Із завидною регулярністю, приблизно 2 або 3 рази в рік, розробниками випускається нова версія WordPress. І в кожній з них обов’язково в числі інших змін вводяться нові функції, або доповнення і покращення вже існуючих.
У цій статті ми розглянемо один із розділів системи, яким, без сумніву, час від часу користуються багато веб-майстра. Мова йде про редакторі стилів.
У модифікаціях WordPress до версії 3.0, де ця можливість була введена вперше, щоб побачити, як ваш пост виглядає у вікні браузера користувачів, потрібно було оновити сторінку.
Це пов’язано з тим, що опис стилів в редакторі WordPress TinyMCE істотно відрізняється від стилів, заданих загальними налаштуваннями сайту.
Загальні настройки задаються у файлі styles.css поточної теми. У той час як редактор стилів визначається функціями WordPress.
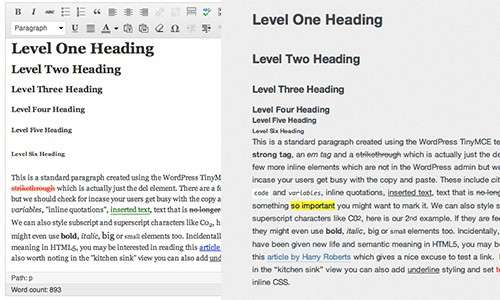
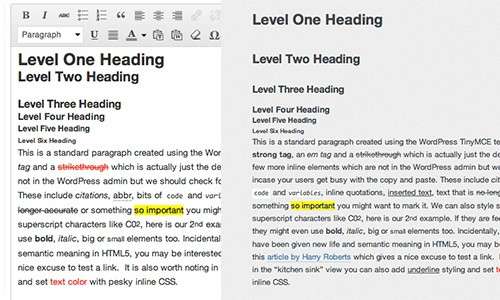
Як ви можете бачити на малюнку нижче, редактор WordPress використовує для відображення контенту шрифт Serif. У той час як загальними налаштуваннями передбачено використання шрифтів сімейства Sans Serif.
У версії WordPress 3.0 реалізована можливість налаштувати редактор стилів так, щоб він відповідав стилям вашої теми.
Давайте розглянемо на практиці, як це робиться.
Функція зміни стилів редактора
Нові стилі можна додавати в редактор з допомогою функції add_editor_style (). Для цього спочатку потрібно створити окрему таблицю нових стилів для Вашого редактора. Якщо ви назвали її editor-style.css, то додати цей набір в файл functions.php вашої теми можна за допомогою наступного коду:
add_editor_style(‘editor-style.css’);
Ця таблиця повинна містити стилі для всіх елементів вашого сайту. Таких, як абзаци, заголовки, посилання і зображення. Але якщо ви не впевнені, що саме потрібно в неї включити, можна поступити наступним чином:
Скопіюйте вміст файлу стилів однією з тем WordPress за замовчуванням (наприклад, TwentyTen) в свій новий файл editor-style.css.
Потім ви можете редагувати в ньому ті елементи, які хочете змінити під свою тему. А щоб задати розміри tinyMCE ви можете додати свою нову таблицю стилів наступний код:
html .mceContentBody {
max-width: 640px;
padding: 10px;
}
От і все. Тепер таблиця стилів вашого редактора буде включати елементи, передбачені за замовчуванням.
Редактор стилів для Post Types
У версії WordPress 3.0 реалізована функція Post Types, яка значно розширює можливості створення контенту різних типів. За замовчуванням WordPress підтримує створення двох типів контенту: Сторінки і Записи (пости). Використовуючи Post Types, ви зможете створити два додаткових типу: Продукти і Портфоліо. Вони передбачають можливість більш гнучкого настроювання.
Наприклад:
Щоб додати новий Редактор стилів для Вашого Post Types, ви можете додати наступний код у файл functions.php:
function my_theme_add_editor_styles() {
global $post;
$post_type = get_post_type($post->ID);
$editor_style = ‘editor-style-‘ . $post_type . ‘.css’;
add_editor_style( $editor_style );
}
add_action(‘pre_get_posts’, ‘my_theme_add_editor_styles’ );
Тепер в директорії з темою вашого сайту створена нова таблиця стилів з наступним назвою editor-style-{post_type}.css.
Якщо ви ходите вказати інше ім’я, то просто поміняйте значення змінної $ editor_style.
Більше про можливості настроювання редактора стилів ви можете прочитати, перейшовши за посиланням WordPress.org Codex.
Переклад статті How to Customize WordPress Editor Styles був підготовлений дружною командою проекту Сайтостроение від А до Я.