При створенні і верстці перед веб-розробником нерідко виникає завдання створення кнопок. Навіть на одну йде досить багато часу, так як необхідно, щоб кнопка відповідала загальному дизайну сайту. І якщо потрібно створити не одну кнопку, а 10 або 15, то на це може піти ціла вічність. До того ж, робота ця досить одноманітне і нудне, і щоб полегшити життя верстальникам був розроблений генератор кнопок.
Що таке генератор кнопок?
Генератор кнопок – це програма, яка в інтерактивному режимі дозволяє створювати і вибирати зовнішній вигляд кнопки, за допомогою різних налаштувань.
Такі програми в більшості своїй працюють як онлайн генератор css кнопок, тобто користувачеві не потрібно нічого завантажувати і встановлювати на свій ПК. Він може зайти в інтернет і скористатися одним із спеціалізованих сервісів, в яких за кілька хвилин можна створити необхідну кількість кнопок різного виду.
Результатом роботи таких програм є згенерований з встановлених користувачем параметрів css–код, який копіюється і вставляється в документ зі стилями сайту. Таким чином, генератори спрощують процес і економлять час при розробці кнопок.
Огляд популярних генераторів
Далі в статті буде представлений огляд онлайн-сервісів, генеруючих кнопки для сайтів.
Cssdrive
Після переходу на відповідну веб-сторінку перед користувачем з’явиться інтерфейс, розділений на дві частини: справа знаходиться кнопка, а зліва представлені параметри, при налаштуванні яких в режимі реального часу буде змінюватися відображення кнопки.
Далі будуть описані параметри, і те, як вони впливають на зовнішній вигляд кнопки.
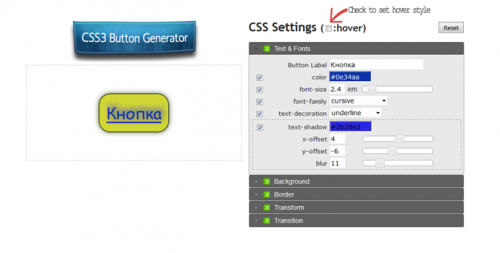
Текст і шрифти (Text & Fonts). У цій вкладці налаштувань можна встановити наступні параметри:
- Назва кнопки (Button Label) – текст, введений в це поле, буде відображений на кнопці;
- Колір (color) – у цьому пункті настроюється колір тексту;
- Розмір шрифту (font size) – можна налаштувати, ввівши числове значення, або ж встановивши повзунок в потрібне положення;
- Сімейство шрифтів (font-family) – у цьому полі можна вибрати шрифт;
- Декорація тексту (text-decoration) – у випадаючому меню представлені варіанти розташування лінії відносно тексту: під текстом, над текстом, перекреслений текст;
- Тінь (text-shadow) – у цьому пункті можна вибрати колір тіні, її розташування на осі х і у, а також розмитість (blur).
Для активації доступу до цих параметрів необхідно поставити галочку праворуч від цих пунктів, як показано на зображенні нижче:
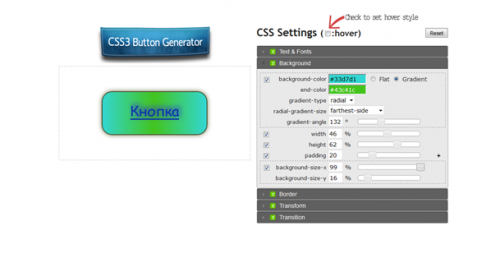
Наступна вкладка параметрів називається Фон (Background). На ній представлені наступні параметри:
- Колір фону (Background color) – тут можна вибрати Однотонний» (Flat) або Градієнтний» (Gradient);
- Кінцевий колір (end-color) – якщо був обраний градієнт, то цей параметр встановить колір, у який буде переходити фоновий колір;
- Тип градієнт (gradient-type) – налаштування переходу кольорів;
- Радіальний розмір градієнта (radial-gradient-size) – вибір розміру градієнта;
- Кут градієнт (gradient-angle) – настройка кута градієнта;
- Ширина і висота (width, height) – з допомогою повзунків або встановивши числове значення, можна налаштувати ширину і висоту кнопки;
- Відступ (padding) – за допомогою цього параметра можна налаштувати відстань від тексту до кордонів кнопки;
- Розміри фону по осях (background-size-x, background-size-y) – якщо спочатку був обраний градієнт, то ці параметри впливають на його відображення, а саме розмір:
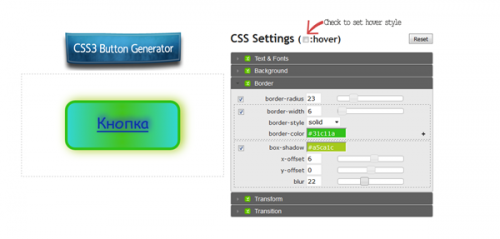
Наступна вкладка Кордону (Border) відповідає за наступні параметри:
- Радіус кордонів (border-radius) – відповідає за закруглення кордонів кнопки;
- Ширина кордону (border-width) – змінюючи значення або прокручуючи повзунок ви змініть ширину межі кнопки.
Стиль кордону (border-style) – у випадаючому меню представлено три стилі:
- Колір кордону (border-color) – вибір кольору кордону;
- Тінь кнопки (box-shadow) – цей пункт відповідає за налаштування кольору тіні кнопки, її зміщення по осях, а також за розмитість тіні:
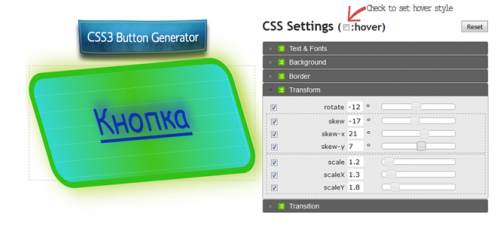
Вкладка параметрів «Трансформація» (Transform) – відповідає за розташування і вигляд кнопки на площині.
Керуючи повзунками кнопку можна розтягти, стиснути і повернути відносно осей x і y:
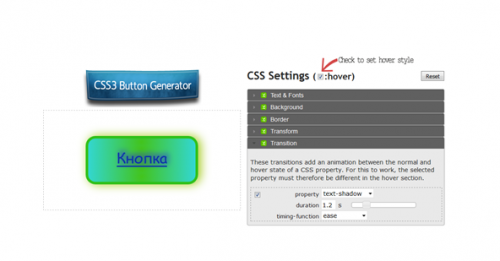
Вкладка параметрів «Перехід» (Transition) відповідає за зміну виду кнопки при наведенні і натисканні на неї. Щоб встановити параметри для активованої кнопки необхідно поставити галочку в CSS Setting (:hover) та провести необхідні налаштування:
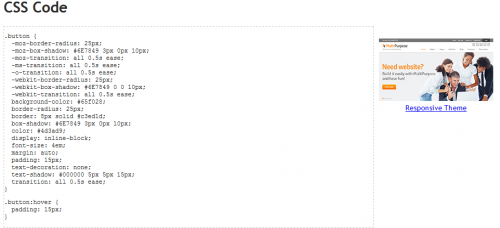
Коли настройка параметрів закінчена, можна скопіювати готовий CSS3–код і використовувати його при розробці сайту. Блок з кодом знаходиться нижче на сторінці генератора:
Розібравшись з налаштуваннями цього сервісу для користувача не складе труднощів використовувати будь-який інший css генератор кнопок, наприклад такий, як Css-tricks Button maker.
Css-tricks Button maker
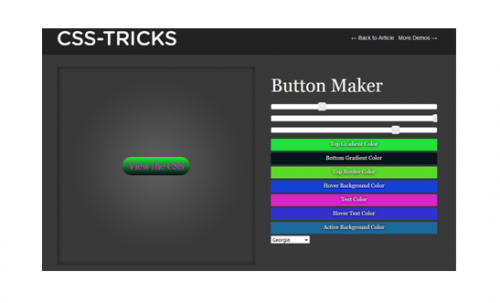
Для початку роботи з генератором необхідно перейти на відповідну сторінку. На ній представлені налаштування, яких помітно менше, ніж у попередньому сервісі:
У правій частині представлені три повзунка, які відповідають за розміри кнопки, а нижче представлені вже знайомі налаштування: колір верхнього і нижнього градієнтів, колір кордону, колір тла після наведення курсору, колір тексту, колір тексту після натискання.
Щоб згенерувати код, потрібно просто клікнути по створеній кнопці.
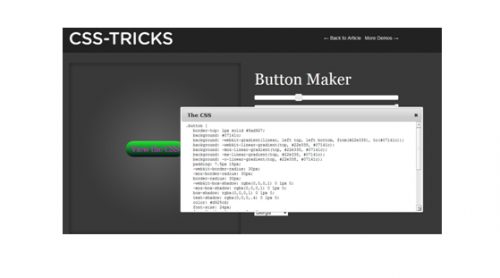
Відкриється вікно, з якого його можна скопіювати:
Наступний у списку генератор кнопок для сайту Uiparade.
Uiparade
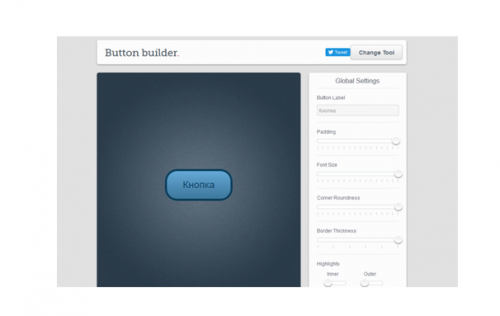
Простий і зручний у використанні конструктор кнопок. Праворуч розташовані налаштування, в яких можна встановити наступні параметри: назва кнопки, відступи, розмір, ширина граней, ширину границі:
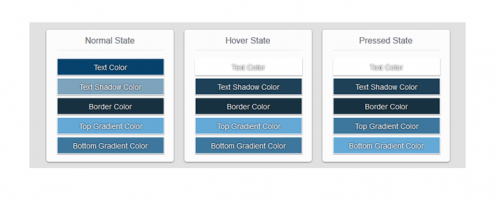
Нижче представлені налаштування для трьох станів кнопки:
- Неактивний стан (Normal State);
- Наведено курсор (Hover State);
- Кнопка активована (Pressed State):
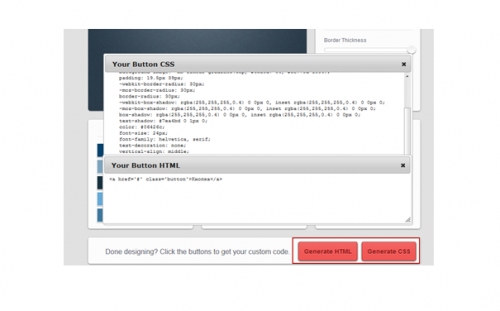
Цей генератор відрізняється від раніше описаних тим, що він має функцію генерації HTML–коду, якої не було у попередніх сервісів.
Щоб отримати CSS, необхідно клікнути по кнопці, після чого відкриється вікно з кодом:
Якщо ж веб-розробнику необхідно використовувати кнопки, які б були пов’язані з соціальними мережами, то на цей випадок також є рішення – генератор соціальних кнопок, робота з яким буде описана на прикладі сервісу Pluso.
Pluso – генератор соціальних кнопок
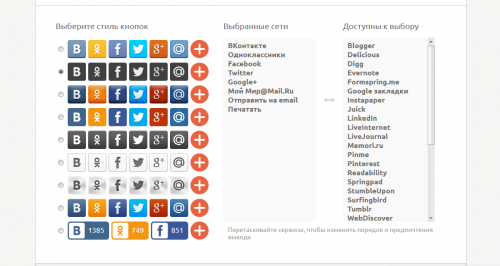
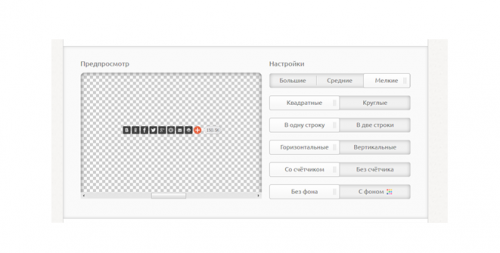
Для початку роботи потрібно перейти по посиланню. Потім вибрати стиль кнопок, соціальні мережі, які повинні бути присутніми в блоці. Їх можна вибрати зі списку праворуч:
Прокрутіть сторінку нижче, можна побачити область попереднього перегляду, а праворуч від неї — параметри для налаштування форми:
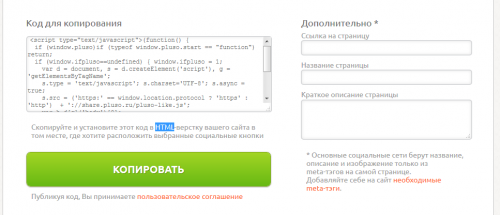
Після того, як процес налаштування завершено, можна скопіювати готовий код і вставити його в HTML–документ:
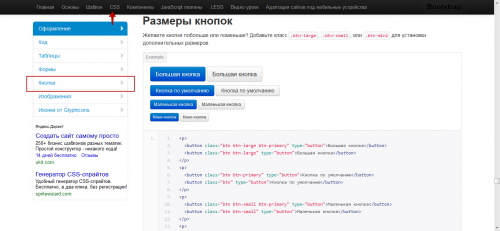
Ті користувачі, які хочуть більш докладно розібратися в тому, як створити кнопку, надати їй потрібну форму і налаштувати інші параметри можуть скористатися сервісом Bootstrap, який надає для скачування фреймворк.
Так як в даній статті мова йде про кнопках, то знайти інформацію про їх створення можна на сторінці CSS цього сервісу в розділі «Кнопки»:
Генератор кнопок значно полекшує роботу веб-розробника та економить його час. В інтернеті представлено велику кількість сервісів, які зроблять за користувача чорнову роботу. Це стосується як звичайних, так і соціальних кнопок. При використанні цих генераторів знання в області верстки не обов’язкові, що зручно для початківців, які роблять перші кроки в цій сфері.
Для просунутих користувачів, які бажають розібратися в тому, як створювати кнопки, представлений сервіс Bootstrap, який висвітлює всю необхідну інформацію для верстки веб-сторінок.