Коли ви запускаєте продукт або новий сайт, можливість отримувати відгуки безпосередньо від користувачів може мати для вас неоціненне значення:
Відмінний спосіб зробити це — додати форму, через яку відвідувачі зможуть повідомити вам про проблеми, з якими вони стикаються, або певних додаткових можливостях, які їм потрібні. Головне для гарної форми зворотного зв’язку — вона повинна бути максимально простою.
Користувачі не хочуть витрачати багато часу на заповнення форми, і ви повинні їм це забезпечити. Є кілька різних способів додати форму зворотного зв’язку в WordPress, і робиться це дуже швидко.
Для чого потрібна форма зворотного зв’язку?
Не кожному сайту потрібна можливість запитувати зворотну інформацію від користувачів. Деякі сайти отже вже достатньо розвинені, інші можуть запропонувати різні альтернативні можливості для зв’язку.
Треті можуть бути занадто великими, або мати дуже розгалужену структуру, щоб інформація дала їм що-небудь корисне.
Але є ряд сайтів, які можуть отримати користь з простої форми зворотного зв’язку:
- Новий сайт, який досі працює над виявленням помилок або додаванням нового функціоналу;
- Продукт продається або поширюється через веб-сайт, і зворотній зв’язок може допомогти в розвитку продукту;
- Публікація сайту з виявленням помилок вихідних або доповнень;
- Простий блог, який бажає дати своїм користувачам більше можливостей.
Природно, це далеко не повний список, але він демонструє ряд сценаріїв, в яких форма зворотного зв’язку може виявитися корисною. Крім того, що це насправді практично отримувати свіжі ідеї від користувачів, це також допомагає забезпечити, щоб користувач відчував себе комфортно на вашому сайті.
Будь-який відвідувач знає, що він може кудись звернутися, якщо у нього виникла проблема. Якщо ви знаходитесь на роздоріжжі і не впевнені, дасть вам що-небудь форма зворотного зв’язку, найкраще, що ви можете зробити, це додати її і подивитися, що з цього вийде:
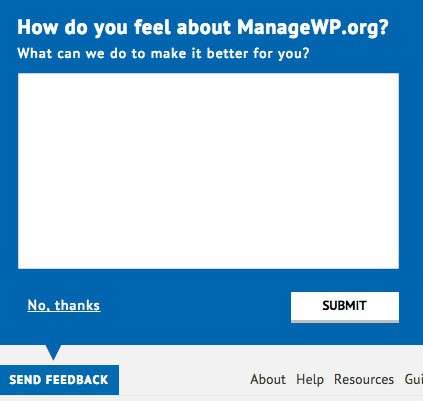
Панель зворотного зв’язку ManageWP
Якщо ви все ж вирішили додати форму зворотного зв’язку, вам потрібно мати на увазі кілька речей. По-перше, вона повинна бути якомога простішою. Запитуйте від користувачів не більше ніж адресу електронної пошти, ім’я, коротке повідомлення і, можливо, тему повідомлення.
У деяких випадках, ви можете обійтися навіть без імені, хоча це допоможе вам відслідковувати інформацію. Не утяжеляйте форму зворотного зв’язку різними непотрібними випадними меню або додатковою інформацією.
Крім того, додайте посилання на форму на кожній сторінці, і зробіть так, щоб вона була помітною. Це може бути зроблено у вигляді пункту меню навігації або окремої кнопки.
У WordPress є кілька способів додати форму зворотного зв’язку. Це можна зробити вручну з допомогою певного коду, але в цьому випадку вам буде досить складно проводити управління, валідацію даних з електронною поштою. Краще використовувати один з перевірених інструментів, які зроблять основну роботу за вас, якщо у вас немає такого досвіду.
Додавання сторінки зворотного зв’язку з допомогою Page Builder
Якщо ви використовуєте тему від Elegant Themes, то налаштувати сторінку зворотного зв’язку буде для вас досить просто. Ми будемо використовувати Page Builder з Elegant Themes, що дозволить додати форму всього за кілька кроків.
Для початку перейдіть до пункту Сторінки -> Додати сторінку панелі адміністрування WordPress. В результаті буде створена нова сторінка. Назвіть цю сторінку «Зворотній зв’язок«. Відразу під заголовком ви побачите кнопку «Використовувати Page Builder«.
Натисніть на цю кнопку, щоб почати додавати контент сторінки. Ви побачите нову структуру в редакторі записів, яка візуально відображає вміст сторінки таким чином, щоб ви могли створити сторінку з допомогою блоків, відомих як «Модулі«:
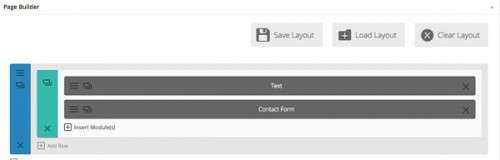
Структура Page Builder
Перше, що ми хочемо додати, це текст, що описує сторінку. Натисніть кнопку «Вставити стовпець, а потім виберіть перший варіант для блоку на всю ширину сторінки. Потім усередині створеного стовпця натисніть «Вставити модуль» і виберіть «Текст«.
Відкриється простий текстовий редактор, де ви зможете додати короткий опис сторінки. Я додам щось дуже просте, але ви можете створити опис, відповідне вашому сайту.
«Будь ласка, використовуйте розташовану нижче форму, щоб внести свої пропозиції щодо поліпшень на нашому сайті або вказати нам на наявні проблеми!»
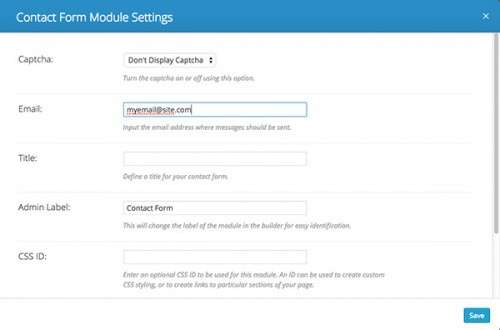
Нижче натисніть кнопку «Вставити модуль«. На цей раз перейдіть в самий низ списку і виберіть пункт «Контактна форма«. Знову ж таки, вам буде виведена нова панель з декількома опціями настройки форми. По-перше, «Показати Captcha«, яка додає в кінці контактної форми просте питання, щоб блокувати спам-ботів.
Я хотів би поки залишити цю опцію відключеній, так як ще не отримую дуже багато спаму. У текстовому полі «Email» введіть адресу електронної пошти, на яку ви хочете отримувати повідомлення зворотного зв’язку. Інші налаштування не є обов’язковими. Ви можете додати поля заголовок, CSS-клас або ID:
Налаштування контактної форми
Коли ви все зробили, просто натисніть кнопку «Зберегти«, щоб додати форму, а потім «Опублікувати«, щоб вивести форму на сторінці. На щастя, контактна форма Elegant Themes за замовчуванням дуже проста, і в ній запрошуються тільки адресу електронної пошти, ім’я і повідомлення. Це ідеально підходить для форми зворотнього зв’язку.
Щоб гарантувати, що користувачі насправді можуть знайти вашу форму, ви можете додати посилання на створену сторінку в головному меню вашого сайту. Це можна зробити автоматично. Для цього потрібно зайти в панель адміністрування WordPress, в розділ «Меню«.
Тут, ви побачите список сторінок, які можуть включатися чи виключатися з меню навігації. Переконайтеся, що навпроти сторінки «Зворотній зв’язок» стоїть зелена галочка. Якщо ви бачите червоний хрестик, просто натисніть на нього, щоб вивести сторінку з формою в меню і збережіть зміни.
Таким чином, користувачі зможуть легко отримати доступ до форми з головного меню і заповнити її, якщо у них є якісь проблеми.
Плагіни форми зворотнього зв’язку
Звичайно, додати окрему сторінку — це не єдиний спосіб додати на сайт форму зворотного зв’язку. Якщо ви не використовуєте тему від Elegant Themes або якщо вам потрібно щось трохи більш складна, існує кілька плагінів, за допомогою яких це можна зробити.
Usernoise
Usernoise — це один з найбільш простих плагінів форми зворотнього зв’язку. Плагін працює через додавання кнопки «Зворотній зв’язок» в бічній панелі або нижній частині вашого сайту.
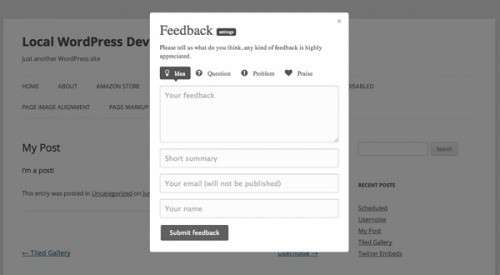
Коли користувачі натискають на неї, відкривається невелике спливаюче вікно з короткою формою, в якій користувач може вказати, які проблеми у них виникли і написати коротке повідомлення.
Ця форма потім надсилає на вказану адресу електронної пошти адміністратора сайту повідомлення про те, що було отримано повідомлення від користувача:
Кожна частина форми налаштовується через встановлення плагіну. Ви можете додати або видалити категорії, вибрати, які поля буде включати форма, який текст буде відображатися і редагувати кольори і стилі форми і кнопки, яка буде виводитися на кожній сторінці.
Ви також можете включити і вимкнути саму форму через простий чекбокс. Usernoise сповідує підхід «просто працює«. Після того, як ви підключите його через чекбокс, форма починає працювати на вашому сайті.
Ви можете трохи змінити, щоб форма відповідала стилю вашої теми, але вона не містить понад складних функцій. Замість цього, все зроблено як можна більш просто і доброзичливо по відношенню до користувача. Плагін також використовує адаптивне спливаюче вікно і успадковує більшість стилів прямо з вашої теми.
Якщо ви шукаєте дійсно простий спосіб додати кнопку для форми зворотного зв’язку на всі сторінки вашого сайту, Usernoise — це те, що вам потрібно.
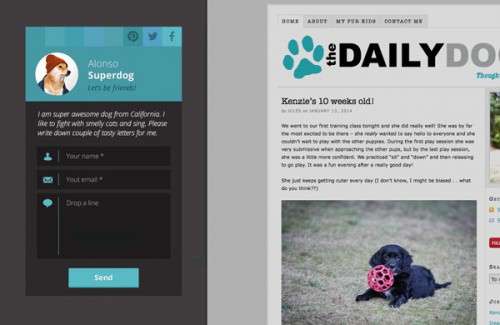
Ninja Kick Contact Form
Ninja Kick Contact Form — це преміум плагін, дуже схожий на Usernoise, але він додає кілька додаткових функцій і стилів.
Плагін додає кнопку у сайдбарі сторінки, яка відкриває досить просту форму зворотного зв’язку. Він використовує базову анімацію, щоб вивести форму на сторінці без необхідності залишати саму сторінку:
Виїжджає форма
Плагін також дозволяє оформити форму згідно вашого бренду, налаштувавши її колір і додавши вгорі власний логотип. Нижче ви можете додати декілька посилань соціальних медіа, якщо ви хочете, щоб користувачі могли звертатися до вас через альтернативні канали. Потім можна додати коротке повідомлення.
Сама по собі форма є дуже простий і від користувачів потрібно тільки, щоб вони ввели ім’я, адресу електронної пошти та повідомлення. Повідомлення відправляється на будь-яку адресу електронної пошти, який ви захочете, так що ви можете легко організувати відстеження зворотного зв’язку.
Ninja Kick Contact Form є платним плагіном в основному із-за рівня налаштування, який він дозволяє. Ви можете вибрати одну з трьох різних тем, і змінити кольори і стиль кожного аспекту подання.
Він також має вбудований захист від спаму, і є повністю адаптивним і мобільно-доброзичливим. Ninja Kick Contact Form стабільно працює, є досить простим і використовує якісну анімацію.
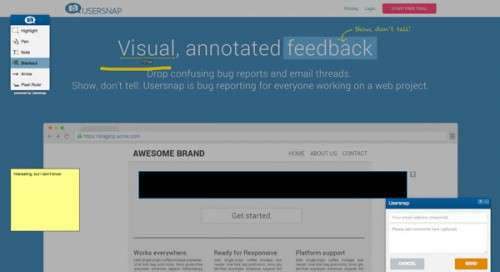
Usersnap
У Usersnap реалізовано трохи інший підхід до форми зворотного зв’язку. Це, по суті, стороння служба, яка дозволяє користувачам зробити скріншот сторінки, на якій вони знаходяться, а потім прокоментувати його та відправити вам скріншот разом з коментарями.
За використання сервісу стягується певна плата, в залежності від того, на скількох ваших сайтах він реалізований:
Анотаційний підхід Usersnap
Ми згадали тут Usersnap, тому що його команда активно підтримує плагін WordPress, який інтегрується в системі досить легко. Після того, як плагін налаштований, він додає невелику кнопку зворотного зв’язку в підвалі кожної з ваших сторінок.
Коли користувач натискає на цю кнопку, спливає спеціальне вікно, що містять кілька інструментів для зворотного зв’язку. З їх допомогою відвідувачі можуть виділити частині сторінки, додати анотовані коментарі або малювати різні фігури, щоб визначити проблемні області.
В комплекті також є проста форма, з її допомогою користувачі можуть ввести свою адресу електронної пошти і коротке повідомлення, які додаються до скріншоту.
Usersnap, можливо, підійде не для кожного сайту. Щомісячна плата увазі, що ви повинні витягувати з його використання певну матеріальну вигоду. Але якщо ви продаєте через свій сайт послугу або продукт, це допоможе користувачам показати вам, де саме існують певні проблеми.
Плагін дуже простий в налаштуванні, і так як він підлаштовується під дизайн сайту, це може поліпшити досвід взаємодії користувача в цілому.
Кілька слів наостанок
Часто власники сайтів не приділяють належної уваги формі зворотного зв’язку. Якщо ви відкриєте для себе конструктивної критики, то, я думаю, отримаєте з цього користь. На своєму сайті я застосовую просту форму зворотного зв’язку і отримую кілька цінних пропозицій кожен місяць.
Я використовую ці матеріали, щоб виправити помилки на сайті, і час від часу я навіть отримую нові дуже корисні ідеї щодо нового функціоналу. Створення позитивної взаємодії між вами і вашим користувачем завжди дає позитивний результат.
Це може стати точкою контакту між вами і зацікавленими відвідувачами, і я гарантую, що цей контакт того варто. Так що спробуйте встановити на своєму сайті форму зворотного зв’язку, і подивіться, наскільки корисною вона стане для вас.
Переклад статті «How To Add A Feedback Form To WordPress» був підготовлений дружною командою проекту Сайтостроение від А до Я.