Fancybox for WordPress – цікавий плагін для фреймворка jQuery, що дозволяє швидко створювати красиві і зручні проекти. Він дозволяє збільшувати картинку на сайті без переходу на порожню сторінку, а також «пов’язувати» зображення в єдину галерею. Також є можливість прокрутки галереї з допомогою коліщатка миші. Крім того Fancybox відкриває модальне вікно, в якому можна зручно переглянути текст, swf-анімацію та інше:
Що таке Fancybox?
Fancybox на базі JavaScript, JQuery є інструментом, що дозволяє проводити масштабування і підвищувати функціональність зображень, мультимедіа-елементів і HTML-контенту на веб-сторінках. Плагін має просту настройку і зручне підключення:
Інструкція по установці:
Скачайте плагін Fancybox і розпакуйте його. Далі скопіюйте файли, що включають сценарій і стилі. Обов’язково переконайтеся в наявності JS, CSS файлів на сервері і налаштуйте шляху в скриптах. Перевірте, чи завантажена бібліотека JQuery.
Приклади встановлення Fancybox-1.3.4
Викачуємо jquery.fancybox-1.3.4.zip розпаковуємо архів і встановлюємо собі в папку jquery.fancybox-1.3.4. Всередині знаходимо папку Fancybox і заливаємо її на сервер. Приміром, в /wp-content/plugins/. Її вміст має потрапити сюди — ваш сайт.ru/wp-content/plugins/fancybox/.
Далі відкриваємо файл functions.php, після чого додаємо такі рядки:
function my_css() {
echo «.»n»;
}
add_action(‘wp_head’, ‘my_css’, 5);
if ( !is_admin() ) {
wp_enqueue_script(‘fancybox’, ‘/wp-content/plugins/fancybox/jquery.fancybox-1.3.4.js’, ‘jquery’, ‘1.3.4’);
}
Спочатку ми додали шаблон сайту, а потім за допомогою wp_enqueue_script (); додали js-скрипт плагіна, так щоб він йшов після основного jQuery.
Далі відкриваємо файл header.php і перед прописуємо такий js-код виклику:
$(document).ready(function(){$(‘a[href^=»http://ваш сайт.ги
/wp-content/uploads/»]:has(img)’).fancybox({‘hideOnCotentClick’:true,’titleFromAlt’:
true,’titlePosition’:’outside’,’padding’:’5′,’margin’:’25’});});
Очищаємо кеш і перезавантажуємо сторінку з картинками. Галерея Fancybox виводить на сторінку всі картинки, що дуже зручно. Можна бачити відразу декілька зображень, переміщаючись по них стрілками вперед-назад або прокручуючи коліщатко миші. Якщо потрібно закрити зображення, достатньо натиснути на хрестик.
Завантажити останню версію плагіна можна знайти тут.
Навіщо потрібен Fancybox
Сьогодні існують різні «zoom» для зображень, але у кожного з них є свої недоліки. Приміром, Thickbox і Lightbox затемнюють фон, занадто великі і не дуже привабливі, та й як такого «ефекту зума» вони не дають. Не так давно Cabel з Panic створив досить цікавий плагін FancyZoom, однак важить він більше 150 Кб і до того ж платний.
Поява FancyBox в цій ситуації стало справжнім дивом. По-перше, плагін використовує jQuery, який включається у стандартну поставку WordPress, по-друге, важить всього 27 Кб:
Основні можливості Fancybox
До незаперечних переваг плагіна відносять:
- Можливість вибору 1 з 3 ефектів відкриття/закриття боксу з зображенням;
- Можливість вибору боксу в overlay (режим накладення);
- Реалізацію міні-галереї картинок на сторінці;
- Можливість перегляду галереї шляхом прокручування коліщатка миші;
- Можливість використання плагінів для відображення в боксі swf-анімацій і простого тексту;
- Можливість роботи в режимі iframe (використовується для відкриття в боксі іншого ресурсу).
Параметри Fancybox дозволяють без зусиль провести точну настройку і отримати належний ефект.
Основні різновиди та версії Fancybox
Деякі веб-майстри як і раніше віддають перевагу версії Fancybox 1.3.4. Без сумніву версія 2 крутіше, швидше і легше, але в ній відсутні ті функції, завдяки яким можна інтегрувати скрипт без внесення зміни у всі пости блогу. Для тих, хто між старим, надійним і новим, функціональним вибирає друге, хочеться відмітити декілька найбільш помітних змін.
У Fancybox 2 на вас чекає:
- Розширений набір допоміжних функцій;
- Можливість використання слайд-шоу;
- Висока чуйність (спливаючі вікна масштабуються відповідно до розмірів вікна браузера);
- Новий ефект переходів між картинками в галереї;
- Використання CSS3 (скруглення кутів, тіні та інше);
- Оновлення налаштувань:
Чому може не працювати Fancybox?
Причин виникнення проблем у роботі плагіна може бути кілька.
Найпоширенішими з них вважаються:
- Конфлікт скриптів Fancybox з іншими скриптами (наприклад з PrestaShop);
- Наявність помилок Javascript в браузері;
- Помилка шаблону.
Не працює Fancybox і через блокування плагіна брандмауером, антивірусом або блокувальником реклами.
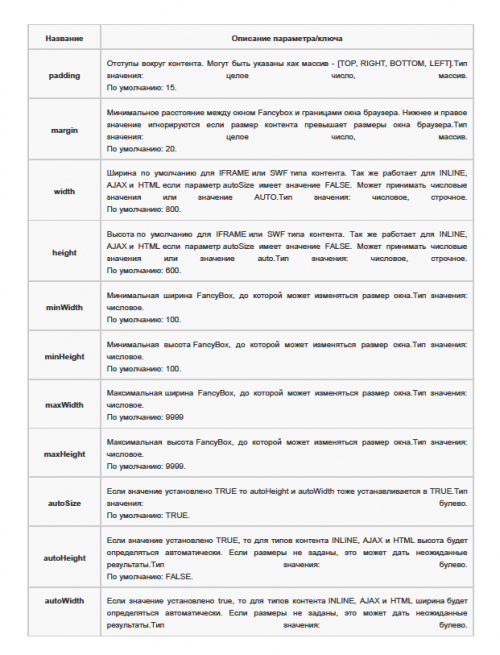
Основні параметри Fancybox
Параметри Fancybox або, як їх ще називають, ключі впливають на виконання тих чи інших завдань. Вони дозволяють працювати з такими типами контенту як Ajax, ролики Youtube, Google maps, флеш-ролики (swf, відкривати контент в iframe. Змінити їх значення можна безпосередньо в FancyBox JS:
Налаштування Fancybox
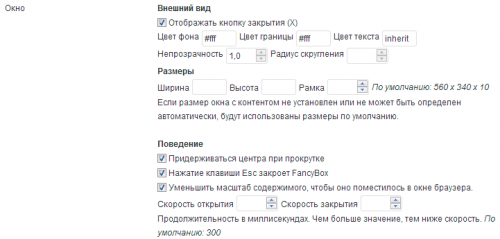
Найважливіші налаштування Fancybox for WordPress знаходяться у вкладках Appearance, Animation і Behavior. З їх допомогою можна забезпечити відповідність візуального оформлення картинок із загальним дизайном сайту.
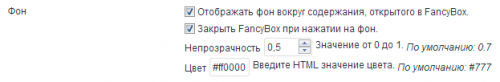
На вкладці Appearance можна зробити налаштування кольору та включення рамки зображень (Border). Налаштування кнопки закриття вікна з картинкою, вибір положення і кольору внутрішнього відступу проводиться в Button. Колір, прозорість і затемнення заднього фону можна відрегулювати в Overlay Options. Вибрати колір і місце виведення заголовка можна в Title. Navigation Arrows — стрілки переходів, перегортання.
Швидкість анімації і прозорість картинок можна налаштувати у Zoom Options у вкладці Animation. Ефект розтягування або загасання вибираємо Type Transition. Підбір шаблону для ефектів здійснюється в Easing.
У вкладці Behavior можна встановити автоматичне розтягування зображення відповідно до розміру екрана» (Auto-Resize to Fit), а також вибрати спосіб закриття зображень (Close with «Esc», Close on OverlayClick, Close on ContentClick) і зациклення їх показу (Cyclic Galleries).
Fancybox має декілька налаштувань режимів виводу картинок, видів написи над картинками, швидкості перегортання і т. д.
Розглянемо, як здійснюється настроювання Fancybox:
- Як відобразити картинку?
Щоб налаштувати відображення картинки, необхідно прописати наступний код:
$(document).ready(function() {
$(«.single_image»).fancybox();
});
Далі пишемо наступне:
У href слід вказати шлях до зображення, а в прописати превью.
- Як відобразити групу зображень і реалізувати галерею?
В даному випадку слід додати атрибут , в якому буде відображено те або інше значення для окремої групи зображень:
a rel= «group» href=»content-1/images/111.jpg»>
Потрібно вказати параметри відображення:
$(document).ready(function() {
$(«a[rel=group]»).fancybox({
‘transitionIn’ : ‘none’,
‘transitionOut’ : ‘none’,
‘titlePosition’ : ‘over’,
‘titleFormat’ : function(title, currentArray, currentIndex, currentOpts) {
return ‘Image ‘+ (currentIndex + 1) + ‘ / ‘ + currentArray.length + (title.length ? » + title : «) + ‘‘;
}
});
});
Якщо необхідно вести підрахунок картинок в певній групі або показувати заголовок зображення і номер, пропишіть цю інформацію в title.
- Як відобразити контент?
Плагін Fancybox можна використовувати для того, щоб виводити вміст у модальне вікно.
Наприклад:
Відображення контенту
текст
За замовчуванням прихований контент — display:none. Але як тільки користувач клацне по посиланню, починає відображати вміст div з ID, зазначеним у href:
$(document).ready(function() {
$(«#content»).fancybox({
‘titlePosition’ : ‘inside’,
‘transitionIn’ : ‘none’,
‘transitionOut’ : ‘none’
});
});
Як налаштувати фон і вікно?
У полі «Автоматичне визначення» можна вибрати ті формати файлів, які будуть відкриватися в FancyBox автоматично.
Налаштувати анімацію при відкритті/закритті можна в розділі «Поведінка». Щоб перегортати зображення з використанням мишки поставте галочку «Включити скрипт для Mousewheel jQuery».
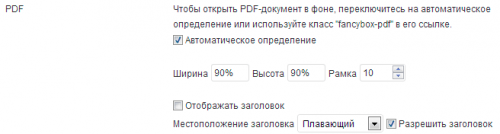
Як налаштувати PDF?
Дана настройка Fancybox буде відображатись тільки, якщо він активований для PDF:
PDF-документ буде відображатися в плагіні, після того, як буде встановлена галочка «Автоматичне визначення» та у посиланням на файл дописано «fancybox-pdf»:
Посилання на потрібний файл
Все, що тепер потрібно, – розмістити на сайті посилання на PDF-файл.
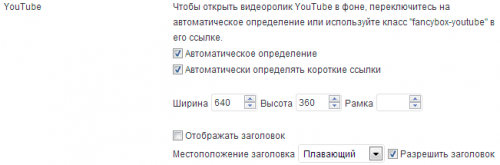
Як налаштувати відео з YouTube?
При натисканні на посилання на відео з YouTube він буде відображатися у спливаючому вікні.
Що робити якщо не працює Fancybox for WordPress?
Ви налаштували плагін та внесли зміни, а результату немає? Це не означає, що не працює Fancybox for WordPress. Все, що від вас вимагається — очистити кеш або й зовсім виключити його на час правок.
У разі виникнення помилки «TypeError:$ is not a function», вирішити проблему допоможе заміна $ на jQuery.
Секрети роботи з Fancybox:
- Якщо вже є вбудований лайтбокс, це може спровокувати конфлікт з Fancybox. У такому разі слід в налаштуваннях плагіна в розділі «Медіа» зняти галочку з поля «Зображення і зберегти зміни;
- Не рекомендується підключати плагін в темі Chameleon, так як деякі особливості теми починають працювати некоректно. Тим більше, що тема Chameleon вже має свій лайтбокс;
- Якщо в налаштуваннях в розділі «Посилання» обраний «Медиафайл», то в момент натискання на зображення одночасно відкриється картинка в Fancybox, і галерея. Уникнути цього можна, якщо встановити значення «Сторінка вкладення»;
- Запобігти опускання картинок вниз у момент прокручування сторінки можна, якщо прибрати галочку в розділі Behaviour (Поведінка) з позиції Center on Scroll.
Встановивши і коректно налаштувавши Fancybox, ви зможете швидко і легко створювати красиві галереї та успішні проекти.