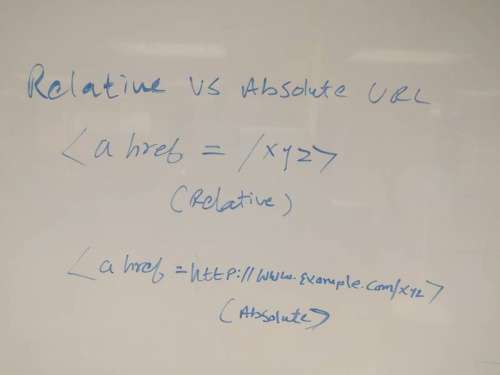
При виборі основної структури URL доступні два варіанти: відносні та абсолютні посилання. Якщо вибрати невідповідний тип посилань, то це значною мірою ускладнить процес сканування сайту пошуковими роботами і негативно позначиться на його просування:
Абсолютна посилання
Абсолютна посилання припускає вказівку повної адреси сторінки, на яку ви посилаєтеся. Приклад абсолютної посилання:
Відносне посилання
У відносній ссылке не потрібно вказувати повний URL. Відносне посилання передбачає, що сторінка, на яку ви посилаєтеся, знаходиться на тому ж сайті. Приклад відносної посилання виглядає наступним чином:
Чим зручні відносні посилання?
Перш, ніж з’ясувати, яка з посилань є абсолютною, розберемося з позитивними сторонами використання відносних URL.
- Більш швидкий спосіб
Робота з великими сайтами стає значно легше, якщо використовувати відносні посилання.
- Проміжна середовище
Якщо ви створюєте сайт на основі CMS, в якій використовується проміжна середовище з окремим унікальним доменом (будь то WordPress або SharePoint), то він буде цілком дублюватися в цій проміжній середовищі. Застосування відносних посилань дозволяє одному і тому ж сайту існувати, як на проміжному, так і на робочому домені. Це не тільки спрощує написання коду для розробників, але і дозволяє заощадити багато часу.
- Швидке завантаження
Сторінки з відносними посиланнями завантажуються швидше, ніж c абсолютними URL. Хоча різниця не буде помітною, вона все ж є.
У чому переваги абсолютних посилань?
- Захист від скачування
Абсолютні посилання значно ускладнюють процес завантаження інформації з сайту за допомогою спеціальних програм. Якщо всі внутрішні посилання на сайті будуть відносними, то будь-яка спеціалізована програма без праці скопіює сайт цілком, що дозволить завантажити його на новий домен.
- Захист від дублювання контенту
Абсолютні посилання також допомагають уникнути проблеми дубльованого контенту. Уявіть, що є кілька версій головної сторінки, проіндексованих Google, без вказівки канонічної (основний) версії сайту. Наприклад:
http://www.example.com
http://example.com
https://www.example.com
https://example.com
На думку Google, це чотири різних сайту, і по всіх чотирьох посиланнями пошуковий робот буде заходити як на новий сайт. В даному випадку, якщо всі посилання будуть відносними, то робот індексує весь сайт за кількома різними URL, а це призведе до проблем з дубльованим контентом.
- Покращена стратегія внутрішньої перелінковки
При роботі з посиланнями завжди слід враховувати внутрішню перелінковку. Якщо неправильно застосувати тег , і при цьому всі посилання на сайті будуть відносними, то це призведе до утворення неіснуючих сторінок з помилкою 404.
Наприклад: коли на сторінці http://www.example.com/category/xyz.html є тег base href, який виглядає наступним чином:
а потім на сторінках використовуються відносні внутрішні посилання (/category/abc.html). Коли Google буде сканувати подібні внутрішні посилання, це призведе до помилки 404.
Цієї ситуації можна уникнути, якщо використовувати абсолютні посилання HTML.
- Сприяють скануванню
Пошукові роботи Google переходять за внутрішніми посиланнями, щоб глибше вивчити сайт. Цей процес має деякі обмеження по кількості URL, які будуть просканированы. Враховуючи цей факт, якщо у вас буде мільйон сторінок, і робот буде часто натикатися на помилки, він, швидше за все, припинить сканування сайту.
Цього можна уникнути за рахунок використання абсолютних посилань, які допомагають поставити процес сканування на потік.
Переконайтеся, що ви вибрали правильну стратегію, засновану на ваших потреб у SEO-оптимізації. В більшості випадків використовуються абсолютні посилання, так як у цього формату більше плюсів, ніж мінусів. Проте бувають ситуації, у яких краще використовувати відносні посилання.
Переклад статті «What Is The Difference Between a Relative And an Absolute Url?» був підготовлений дружною командою проекту Сайтостроение від А до Я.