Іконки — важлива частина будь-якого дизайну. Багато іконки є загальновизнаними. Наприклад, позначення вбиралень в аеровокзалах. Адже навіть без знання мови, завдяки іконок на дверях, ви без праці зрозумієте, де знаходиться чоловіча, а де — жіноча кімната.
Те ж саме стосується до веб-сайтам. Відображаються іконки допоможуть відвідувачам в навігації по сайту, збільшать зручність користування ресурсом і зроблять зовнішній вигляд сторінки більш привабливим.
Однак процес додавання іконок в меню CMS типу WordPress може виявитися непростим завданням. Якщо ваш сайт побудований на WordPress, це керівництво виявиться корисним для вас і ви знайдете найпростіший спосіб відображення іконок в меню навігації.
Приступимо
Додавати іконки ми будемо з допомогою плагіна Menu Icons. Для початку встановіть, і активуйте його:
Все готово. Можемо приступати.
Додавання іконок
У цьому прикладі я буду використовувати TwentyTwelve, акуратну і прозору тему WordPress. Також я створю декілька сторінок, які включу в меню.
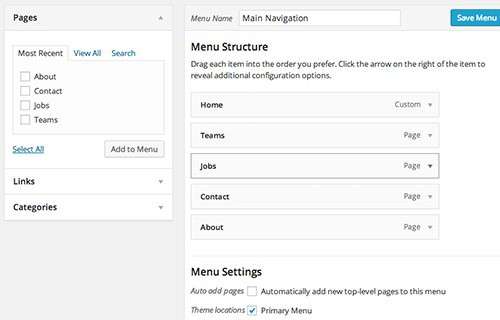
Створюємо через пункт меню Вид>Меню (Appearance > Menus). Не забудьте визначити місце розташування пункту меню, поки він не з’явиться на сайті:
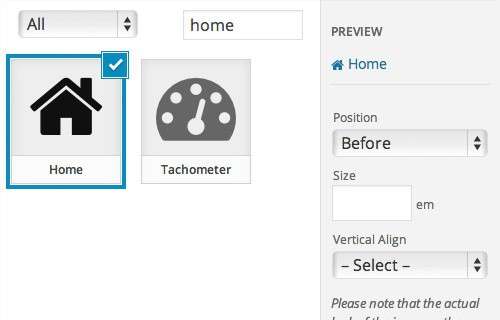
Тепер ми додамо іконки для кожного пункту. Розгорнемо один з пунктів. Там ви знайдете посилання «Іконка: вибрати іконку» (Icon: Select icon). Вибираємо пункт «Вибрати іконку» (Select icon). Відкриється вікно, аналогічне вікну медіа-бібліотеки WordPress.
На момент написання цієї статті, плагін Menu Icons поставлявся з трьома бібліотеками іконок — Dashicons, Genericons, і FontAwesome.
Можна набрати іконки відразу з трьох бібліотек. Але краще зробити набір з однієї. Тому як в бібліотеках іконки підібрані за подобою, мають схожі розміри і вигини.
Іншими словами, якщо почали використовувати FontAwesome — використовуйте на сайті тільки цю бібліотеку. Це дозволить зберегти узгодженість в стилі і надати сайту закінчений вигляд:
При виборі іконки праворуч ви побачите превью. На панелі праворуч можна зробити деякі налаштування. Можна помістити іконку перед або після пункту меню, змінити розмір шрифту і встановити вертикальне вирівнювання.
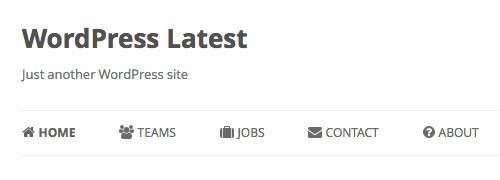
Коли всі налаштування зроблені, натискайте кнопку Select і проробіть аналогічні дії з рештою пунктами меню:
Висновок
Плагін Menu Icons зручний і простий у використанні. Він чудово інтегрується в інтерфейс WordPress UI і інтуїтивний у використанні. До того ж розробники планують в наступних версіях включити кілька нових функцій, включаючи нові бібліотеки з іконками і можливість завантаження користувальницьких іконок.
Сподіваюся, це керівництво виявиться корисним для вас. Експериментуйте і ви досягнете результату.
Переклад статті «How To Display Icons In WordPress Menu» був підготовлений дружною командою проекту Сайтостроение від А до Я.