Геотаргетинг – це надання конкретного контенту відвідувачам сайтів на основі їх географічного розташування, зазвичай країни або міста, визначення яких відбувається за їх IP-адресою.
Ця техніка існує вже так давно, що стала повсюдною. Google надає результати пошуку, адаптовані до вашого розташування, Amazon пропонує персоналізовані домашні сторінки з рекомендованими продуктами, а eBay — відображає місцеву валюту.
Більш свіжим прикладом місцеположення є сам WordPress. Актуальний реліз 4.8 включає в себе новий віджет панелі інструментів, який відображає майбутні події, адаптовані до вашого географічному положенню:
Використання Google Analytics для визначення місця розташування відвідувачів
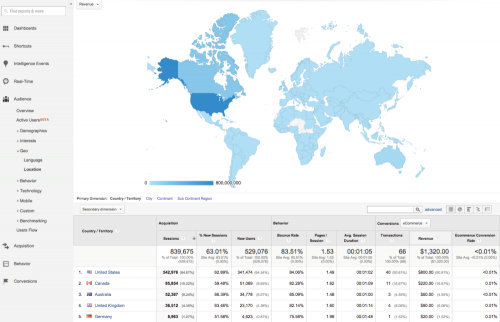
Ви можете використовувати Google Analytics, щоб дізнатися більше про своїх відвідувачів і те, звідки вони. Для цього увійдіть в аналітичний сервіс, перейдіть на вкладку Аудиторія> Демографія> Гео> Розташування:
Ви побачите карту світу з колірним кодуванням, яка відповідає демографії вашої аудиторії. Трохи нижче — більш докладний аналіз, що включає країни, де знаходяться користувачі, сесії, нових користувачів, показник відмов, транзакції і доходи.
Можна використати цю інформацію, щоб персоналізувати контент на своєму сайті. Наприклад, на основі годинних у наведеному вище профілі Google Analytics, можна:
- Додати сайт німецький переклад;
- Виділити більше часу на просування контенту серед американської аудиторії (наприклад, організувати рекламні акції до вихідних днях в США);
- Повідомити німецьким відвідувачам, що ви збираєте інформацію згідно з законом Євросоюзу про файли cookie;
- Встановити зв’язок з відвідувачами, вітаючи їх відповідне розташування (наприклад, скажіть «G’Day!» австралійським відвідувачів);
- Продемонструвати відгуки клієнтів з тієї ж географічної місцевості, звідки користувач;
- Оповістити відвідувачів з США, Канади, Австралії, Великобританії та Німеччини про те, що ви здійснюєте доставку до їх місцезнаходження.
Використання місцеположення в WordPress
Розглянемо простий приклад використання місцеположення для сайту: відображення вітальних повідомлень відвідувачів з різних країн.
Відображення привітального повідомлення
Припустимо, що ви запустили інтернет-магазин, що спеціалізується на продажах капелюхів. Ваші кепки швидко розпродаються завдяки літньої спеки. Але ще є запас зимових шапок, які припадають пилом на складі. На щастя, зима в Австралії – прекрасна можливість залучити клієнтів в південній півкулі і розпродати запаси.
У цьому прикладі я хочу показати альтернативне привітання на моїй домашній сторінці, яке відображається тільки для відвідувачів з Австралії. Відвідувачі з інших країн побачать стандартне вітальне повідомлення.
Крок 1: Встановлюємо плагіни
Для реалізації цього прикладу ми будемо використовувати кілька безкоштовних плагінів, доступних в WordPress Plugin Directory:
- Custom Content by Country;
- Widgets on Pages;
- Shortcode Widget.
Custom Content by Country – це простий плагін, який застосовує шорткоди для відображення контенту в залежності від місця розташування користувачів. Ми будемо використовувати його для місцеположення контенту. Почнемо з того, що будемо використовувати його для відображення альтернативного привітання.
Я хочу відобразити альтернативне привітання над заголовком теми, тому використовую плагін Widgets on Pages для додавання віджетів в заголовок.
Плагін Shortcode Widget дозволить легко використовувати шорткоди на сайті, без необхідності додавати фільтр в файл functions.php або створювати дочірню тему.
Крок 2: Створюємо спеціалізований віджет
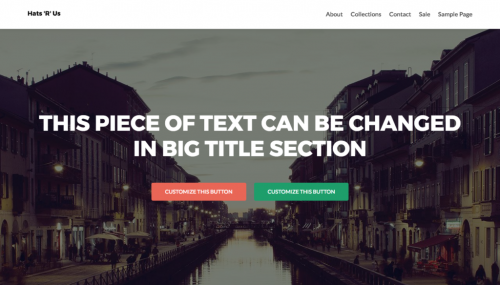
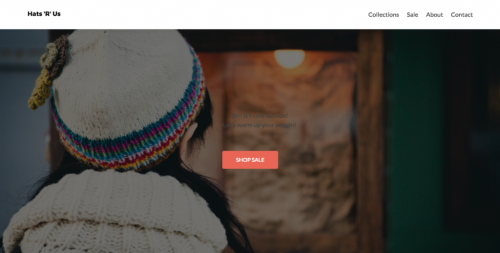
У цьому прикладі місцеположення WordPress я використовую популярну безкоштовну тему Zerif Lite. Ось як вона виглядає відразу після установки:
Я хочу відображати індивідуальне привітання замість типового, включеного в тему Zerif Lite. Для цього я скористаюся своїм віджетом.
Спочатку зробимо декілька змін у використовувану тему:
- Замінимо зображення заголовка;
- Видалимо зелену кнопку;
- Замінимо текст червоної кнопки.
Тепер створимо власний віджет для заголовка, використовуючи Widgets on Pages. Перейдіть на вкладку Widgets on Pages > Turbo Sidebars і натисніть Add New Turbo Sidebar.
Дайте віджету ім’я (в моєму випадку це буде «Header Widget») та натисніть Update. Потім скопіюйте наданий шорткод.
У файлах теми додайте шорткод там, де ви хочете показати альтернативний текст. Я хочу відобразити текст в заголовку, тому в темі Zerif Lite відредагую файл big_title.php і заміню рядок:
zerif_big_title_text_trigger();
на наведену нижче рядок:
widgets_on_template(«header_widget»);
Натисніть Update File, щоб зберегти зміни, внесені в установки місцеположення.
Крок 3: Додаємо шорткод в віджет для відображення індивідуального зображення в привітанні
Перейдіть в Custom Content > Content by Country і натисніть на опцію «Enable Content by Country Feature» («Дозволити контент по країнам»). Типово цей параметр вимкнено.
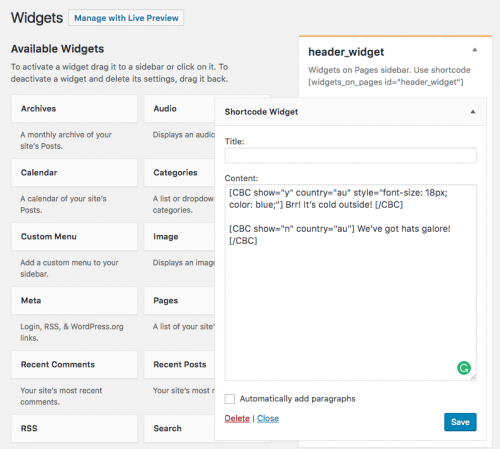
Потім перейдіть в Appearance> Widgets. Тут ви знайдете новий віджет «header_widget». А також побачите новий Shortcode Widget, зазначений у розділі доступних віджетів.
Перетягніть Shortcode Widget на header_widget. В області вмісту вставте шорткоди для віджета Custom Content by Country. Ось мій приклад:
[CBC show=»y» country=»au»]Brr! It’s cold outside!
Let’s warm up your noggin![/CBC]
[CBC show=»n» country=»au»]Looking for a great hat?
Sale on now![/CBC]
Перший шорткод відобразить «Brr! It’s cold outside! Let’s warm up your noggin!» відвідувачам з Австралії, оскільки для «show» встановлено значення «y» (yes).
Другий шорткод відобразить «Looking for a great hat? Sale on now!» усім відвідувачам, які знаходяться не в Австралії, так як я встановив для «show» значення «n» (no).
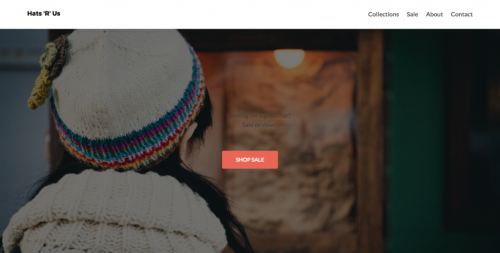
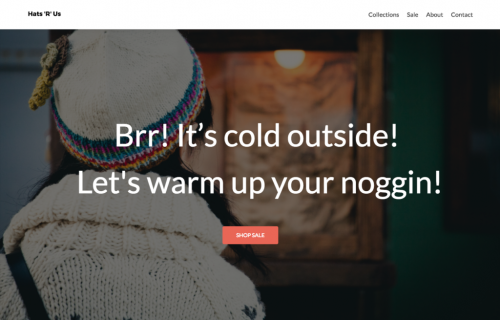
Натисніть «Зберегти». Ось як це виглядає на стороні клієнта:
Сторінка містить друге вітальне повідомлення для відвідувачів не з Австралії, тому що я перебуваю в Канаді. Якщо у вас є VPN, увімкніть його і вкажіть місце де-небудь в Австралії:
Виглядає добре! Але очевидно, що потрібно якесь стильове оформлення місцеположення для сайту.
Крок 4: Додаємо стилі CSS
Оформлення, яке додає плагін Custom Content by Country, досить нехитре. Відкрийте файл CSS основної або дочірньої теми і додайте наступні рядки для простого оформлення:
.cbc_content {
color:#ffffff;
font-size:80px;
}
Тепер поновіть інтерфейс, щоб побачити, як він виглядає:
Це дуже простий приклад того, як геотаргетинг контенту, представленого на WordPress-сайті, може працювати з персоналізованим контентом. А також того як відображати на сайті контент для відвідувачів з різних країн.
Геотаргетинг контенту за допомогою плагінів
Доступно безліч інших плагінів для додавання функції місцеположення в WordPress:
Geolify (преміум): це платне SaaS-рішення дозволяє застосувати геотаргетинг до всього вмісту сайту, включаючи перенаправлення, посилання, контент, спливаючі вікна, панелі сповіщень, зображення, JavaScript.
GEO my WordPress (безкоштовний): цей плагін працює з постами, сторінками і налаштованим типами записів. Він також працює з BuddyPress, тому учасники можуть додати своє місце розташування.
WP Geo (безкоштовний) дозволяє встановити фізичне місце розташування користувача і вставити цю інформацію за допомогою карти Google.
GEO my WP (преміум): плагін пропонує розширені можливості для місцеположення контенту, включаючи опції для користувацьких типів і BuddyPress, автоматичне заповнення адрес Google Places, найближчі місця та поточне місце розташування користувача.
GeoIP Detection (безкоштовний): плагін надає інформацію про географічне положення, що визначається за IP-адресою, яку потім можна використовувати в темах. Призначений для розробників, які потім можуть застосувати цю інформацію.
GeoTargeting Lite (безкоштовний): плагін місцеположення використовує шорткоди для відображення контенту користувачам на основі їх географічного розташування.
Geotargeting WP (преміум): цей API-сервіс дозволяє розробникам запускати геотаргетинг вмісту для будь-якої частини сайту, включаючи записи, сторінки, користувацькі типи повідомлень, такі як продукти WooCommerce, віджети, меню і файли шаблонів.
Висновок
Націлювання на WordPress-сайті забезпечує простий спосіб персоналізації контенту для користувачів на основі їх розташування. Приклад у цій статті показав, які можливості з’являються при використанні декількох безкоштовних плагінів. Я рекомендую вам поекспериментувати з націлюванням на місцеположення на своїх сайтах, щоб побачити, чого можна досягти!
Переклад статті «Geo-Targeting WordPress Content to Personalize Your Site» був підготовлений дружною командою проекту Сайтостроение від А до Я.