Невміле редагування шаблону WordPress може призвести до плачевних наслідків. Видалення навіть одного рядка коду теми може зробити її повністю непрацездатною. Тому в цьому питанні потрібно досконально розбиратися.
Особливості шаблонів для WordPress
Шаблони для будь-якого движка радикально відрізняються за своєю структурою від стандартних шаблонів, створених на основі css і html. Шаблони для WordPress також називають темами. Завдяки їм можна легко і швидко змінити зовнішній вигляд сайту. Також легко, як людині змінити сорочку:
До складу теми входить декілька основних груп файлів:
- CSS файли – як і в звичайному шаблоні, несуть в собі стильові опису всіх елементів;
- Шаблонні файли – кожен з них відповідає за виведення інформації в певній частині сайту. Дані шаблони мають розширення php;
- functions.php – файл додаткової функціональності, який реалізує інтеграцію теми у движок;
- Зображення – малюнки, які використовуються в якості фону.
Завдяки використанню шаблонів WordPress вдалося відокремити зовнішнє подання сайту від програмного коду. Тому вони ніяк не впливають один на одного, і їх версії можна оновлювати окремо.
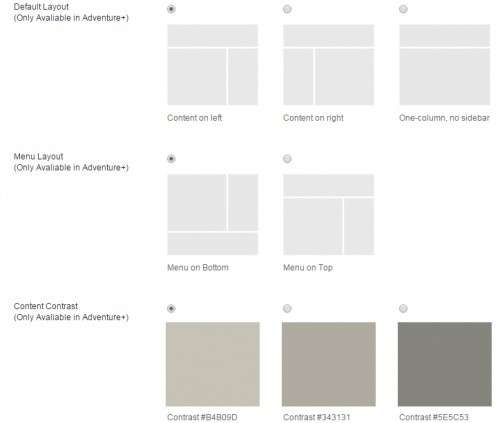
Всі встановлені теми доступні для перегляду через інтерфейс адмінки сайту. Для цього потрібно перейти в розділ бічного меню «вигляд» — «Теми». Деякі параметри зовнішнього вигляду шаблону можна встановити в пункті «Theme Options»:
- Змінити колір меню;
- Встановити колір посилань;
- Вибрати один з варіантів структури сайту;
- Задати розташування меню;
- Встановити колір фону для контенту.
Список параметрів, доступних в «Theme Options», може бути різним для кожної з тем.
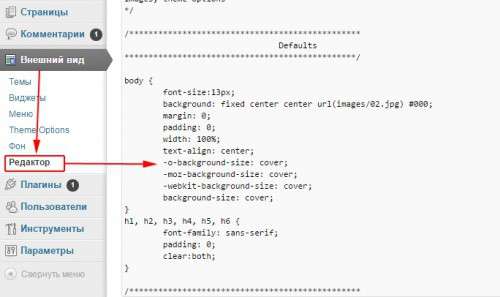
Для просунутих користувачів в панелі адміністрування WordPress є вбудований редактор шаблонів. Він також доступний в розділі меню «вигляд»:
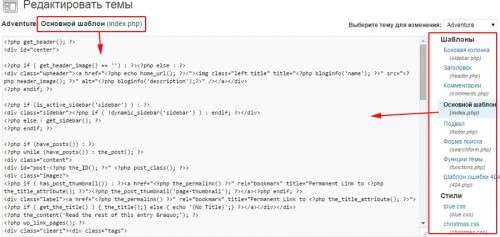
На диску (або хостингу) файли всіх установлених тим зберігаються в папці wp-content/themes/. В редакторі тим адмінки всі файли шаблону перераховані праворуч. Після натискання на ім’я файлу його вміст стане доступним для редагування у вікні редактора:
Щоб краще зрозуміти, як редагувати шаблон WordPress, розберемо на прикладі створення теми для сайту.
Створюємо нову сорочку для свого сайту
Створювати тему будемо покроково:
1) Заходимо в папку wp-content/themes/ і створюємо папку theme_test. В ній будуть зберігатися всі файли майбутньої теми;
2) За допомогою будь-якого редактора створюємо файл css. Хоча краще відразу використовувати спеціалізоване програмне забезпечення. Наприклад, програму Dreamweaver. Всередині коментарів прописуємо назву теми:
/*Theme Name: Theme_test*/.
/************************************************
Defaults
************************************************/
Так ми даємо зрозуміти WordPress, що це стильовий файл нової теми;
3) Створюємо за допомогою того ж редактора файл index.php. Вставляємо в нього код:
Документ без назви
* {
margin:0;
}
body {
height: 100%;
min-width:900px;
font-family:Cambria, «Times New Roman’, serif;
background:#C0C0C0;
font-size:36px;
}
html {
position:relative;
min-height:100%;
}
#header {
height:100px;
background:#0080FF;
color:#fff;
padding-top:10px;
}
#content {
padding-top:20px;
padding-bottom: 100px;
}
#footer {
height: 50px;
padding-top:10px;
background:#0000A0;
position: absolute;
bottom: 0;
width: 100%;
}
#header .in_header {
width:800px;
margin:auto;
}
#content .in_content {
width:800px;
margin:auto;
}
#footer .in_footer {
width:800px;
margin:auto;
}
Заголовок
Контент
Підвал
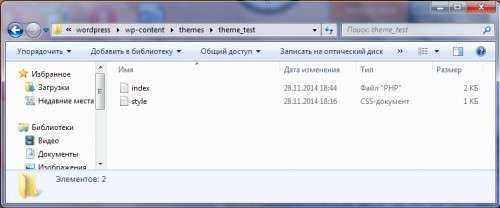
Зберігаємо файл в папці нашої теми. Тепер тут два файлу, призначених для створення шаблонів WordPress:
На даному етапі нова тема вже видно через адмінку сайту в списку встановлених:
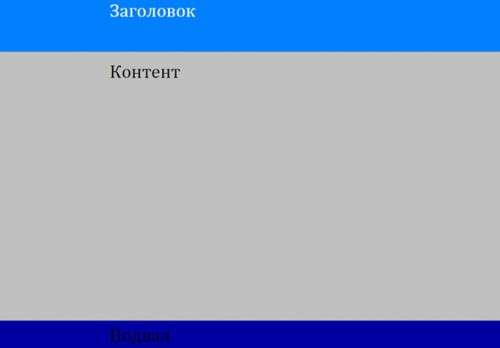
Якщо активувати тему, то у вікні браузера веб-сайт буде виглядати ось так:
Як видно з прикладу, структура і стильове опис шаблону в WordPress розділені. На практиці за виведення частин дизайну відповідають функції. При виклику такої функції відбувається генерація коду елемента сторінки за однойменним шаблоном.
За структуру підвалу відповідає шаблон footer.php.
Так що перед тим, як зробити шаблон для WordPress, потрібно все це розуміти. Тепер розділимо html код файлу index.php за шаблонами. Для цього створюємо два файла: header.php і footer.php. Потім рознесемо по них код однойменних частин сторінки.
Вміст footer.php:
Footer
Вміст header.php:
Документ без назвиHeader
Тут рядком
Content
Ось таким чином ми створили односторінковий шаблон для блогу.
Більш легкий спосіб
Створення тим для WordPress вимагає хороших знань і практичного досвіду веб-програмування. Тому був розроблений цілий ряд програмних додатків, що дозволяють створювати унікальні теми навіть звичайним користувачам. Розглянемо їх на прикладі програми TemplateToaster.
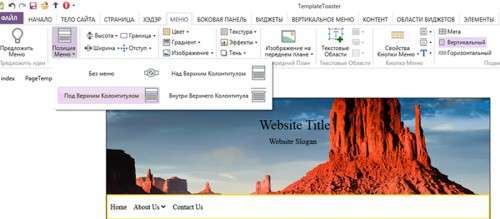
Додаток доступний в платній і безкоштовній версії. Воно підтримує створення шаблонів для декількох популярних CMS. Також можна завантажити вже готові теми:
Весь інструментарій програми зосереджений у верхній частині. В самому вікні редактора відображається чорно-білий шаблон сторінки сайту. Виділяючи кожен з елементів дизайну, з допомогою верхньої панелі інструментів встановлюються значення безлічі параметрів відображення:
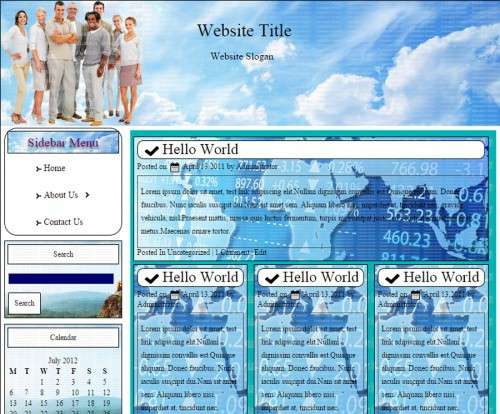
Після деяких маніпуляцій з інтерфейсом програми для створення шаблонів WordPress може вийти щось путнє. Доступний попередній перегляд створеної теми в декількох браузерах:
На жаль, у безкоштовної версії програми збереження теми не доступно. Можливий лише її імпорт через ftp:
Але це не єдиний спосіб, як створити шаблон для WordPress без спеціальних навичок. Ще це можна зробити за допомогою онлайн-генераторів тим. Їх інтерфейс багато в чому схожий з розглянутим вище додатком.
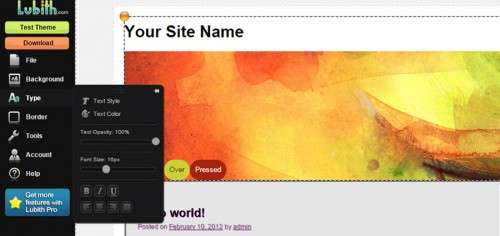
- lubith.com – ресурс має англомовний, але цілком зрозумілий інтерфейс. Для початку роботи потрібно пройти просту процедуру реєстрації. Сервіс дозволяє не тільки створювати, але і скачувати розроблені шаблони:
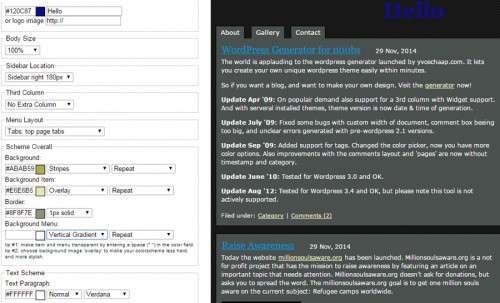
- yvoschaap.com – цей генератор також страждає англоязычностью. Для початку роботи з ним не потрібна реєстрація. Підтримується створення шаблонів та їх завантаження. Але інтерфейс трохи важкуватим для сприйняття і має більш вузький набір параметрів для налаштування:
Який варіант створення шаблону вибрати?
Самостійне створення тим для людини, не наділеної відповідним досвідом і знаннями, може стати важким. Тому краще скористатися спеціалізованими сервісами або додатками. А отримані з цієї статті знання використовувати для редагування готових шаблонів WordPress.