В цей огляд ми включили багато корисних додатків, фреймворків, плагінів, освітні ресурси, інструменти тестування і багато іншого.
Якщо ми щось упустили, а ви думаєте, воно повинно бути в списку, дайте нам знати про це в коментарях.
1. AntiModerate
AntiModerate є прогресивною бібліотекою завантаження зображень. Зменшує час завантаження сторінок при повільному з’єднанні за рахунок виведення оптимізованих версій зображень. Після закінчення завантаження сторінки вони замінюються повновагими оригінальними зображеннями.
2. Gogs
Мета цього проекту — зробити самий простий, швидкий та найбільш безпечний спосіб організації Git сервісу. З Go це може бути зроблено за допомогою незалежного бінарного розподілу через всі платформи, які підтримує Go: Linux, Mac OS X, Windows і ARM.
3. CSSgram
Бібліотека для редагування зображень фільтрами, аналогічними Instagram, прямо в CSS. З допомогою бібліотеки ми додаємо фільтри до зображень, а також застосовуємо накладення кольору або градієнта за рахунок різних методів змішування.
4. Grav
Grav – це проста і гнучка веб-платформа. Вона поставляється з потужною системою управління пакетами для забезпечення простий установки і модернізації плагінів, тим і самої Grav.
5. Swiss Style Color Picker
Простий онлайн сервіс для підбору кольору. Просто натисніть на колір у 3D кубічної ілюстрації і автоматично скопіюйте його в буфер обміну.
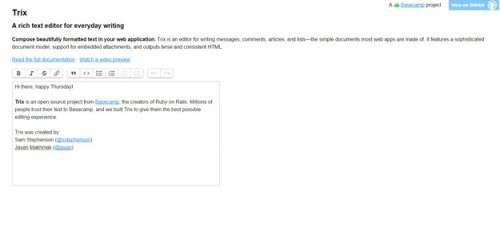
6. Trix
Trix – це WYSIWYG редактор для створення повідомлень, коментарів, статей і списків. Він підтримує різноманітні моделі документів і формати вкладень. На виході ви отримуєте послідовний і стислий HTML-код.
7. Neutron
Фреймворк на Sass, який заснований на семантичній структурі DOM. Замість визначення кількості стовпців у div елементі, наприклад, ми можемо просто включити домішки через стилі і зробити елемент незалежним від інших класів.
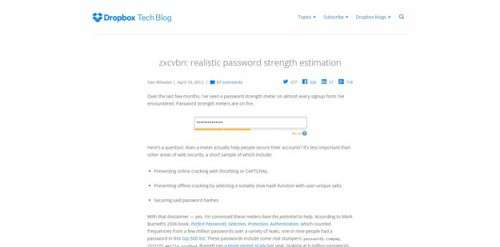
8. Zxcvbn
Zxcvbn — це сервіс для оцінки надійності паролів. Він розраховує ентропію кожної комбінації символів в паролі, порівнює та аналізує типові комбінації символів. До них відносяться: часто використовуються імена та прізвища, популярні англійські слова з Вікіпедії і американського телебачення та кіно. А також інші комбінації з використанням дат, повторів (ААА), простих послідовностей (abcd), клавіатурних послідовностей (qwertyuiop), і мережевого жаргону l33t.
9. Floid
Floid — це інструмент UX дизайну для створення багато екранних потоків програм та інтерактивних анімацій для будь-якого пристрою.
10. Wit.ai
Wit.ai — це природний мову програмування для створення мобільних додатків, програмування пристроїв автоматизації будинку, переносних пристроїв і багато чого іншого.
11. Frontend Developers Handbook
Це свого роду посібник, у якому в загальних рисах розглядаються і обговорюються основи роботи front-end engineerin і засоби розробки. Ресурс розрахований на початківців, а також вже практикуючих front-end розробника.
12. Supersonic
Supersonic — це фреймворк UI для створення кроссплатформенних інтерфейсів. Декларативний стиль користувальницького інтерфейсу Supersonic дозволяє розробляти складні мобільні додатки на одному диханні. Взаємодія класичного UI і HTML5 забезпечує однакову роботу додатків на всіх пристроях.
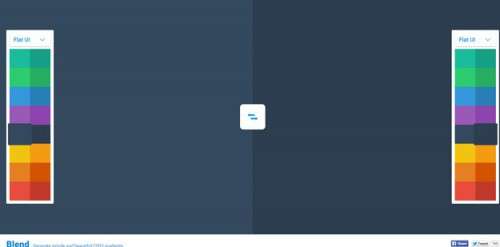
13. Blend
Blend дозволяє підбирати колірну схему зі стандартних колірних палітр (Flat UI, Material Design тощо) для створення CSS градієнта. Сервіс простий у використанні, і дозволяє швидко отримати код для ваших проектів.
14. TremulaJS
TremulaJS є компонентом JavaScript UI для взаємодії з потоком контенту на основі кривих Безьє, використовуючи кінетичну прокрутку і фізичні ефекти для трекпад і сенсорних екранів.
15. BackstopJS
BackstopJS являє собою автоматизований інструмент для тестування адаптивних веб-сайтів на основі скріншотів. Він створює опорний скріншот, який потім можна використовувати для знаходження CSS-регресій, які відбуваються при редагуванні коду.
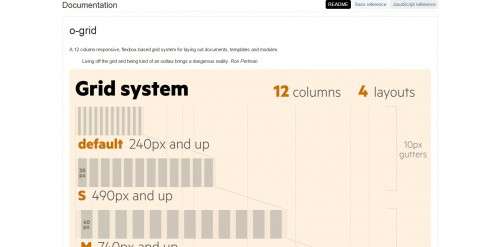
16. Про-Grid
O-grid – це система адаптивних сіток для макетів. Вона заснована на дванадцяти сторінках і чотирьох різних макетів в залежності від розміру вікна перегляду.
17. Keystone
Keystone — це система управління контентом Node.js і платформа для веб-додатків. Вона пропонує управління сеансами, обробку електронної пошти, і багато іншого. Keystone – це веб-сервер для Node.js, який забезпечує управління обліковими записами для проектів OpenStack, включаючи перевірку та авторизацію користувачів, а також дозволяє підключатися до вашої базі даних MongoDB, використовуючи Mongoose.
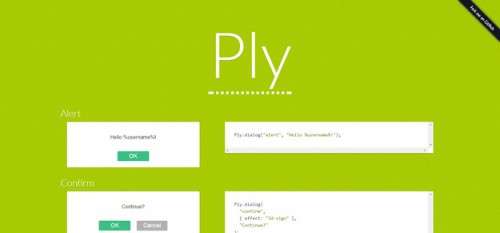
18. Ply
Ply є модальною системою діалогу, яка пропонує ряд варіантів і налаштувань. Ви можете використовувати її для оповіщення, підтверджень, форм, багатоступеневих діалогів і багато чого іншого.
19. Haystack
Haystack — це модуль для пошуку Django. Він дозволяє прописати код пошуку один раз і потім вибрати пошуковик, яким ви хочете запускати його.
20. Buildbox
Buildbox — це простий конструктор ігор, не потребує знання мов програмування. Створіть гру один раз, а потім експортувати її в різні платформи, яких налічується більше десятка.
Переклад статті «Fresh Resources for Developers – November 2015» був підготовлений дружною командою проекту Сайтостроение від А до Я.