Пошукова оптимізація є найпоширенішим терміном на веб-індустрії. Ця технологія допоможе вам збільшити кількість відвідувачів вашого веб-сайту. Дана тема обговорювалася вже не раз, але я застосував інші методи. Розглянемо кроки, які я зробив, проводячи пошукову оптимізацію мого блогу.
Упевнений, це допоможе вам поліпшити позицію вашого блогу в пошуковій видачі Google.
HTML теги
Стандартна HTML — розмітка для блогу, назва статті повинна знаходитися усередині тега H1:
//Заголовок
Заголовок статті
//Стаття
Час публікації статті Автор статті
Назва статті
Вміст статті
Перевірка за допомогою Schema.org
Перевірка структурованих даних, введена пошуковими системами Google, Bing і Yandex, підтримує загальний набір схем для семантичної розмітки даних на веб-сайтах.
Google Plus автор
Підставте свій ідентифікатор профілю Google Plus:
Ваше ім’я
Сервіси Google Webmaster Tools і Data Highlighter (інструменти веб-майстра і маркер даних)
Це продукт компанії Google, що дозволяє веб-розробникам проводити аналіз стану пошукового індексу їх веб-сайтів. Пройдіть за посиланням, щоб зареєструватися на сервісі і додати свій веб-сайт.
Крок 1
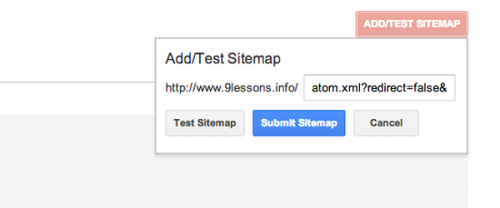
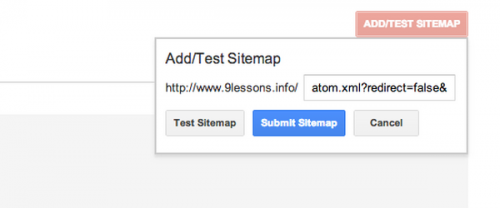
Виберіть Crawl -> Sitemaps, завантажте файл sitemap.xml вашого сайту. Більш детальну інформацію ви можете отримати тут:
Сайт 9lessons.info заснований на платформі для блогів, тому я просто додав atom.xml:
Крок 2
Деякий час назад компанія Google представила сервіс Web Data Highlighter Маркер). За допомогою цього інструменту ви можете вказати структуру вашого веб-сайту.
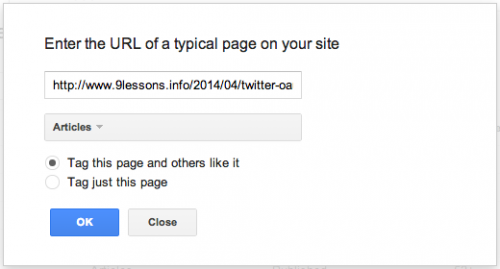
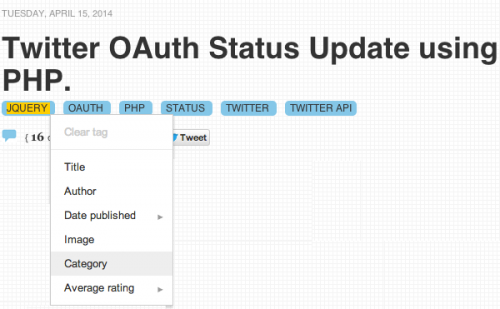
Зайдіть у Search Appearance -> Data Highlighter -> Start Highlighting (Оптимізація ->Маркер), додайте URL-адресу вашого блогу і виберете Articles (Статті) в якості типу інформації для виділення:
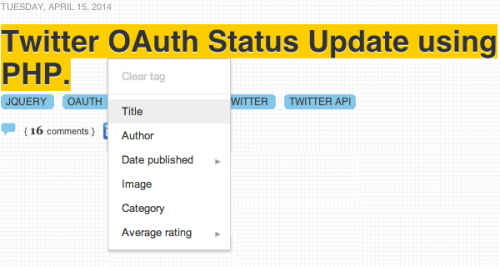
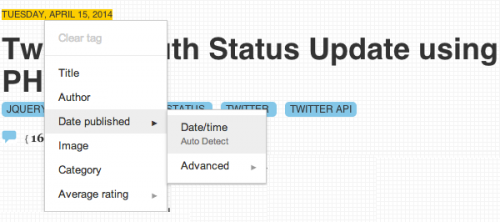
Виділіть назву статті і, натиснувши праву кнопку миші, виберіть Title (заголовок):
Виберіть дату опублікування:
Категорії або теги:
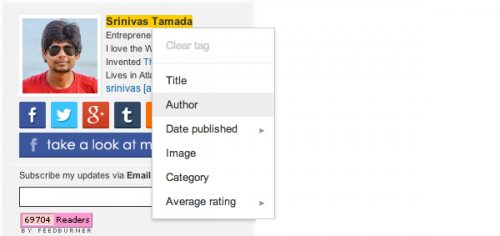
Автор статті:
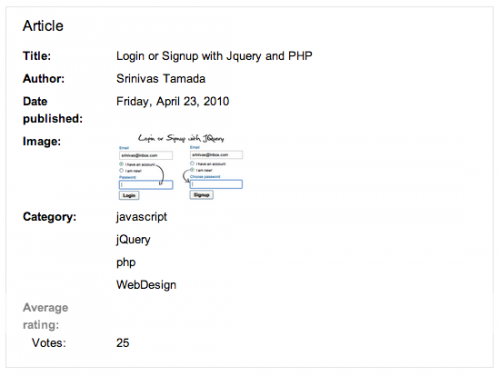
В результаті сервіс Google Data Highlighter просканує всі ці дані:
Сервіс Google Analytics
Створіть акаунт у сервісі Google Analytics, додайте ваш веб-сайт і згенеруйте відстежуваний код Універсальний Analytics (UA) або змініть наступний код, замінивши UA ідентифікатор (ім’я вашого веб-сайту). Вставте цей фрагмент коду перед закривається тегом:
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXXX-X’, ‘Website Name’);
ga(‘send’, ‘pageview’);
Сервіс Google Event Tracking
Даний сервіс допоможе вам визначити, як користувачі взаємодіють з контентом вашого веб-сайту або блогу. Я застосував його для меню блогу:
Посилання
Переклад статті «SEO for Blogging» був підготовлений дружною командою проекту Сайтостроение від А до Я.