У цьому керівництві пояснюється, як зробити картинку посиланням:
Створити зображення клікабельне не так складно, як може здатися. Є кілька способів зробити це. Я розповім вам про двох можливих варіантах.
Зображення, з яким ми будемо працювати
В рамках цього керівництва я буду використовувати як приклад наведене нижче зображення:
Спочатку я опишу ручний метод, який підійде для будь-якого HTML-коду. Це метод, який я рекомендую.
В якості другого варіанту я розповім про швидке обхідному шляху, як зробити картинку посиланням в HTML, який варто використовувати в WordPress:
Перший варіант передбачає ручне додавання HTML-коду для кликабельного зображення. Хоча це звучить трохи моторошно, насправді все робиться просто і швидко.
Варіант 1, Крок 1: Візьміть необхідні URL-адреси
Щоб завершити цей крок, зображення, яке ви хочете зробити кликабельним, вже повинно бути завантажено на ваш сайт.
Щоб створити необхідний HTML-код, потрібно зібрати воєдино два фрагмента інформації. Я рекомендую спочатку відкрити новий текстовий файл, куди можна буде вставляти ці URL-адреси.
Ось що потрібно:
1. URL-адреса цільової сторінки
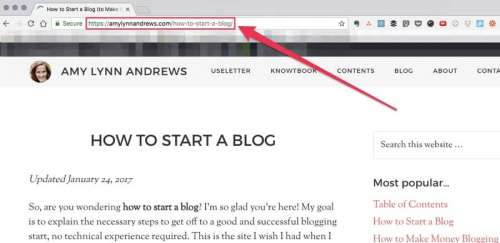
Адреса сторінки / поста / сайту, куди ви хочете перенаправити користувача після того, як він клацне по зображенню. Для цього перейдіть на сторінку, яку ви хочете використовувати і скопіюйте URL-адреси з адресного рядка браузера:
В моєму випадку URL-адреса цільової сторінки:
Після того, як ви скопіюєте URL-адреса цільової сторінки, вставити його у відкритий текстовий документ, щоб не втратити, коли скопіюєте наступний URL-адресу.
2. URL-адреса зображення
Це URL-адреса, що визначає, де знаходиться зображення в інтернеті. Перед тим, як зробити посилання на картинку з комп’ютера, потрібно зрозуміти, що всі зображення, доступні в Мережі, розміщуються десь. Вони повинні бути доступні для перегляду.
Найпростіший спосіб знайти URL-адреса зображення — це перейти на веб-сторінку, на якій воно виводиться. Наприклад, якщо ви вже завантажили зображення на сайт, перейдіть на сторінку, де воно відображається.
Далі:
- Якщо ви користувач Windows, клікніть по зображенню правою кнопкою миші. Після цього з’явиться так зване контекстне меню. У ньому необхідно вибрати пункт «Копіювати URL-адресу зображення»;
- Якщо ви користувач Mac, клікніть по зображенню, утримуючи клавішу control. Після цього з’явиться невелике меню, в якому потрібно буде вибрати пункт «Копіювати адресу зображення».
URL-адреса зображення буде збережено в буфері обміну, і ви зможете вставити його.
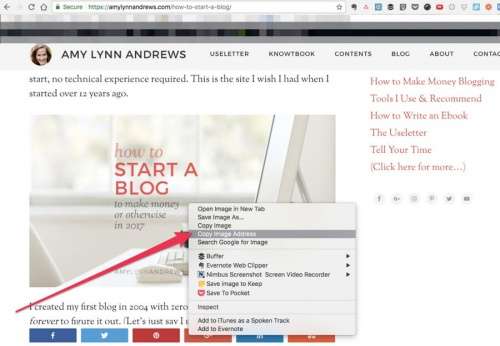
Я прокрутила сторінку вгору, навела курсор миші на зображення і натиснула клавішу control, так як я працюю на Mac. Зверніть увагу, що я вибрала пункт меню Copy Image Address:
Вибравши цей пункт меню, я скопіювала URL-адресу зображення в буфер обміну. Після цього я вставляю його в заздалегідь відкритий текстовий документ:
content-1/images/how-to-create-a-blog.jpg
Якщо ви є користувачем WordPress, існує альтернативний спосіб пошуку URL-адреса зображення. В панелі адміністрування WordPress перейдіть в меню Медіа> Бібліотека медіа. Використовуйте вікно пошуку або прокрутіть вниз, щоб знайти зображення. Натисніть на нього. У вікні виділіть та скопіюйте весь фрагмент коду в полі URL.
Варіант 1, Крок 2: Створіть код
Продовжуємо розбиратися, як зробити url посилання на картинку. Для цього скопіюйте наведений нижче фрагмент коду та вставте його в текстовий документ:
Тепер у текстовому документі замініть виділені жирним шрифтом два URL-адреси скопійованими раніше URL-адресами (тобто URL-адреса цільової сторінки та URL-адреса зображення).
Для цього виділіть та скопіюйте URL-адреса цільової сторінки. Потім перейдіть в коді http://LandingPageURL.com (також в текстовому документі). Після того, як виділіть її, натисніть «Вставити», і в цьому місці повинен вставитися URL-адреса цільової сторінки.
На даний момент мій код з такого:
став таким (з заміненим URL-адреса цільової сторінки):
Тепер зробіть те ж саме для URL-адреси файлу зображення. Виділіть та скопіюйте URL-адресу файлу зображення, потім перейдіть до http: // FileURL і замініть його тільки що скопійованим адресою зображення.
Тепер мій код завершений. З такого:
він став таким:
Будьте уважні, щоб випадково не видалити лапки або не додати два рази http: // або https: //.
Як зробити так, щоб зображення клікабельне відкрити у новій вкладці
Як зробити картинку посиланням і щоб вона відкривалася на новій вкладці. Для цього додайте до першої частини коду атрибут target =»_ blank». Наприклад:
Ось як буде виглядати мій код, якщо я хочу, щоб посилання відкривалася на новій вкладці:
Як додати до кликабельному зображенню партнерську посилання
Ви бажаєте додати до зображення партнерську посилання? Немає проблем.
Вам потрібно виконати ті ж дії, які були описані вище, але http://LandingPageURL.com потрібно замінити на партнерську посилання.
Важливо!
Також потрібно додати до партнерської посиланням атрибут nofollow. Це робиться для того, щоб уникнути негативних наслідків. Пошукові системи не хочуть, щоб на результати їх органічного пошуку впливали комерційні посилання.
От, як буде виглядати мій код, якщо я захочу, щоб посилання-зображення відкривати в новому вікні, при тому, що це партнерська посилання:
Все готово!
Тепер ви можете взяти фрагмент HTML-коду від до з блоком 
Описаний вище варіант, як зробити картинку посиланням в HTML, це більш простий метод. Але якщо ви віддаєте перевагу мати справу з меншою кількістю HTML-коду, ось ще один спосіб. Для нього ми використовуємо інше зображення.
Ідея полягає в тому, щоб створити нову запис, додати фотографію, вибрати для неї посилання, а потім захопити HTML і використовувати його в іншому місці. Наведені нижче інструкції призначені для WordPress, але їх можна використовувати і в Blogger.
Варіант 2, крок 1: Збереження зображення на комп’ютері
Якщо ви ще не зберегли зображення на комп’ютері, зробіть це. Клікніть правою кнопкою миші (клікніть мишею на Mac) по зображенню і виберіть пункт «Зберегти зображення як …»
Варіант 2 крок 2: Створіть нову запис у WordPress
В панелі адміністрування WordPress створіть нову запис (Записи — Додати).
Варіант 2, крок 3: Завантажте своє зображення
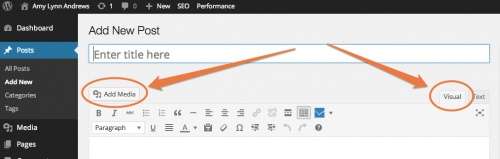
Перед тим, як зробити картинку посиланням в CSS, переконайтеся, що у вас відкрита вкладка «Візуально» (зазначено в правому верхньому кутку панелі редагування запису). Натисніть кнопку «Додати медіа»:
Варіант 2, крок 4: Додайте зображення в запис
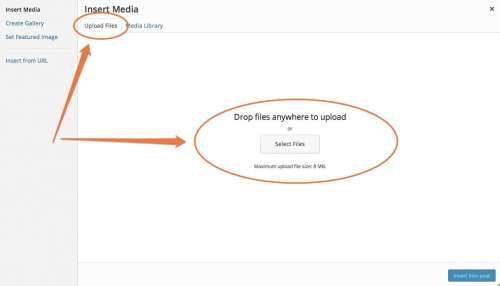
На вкладці «Завантажити файли» (вгорі зліва) можна перетягнути зображення в цю панель або натиснути кнопку «Вибрати файли», щоб знайти зображення на комп’ютері:
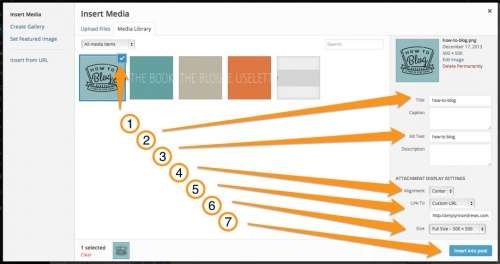
Після того, як вибрали файл, ви автоматично перейдіть на вкладку «Медіафайли». В цій панелі виконайте наступні дії:
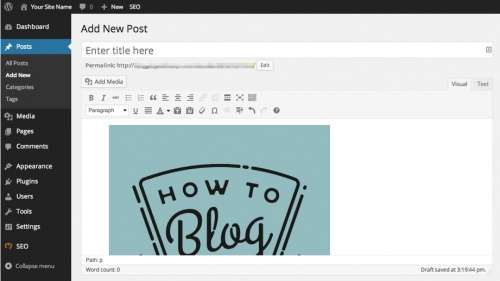
Тепер зображення з’явиться у вікні редагування запису:
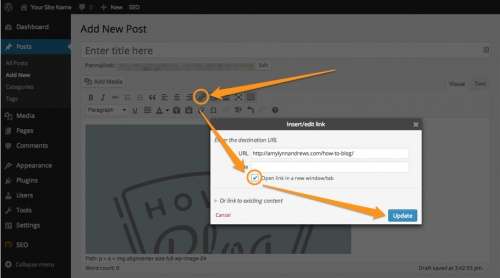
Варіант 2, Крок 5. Щоб зображення відкривалося на новій вкладці
Багатьом людям подобається, щоб посилання, прикріплені до зображень, відкривалися на новій вкладці. Особливо це стосується партнерських посилань або посилань, ведучих на інший сайт.
Варіант 2, крок 6: Скопіюйте HTML-код
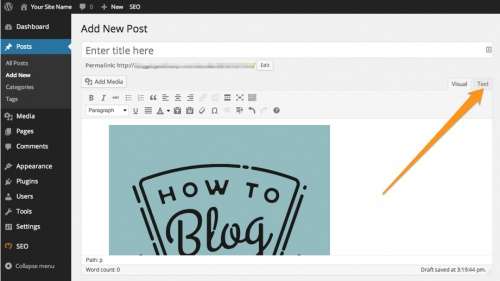
Як зробити картинку посиланням? Перейдіть на вкладку «Текст»:
На цій вкладці відображається HTML-код зображення. Скопіюйте та вставте його, куди вам потрібно (наприклад, віджет бічній панелі).
Варіант 2, Крок 7 (необов’язковий): Якщо це партнерська посилання, виберіть для неї атрибут nofollow
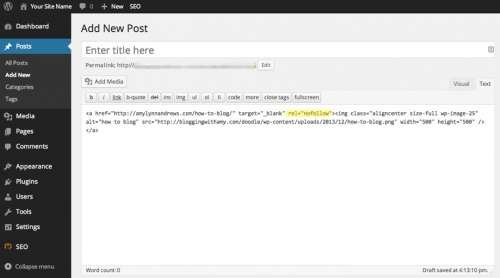
Якщо зображення пов’язане з партнерської посиланням, вам потрібно задати для неї атрибут nofollow. Атрибут nofollow вказує, що пошукові роботи не повинні проходити по посиланнях при індексуванні вашого сайту. Щоб додати атрибут nofollow, додайте наведений нижче фрагмент коду в HTML перед закривається тегом>) першої посилання:
rel=»nofollow»
На рисунку, наведеному нижче, показано, як зробити картинку посиланням в HTML. Зверніть увагу на виділений текст:
Тепер можна скопіювати цей HTML-код і вставити його там, де необхідно вивести зображення.
Переклад статті «HOW TO MAKE A CLICKABLE IMAGE» дружною командою проекту Сайтостроение від А до Я.