і зображення зберігаються не на самому ресурсі, а у фотобанку сервісу. Прикре незручність – сайт сервісу англомовний, без знання мови не так легко розібратися.
Після обов’язкової реєстрації слід завантажити свої фото, вибрати вподобані спецефекти, зберігати, копіювати запропонований код і вставити його на свій сайт в те місце, де буде розташовуватися галерея.
Пам’ятайте, що використання галереї актуально для сайтів будь-якої тематики, а сторінки, прикрашені wordpress галереєю зображень, виглядають більш привабливо і додають великий плюс до графічного дизайну сайту.
Удачі Вам!