Користувач зайшов на ваш сайт… ваш вихід. Ви можете або використовувати ваші знання і досвід в дизайні, щоб затягнути його на ваш сайт в перші кілька секунд, або ви можете відштовхнути його, змусивши чекати, поки завантажиться ваша сторінка.
Згідно з даними Strange Loop, компанії з оптимізації веб-сайтів, кожна секунда затримки у завантаженні сторінки знижує конверсію на 7%. Matthew Ogborne з жахом помітив, що маленька кнопка «Подобається» facebook’а додає 1,340 секунд до часу завантаження сторінки. Звичайно, він відразу ж прибрав кнопку. Давайте обговоримо деякі помилки дизайну та поради з підвищення конверсії сайту.
Як підвищити ваш рівень конверсії
Для початку давайте поговоримо про дизайн…
Після того, як ви розібралися з часом завантаження ваших сторінок, ваш дизайн – наступний за важливістю чинник, що визначає чи буде відвідувач переглядати ваш веб-сайт, або натиснути на хрестик на закладці з вашим сайтом.
5-секундний тест – відмінний спосіб для початку. Отже, протягом перших 5 секунд після заходу на ваш веб-сайт, відвідувач повинен мати можливість визначити, про що ваш веб-сайт. Як вам цього домогтися? Ось як…
Зберігайте правильну візуальну ієрархію і переходи користувачів
Дуже важливо на початковому етапі привернути увагу відвідувачів до головних елементів на сторінці.
По-перше, для досягнення гарної візуальної ієрархії вам необхідно зрозуміти першорядну задачу вашого веб-сайту. Це вкаже вам напрямок розробки і сфокусує вашу сторінку на виконання завдання веб-сайту.
Коли ви визначите першорядне завдання веб-сайту (наприклад, продаж продукту або безкоштовна пробна реєстрація), вам потрібно продовжувати роботу з дизайном.
Керуєте процесом мислення ваших відвідувачів. Визначте найбільш важливі елементи, які будуть впливати на рішення користувачів і підштовхнуть їх до цілі конверсії. Потім спроектуйте сторінку так, щоб користувачі не змогли проігнорувати ці елементи, навіть якщо вони швидко прокрутити сторінку.
При цьому знання деяких базових прийомів може бути дуже корисно. Наприклад, розмір вашого заголовка повинен бути більше, ніж будь-який контент на сторінці. Ваш заголовок – це один з кращих способів розповісти людям про вашому веб-сайті відразу після того, як вони на нього потраплять.
Переконайтеся, що ваша кнопка призову до дії використовує контрастний колір. Вона повинна «вискакувати» з іншої сторінки. Зазвичай найкраще використовувати колір, який ще не був використаний ніде на сторінці.
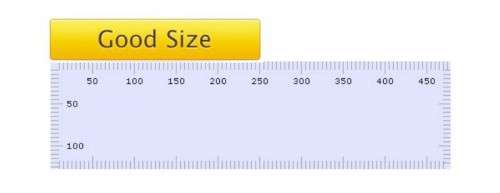
Щоб більше дізнатися про те, як ви можете використовувати кольори і контраст для кращої конверсії, прочитайте цю статтю. Маленькі кнопки призову до дії також можуть бути легко проігноровані. Ось хороший розмір кнопки, згідно з даними Hubspot:
Ніколи не використовуйте текстові посилання в якості елементів заклику до дії, оскільки вони не виділяються і непомітні для людей, що негативно позначається на конверсії.Ваш текст заклику до дії повинен бути точним і зрозуміло пояснювати, що можуть очікувати відвідувачі вашого сайту на наступній сторінці або наступному етапі.
Уникайте загальних фраз, на кшталт «Відправити», «Реєстрація» і т. п. Замість цього використовуйте конкретний текст або щось, що точно передає сенс.
Подивіться, як Dropbox використовує конкретний текст заклику до дії:
Зауважте, як головна кнопка призову до дії «Download Dropbox» виділена синім кольором, в той час як заклик до дії «watch a video» навмисне відсунутий на другий план з допомогою світлого відтінку синього, що змушує його трохи зливатися з білим фоном.
Високоякісні, великі і відповідні за змістом зображення на сторінці також можуть допомогти досягти кращої конверсії. Подивіться, як хороший вибір зображень підвищив конверсію на 40,18% для Exact Target.
Ви також можете дозволити вашим відвідувачам побачити які-небудь соціальні докази або чудові відгуки про ваш продукт або сервіс перед тим, як показати їм кнопку заклику до дії.
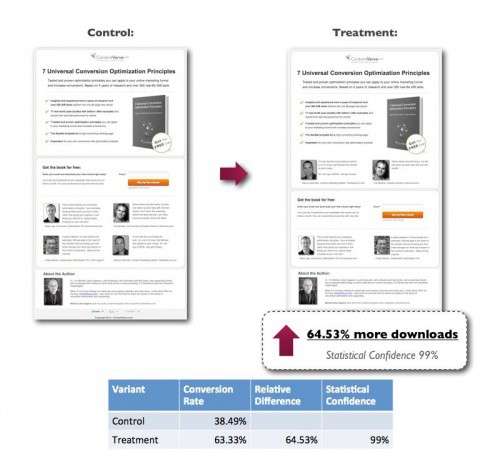
Michael Aagaard, експерт з конверсії у своїй статті описав, як розташування відгуків може вплинути на рішення потенційних клієнтів про покупку. Він протестував це на своїй цільовій сторінці. Ви можете бачити це порівняння на рисунку нижче:
Ми спостерігали схожі результати одного з наших клієнтів, який використав Visual Website Optimizer. Кнопка призову до дії на сторінці була поміняна місцями з відкликанням, що підвищило продажу на 35,7%.
Суть в тому, що ви повинні тримати в голові поведінку користувача, коли приймаєте рішення про розташування елементів на сторінці. Якщо ви додайте кнопку призову до дії у верхній частині екрана, щоб зробити її більш помітною, але ваша пропозиція складне для розуміння і вимагає деякого пояснення перед тим, як користувачі будуть готові прийняти рішення, це зашкодить вашій конверсії.
Тепер, коли ви знаєте, як керувати процесом мислення відвідувачів з допомогою вашого дизайну і змусити їх робити бажані дії, існує ймовірність, що ви можете зробити деякі помилки по ходу роботи.
Чотири поширених вбивці конверсії, яких слід уникати
Якщо ви націлені зробити веб-сайт або цільову сторінку з високою конверсією, ось деякі вбивці конверсії, яких ви повинні уникати в вашому дизайні:
1. Будь ласка, ніяких каруселей!
Вони такі «класні». Мої клієнти вимагають їх. Вони допомагають привертати увагу до всіх важливих пропозицій на сайті.
Яким би не було ваше виправдання, такі експерти з конверсії, як Peep Laja і Tim Aish, радять майже повністю ігнорувати ці рухомі елементи користувальницького інтерфейсу.
Вони відволікають увагу, ігноруються відвідувачами, змушують користувачів втрачати контроль над подіями, вводять їх в оману, представляючи занадто багато варіантів вибору (що знижує конверсію).
Дієві поради з високою конверсією: Якщо у вас немає іншого виходу, ось що ви можете зробити, щоб мінімізувати ризик втрати конверсії:
- Розмістити ручної слайдер зображень;
- Зменшити кількість слайдів до двох або трьох (Дослідження довели, що надто велика кількість варіантів вводить людей в оману і знижує конверсію);
- Збільшити час показу кожного слайда;
- Знизити час завантаження;
- Зробити навігацію більш очевидною (маленькі точки або нумеровані блоки зазвичай погано помітні);
- Додати кнопку «Пауза», якщо можливо, щоб дати можливість відвідувачам переглядати слайди в зручному для них темпі.
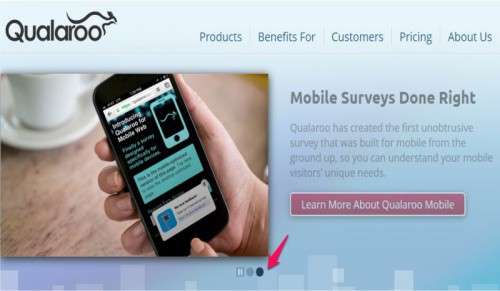
Qualaroo непогано вирішили проблему додавання кнопки «Пауза» на їх карусель:
2. Спроба розповісти про все відразу
Є що-небудь на сторінці, що може відволікати увагу від мети конверсії веб-сайту? Необов’язкові посилання? Кілька елементів призову до дії – підписка на новини, купівля, завантаження електронної книги? Занадто багато опцій можуть тільки перевантажити і заплутати користувача і знизити конверсію.
Дієві поради з високою конверсією: В ідеалі, ви повинні дотримуватися одного елемента призову до дії на сторінці. Викиньте все інше. Weather Channel спробував так зробити і підвищив свою конверсію на 225%.
Веб сторінки, сфокусовані на одній цілі, досягають більшої конверсії. Якщо якийсь елемент не відповідає вашої основної мети конверсії, краще прибрати його або замінити його більш прийнятною альтернативою.
BetFair замінили посилання на скачування мобільного додатку на своїй цільовій сторінці. Вони припустили, що вона ніяк не відповідає цілям конверсії і замінили її на кількість передплатників у Facebook, щоб додати соціальне доказ. Це підняло конверсію на 7%.
Іноді навіть навігація на сторінці може бути відволікає. Кілька веб-сайтів помітили збільшення конверсії, прибравши смугу навігації. Це особливо рекомендується зробити на сторінці оформлення замовлення, щоб знизити кількість користувачів, що йдуть з кошика для покупок.
Якщо ваша мета конверсії – це завантаження електронної книги, не додавайте жваве обговорення на цю сторінку. Хоча, це виглядає важливим, зрозумійте, що це неважливо для цієї сторінки.
Ви завжди можете попросити людей виконати ваші менш важливі завдання, такі як завантаження мобільного додатку, пропозицію пройти дослідження або відзначити ваші сторінки в соціальних мережах на сторінці завершення реєстрації/покупки.
3. Використання стічних фотографій
Стокові фотографії — фальшиві, вони створюють банерну сліпоту і часто ігноруються відвідувачами. Ви можете подумати, що вони прикрашають ваш сайт, але вони тільки вбивають довіру до сайту та його конверсію.
Дієві поради з високою конверсією: Використовуйте справжні фотографії людей, як зробили Highrise. Вони використовували фотографії своїх клієнтів на цільових сторінках і збільшили кількість платних реєстрацій на 102,5%.
Ви навіть можете використовувати фотографію генерального директора компанії або іншої відомої у фірмі особистості, щоб підвищити довіру до вашого онлайн бізнесу. Подивіться, як відомий блогер Ana Hoffman використовує своє фото для підвищення довіри:
4. Ви не дали їм жодного приводу вірити вашому веб-сайту
«Мені сподобався ваш сайт, yoursitename.com. Він так прекрасний. Я навіть розповіла моїм друзям про нього.» — Рейчел, США
І це все, чим ви можете довести, що у вас чудовий сайт? Ні премій, ні відміток «перевірений сайт», нічого такого? Ну, якщо це і справді так, то як ви можете розраховувати, що вони щось у вас куплять? Ви б самі зробили покупку на такому сайті? Подумайте про це!
Дієві поради з високою конверсією: Не відображати слабкі відгуки, зразок наведеного вище. Будь-хто може написати таке про свій власний сайт. Додайте хоча б повне ім’я і фото. Звідки людям знати, що відгук достовірний? Також, якщо є можливість, додайте також назву компанії.
Відгук, вам потрібно відобразити повинен бути чимось більшим, ніж просто описом того, наскільки прекрасний ваш продукт. Додаткові «бали» ви отримаєте, якщо ваш відгук збігатиметься з інтересами вашої цільової аудиторії. Також краще всього додати даний фото вашого клієнта. Подивіться на відгук від Weight Loss Triumph:
Marrianne Plunkert, Brevard, NC: Я померла і потрапила в рай.Може страва бути так рясно осыпано сиром і все одно залишатися дієтичним? Я дійсно втратила 2 фунти за 3-х денний (випробувальний) термін, що мене здивувало, так як страви, які я вживала, були частиною звичайного плану в 1600 калорій, і я не розраховувала втратити більше фунта.Підписка на тижневий запас страв не набагато дорожче, ніж витрачають більшість людей на їжу за тиждень. Моїми улюбленими стравами були шашлик з індички і фаршировані черепашки. Обидва страви такі ж смачні, як з ресторану. Ось які свіжі у них інгрідієнти!
Люди часто побоюються переходу на дієти для схуднення, тому що вони відчувають, що, швидше за все, не зможуть довго витримати прісної їжі, притаманною дієт. Та цей відгук чудово націлений на ці побоювання, а також описує ефективність дієти, яка вплине на рішення людей ще більше збільшить конверсію.
Замість того щоб вибрати який-небудь випадковий відгук, відобразіть відгук, який додасть значимості вашої пропозиції. Позначки «перевірений сайт», які пропонують Bitdefender, McAfee і інші, також можуть допомогти збільшити конверсію. Хоча, вони недешеві.
Але якщо у вас великий трафік, вони можуть мати величезне значення. Можете прочитати це дослідження, щоб дізнатися, як додавання друку «перевірений сайт» від Norton збільшила конверсію сайту на 11%.Також ви можете додати до ваших соціальним доказам список ваших клієнтів.
Висновок
Незалежно від того, що ви пробуєте, знайте, що ви не можете бути впевнені на 100% в яку-небудь зміну, на веб-сайті до тих пір, поки не протестуєте його. Навіть якщо у вас є кращий на світі пояснення того, що ви робите, результати AB-тестування часто можуть виявитися несподіваними.
Те, що спрацювало для інших веб-сайтів, може не спрацювати для вашого. У кожного сайту своя база відвідувачів. Випробуйте ваші зміни за допомогою живих відвідувачів і залиште за ними право вирішувати, що краще для них (і для конверсії вашого веб-сайту).
Переклад статті «Website Conversion Rate Design Mistakes and High-Converting Tips» був підготовлений дружною командою проекту Сайтостроение від А до Я.