Привіт, всім! Я вирішив написати невелике керівництво по використанню сервісу CodePen. Постійно доводиться мати справу з безліччю постів, що включають код скриптів, або взагалі з посиланнями на інші сайти. У цьому випадку, вкрай незручно надавати допомогу з таких питань.
Використання CodePen з метою розповісти про свою проблему це найбільш оптимальний спосіб, тому що можна безпосередньо запустити код і оперативно виправити його. З допомогою цього чудового сервісу, ми можемо поділитися своїм кодом, а інші зможуть його відредагувати і зробити свою версію, щоб показати правильний варіант.
Що ж, почнемо!
Для початку перейдіть на сайт сервісу CodePen (http://codepen.io).
На головній сторінці ви можете переглянути різні барвисті приклади, але нас цікавить кнопка «Новий Pen» (New Pen) — всі проекти в сервісі називаються Pen.
Потім ви побачите порожній Pen, який можна набрати свій код. Ви можете повністю скопіювати і вставити в Pen вміст HTML/CSS/Javascript, або, що ще краще, помістити саме той проблемний код, який викликає у вас труднощі. Наприклад, скопіювати тільки реалізацію навігаційних елементів і код, що відноситься до неї, тобто тільки те, з чим у вас виникають проблеми.
**Переконайтеся, що ви вірно проставили посилання на всі ресурси, такі як зображення — вони повинні бути абсолютними, тобто містити повну посилання на ресурс, а не відносними.**
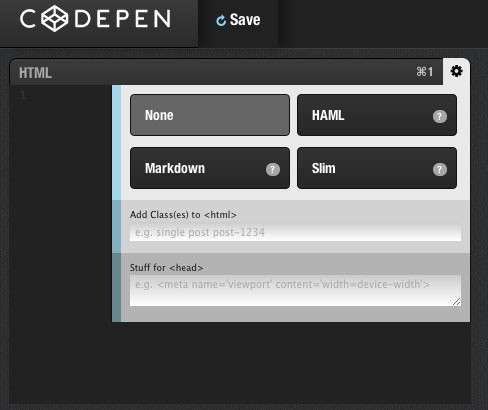
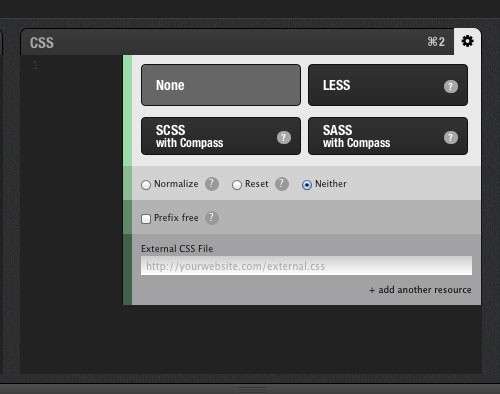
Ви можете провести індивідуальну настройку для кожного типу коду, просто натиснувши на значок шестерінки вгорі.
Для секції CSS, ви можете використовувати, наприклад, зв’язку Sass/Compass (це зв’язка CSS-препроцесора і компілятора для перекладу .sass файлів у звичайні .css), щоб отримати в своє розпорядження додаткові інструменти.
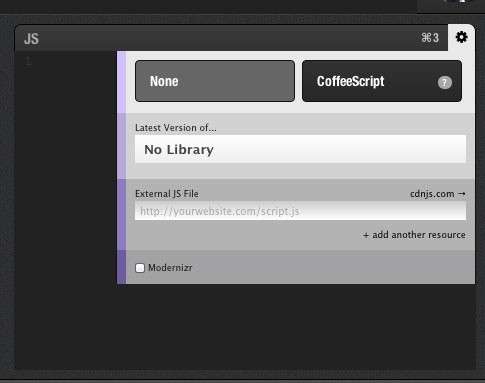
Аналогічно, для вікна JavaScript, ви можете зробити власні налаштування, наприклад, послатися на зовнішній JS-файл або інший Pen.
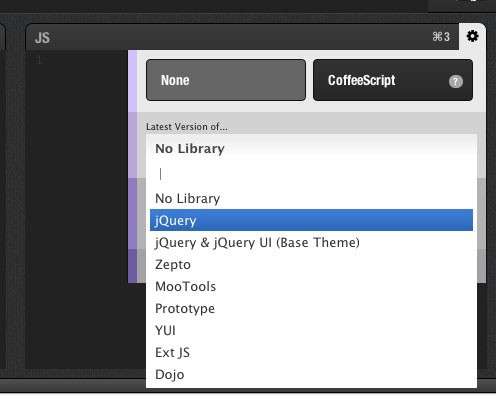
Що стосується вікна JavaScript, то ви, швидше за все, будете використовувати зразок бібліотеки jQuery. Тому в налаштуваннях вікна JS вам треба вибрати відповідну бібліотеку в списку Library.
Коли ваш Pen готовий для публікації, натисніть кнопку «Save» в лівому верхньому куті сторінки, щоб зберегти його.
Потім натисніть кнопку «Share» щоб поділитися своїм кодом з іншими. Якщо у вас PRO-аккаунт, то ви маєте більш гнучкі можливості. Якщо ви анонімний користувач, то у вас є можливість використовувати функцію «Full Page» – тобто, навіть не реєструючись, ви можете поділитися з іншими своїм Pen’ом, замість простої передачі джерел.
Переклад статті «A Guide To Using CodePen: Help Us Help You» був підготовлений дружною командою проекту Сайтостроение від А до Я.