СкачатьИСХОДНЫЙ ФАЙЛ
Демо-версияСМОТРЕТЬ ОНЛАЙН
Дана стаття є 6 з 6 частин циклу «Створюємо тему WordPress на базі статичного HTML»:
Якщо ви робили все, про що писалося в цій серії статей, то у вас вже повинна бути робоча тема з файлами шаблонів, яку ви завантажили в WordPress.
У цьому уроці ми продовжимо працювати з файлом header.php, який ви створили у другій частині. Ви дізнаєтеся, як додати меню навігації, яке можна редагувати за допомогою панелі адміністрування WordPress. Для цього вам необхідно буде створити у вашій темі новий файл: файл функцій.
Що вам потрібно.
Для виконання завдань цієї статті вам потрібно:
- Редактор за вашим вибором;
- Браузер для перевірки результатів;
- Встановлений на локальному або віддаленому сервері WordPress,;
- Якщо ви працюєте на локальному сервері, вам потрібно MAMP , WAMP або LAMP, щоб активувати тему WordPress;
- Якщо ви працюєте віддалено, вам потрібно FTP доступ до вашого сайту, плюс права доступу адміністратора до встановленого WordPress;
1. Реєстрація меню навігації
Щоб зареєструвати меню навігації, необхідно використовувати функцію register_nav_menu(), яку потрібно буде додати в файл functions.php вашої теми.
Так як наша тема ще не містить цього файлу, можна почати саме з його створення.
У папці теми створіть новий порожній файл з ім’ям functions.php.
Відкрийте цей файл і додайте в нього наступний код:
Ви тільки що створили першу функцію вашої теми, похваліть себе!
Функція, яку ви створили, називається wptutsplus_register_theme_menu(), я додала до початку її назви префікс wptutsplus, щоб забезпечити унікальність імені і щоб уникнути конфлікту з будь-якими іншими функціями, які будуть зареєстровані плагінами, доданими вами пізніше.
Дана функція включає в себе функцію WordPress register_nav_menu(), яка створює меню навігації. Ваша функція буде виконуватися з допомогою звернення дії init, це означає, що WordPress буде запускати при ініціалізації.
Зверніть увагу: подібні функції необхідно активувати через коректні обігу, інакше вони не будуть працювати.
Функція register_nav_menu() має два параметри:
Один з цих параметрів включає розташування меню на сторінці. В даному випадку ми позначили розташування, як ‘primary’. Пізніше ми додамо це в файл header.phpщоб WordPress коректно виводив меню.
Другим параметром є опис меню. В даному випадку ‘Main Navigation Menu’. Це назва буде відображатися в розділі «Меню» на панелі адміністрування.
2. Налаштування меню навігації
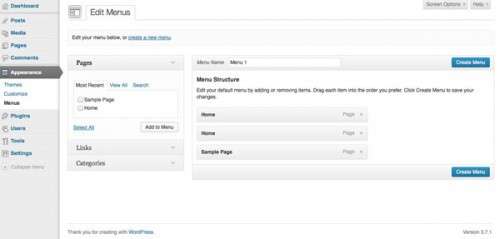
Тепер ви отримаєте доступ до розділу панелі інструментів «Меню», який раніше був недоступний, так як ваша тема не містила жодного зареєстрованого меню.
На поточний момент його зміст далеко ще не ідеально, але ми збираємося змінити це:
Створюючи сторінки, повідомлення та інший контент, ви можете додати їх у своє меню навігації за допомогою цього розділу. Я збираюся додати дві нові сторінки: «Блог» і «Про себе».
Через меню «Налаштування» я поставлю сторінку «Блог», як сторінки, на якій будуть відображатися мої записи. Ви можете створювати будь-які сторінки за своїм бажанням.
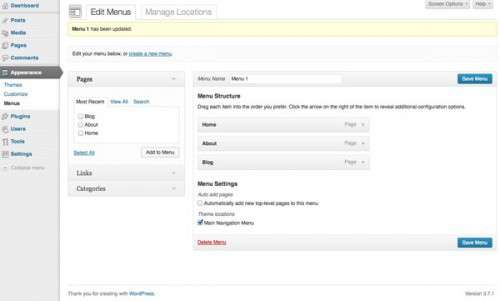
Зробивши це, повертаємося в розділ «Меню» редагування самого меню, додаємо в нього нові сторінки. Після того, як ви перетягніть в меню нові сторінки, натисніть кнопку «Створити меню». Нове меню буде створено.
У самому кінці, перевірте ‘Main Navigation Menu’ у налаштуваннях теми, щоб переконатися, що цей елемент буде відображатися, як головне меню, яке ви тільки що зареєстрували і зберегли.
Примітка: Не забувайте після внесення змін зберігати ваше меню, на відміну від віджетів для меню не працює функція автозбереження.
3. Додаємо до нашої теми меню
На даний момент тільки що створене меню ще не відображатися на вашому сайті, щоб це сталося, ви повинні додати меню файл заголовка.
Відкрийте файл header.php вашої теми і знайдіть в ньому наступний код:
Перейти до вмісту
- Головна
- Останні новини
- Цікаві статті
І замініть його таким кодом:
Перейти до вмісту
‘main-nav’, ‘theme_location’ => ‘primary’ ) ); ?>
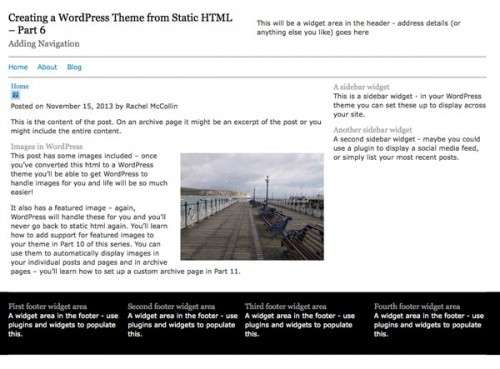
Тепер ми додали в нашу тему меню навігації, яке ви зареєстрували, через використання функції wp_nav_menu(), вказавши для ‘theme-location’ значення ‘primary’ (місце розташування, вказаний при реєстрації меню).
Всі ці зміни видно в меню навігації мого сайту:
Висновок: Меню може розташовуватися не тільки в шапці сайту!
З цієї статті ви дізналися, як зареєструвати меню навігації, додати в нього елементи і вставити меню в шапку сайту.
Важливо відзначити, що меню не обов’язково повинно знаходитися в шапці сайту.
Його можна вставити в різних місцях, в тому числі:
- В бічній панелі — це може бути один з розділів меню для одного з розділів сайту або списку підсторінок поточної сторінки;
- Підвал — меню сторінок або найбільш часто використовувані сторінки «дрібним шрифтом»;
- Нижче основного меню навігації — розділ меню безпосередньо під головним меню навігації.
Ви можете додати меню в різних місцях вашого сайту одним з трьох способів.
Я перерахувала їх у порядку зростання складності:
- створити додаткові меню за допомогою розділу панелі адміністрування «Меню», а потім використовувати віджет «Власне Меню» для виводу його в будь-якому місці вашої теми, там, де є область віджетів;
- створити додаткові меню за допомогою розділу панелі адміністрування «Меню», а потім додати його в код вашої теми так, як ми зробили вище. У цьому випадку ви додаєте додатковий параметр-масив через виклик функції wp_nav_menu(), вказуючи для параметра ‘menu’ назва меню, яке задається при його створенні;
- зареєструвавши кілька меню з допомогою функцію register_nav_menus() та додавши їх у відповідному місці у вашій темі, як описано вище.
Можете спробувати кожен з цих способів.
Переклад статті «Creating a WordPress Theme from Static HTML: Adding Navigation» був підготовлений дружною командою проекту Сайтостроение від А до Я.